この記事は、アメブロカスタマイズのお客さまの復習用ページです。
メニューのカスタマイズの手順を紹介しています。
アメブロのメニューとは
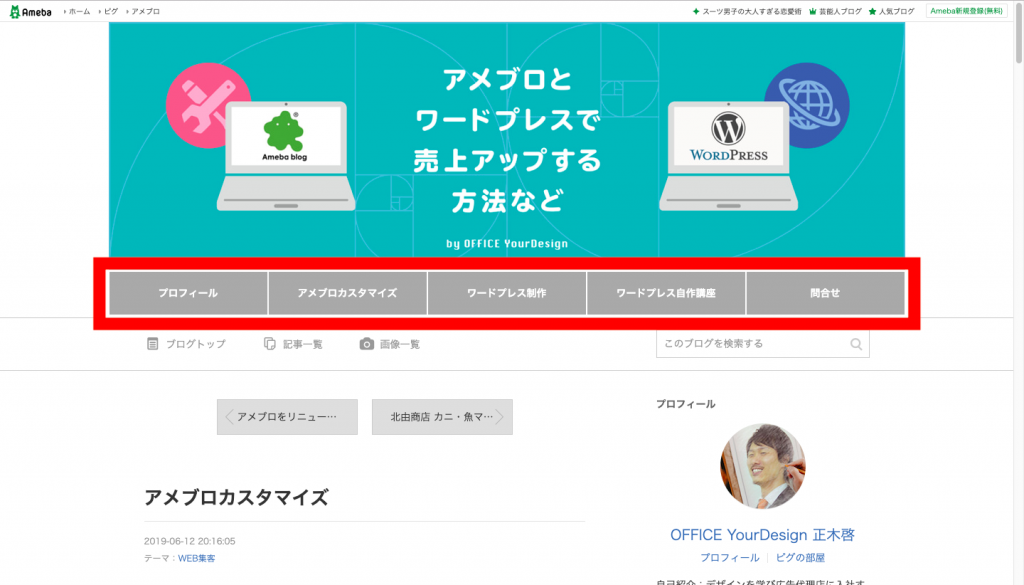
上記はわたしのアメブロのスクリーンショットで、赤ワクで囲った部分がメニューと呼ばれている箇所です。
メニューをカスタマイズすることで読者に見て欲しい記事が埋もれずに重要な情報を伝えることができます。
それではカスタマイズの方法をご紹介していきます。
フリースペース編集を開く
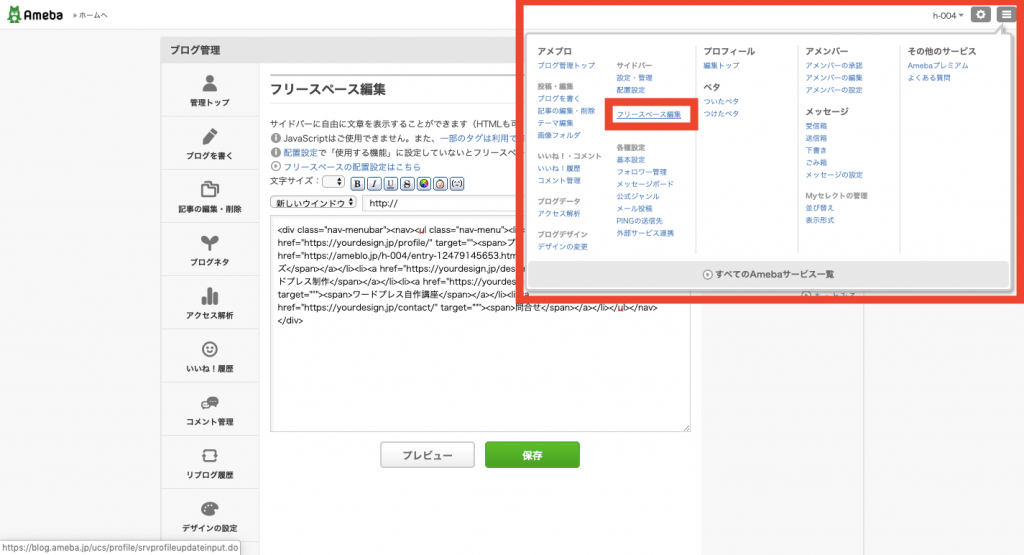
アメブロにログインして[ブログ管理]画面を開き、右上のメニューから[フリースペース編集]を押してください。
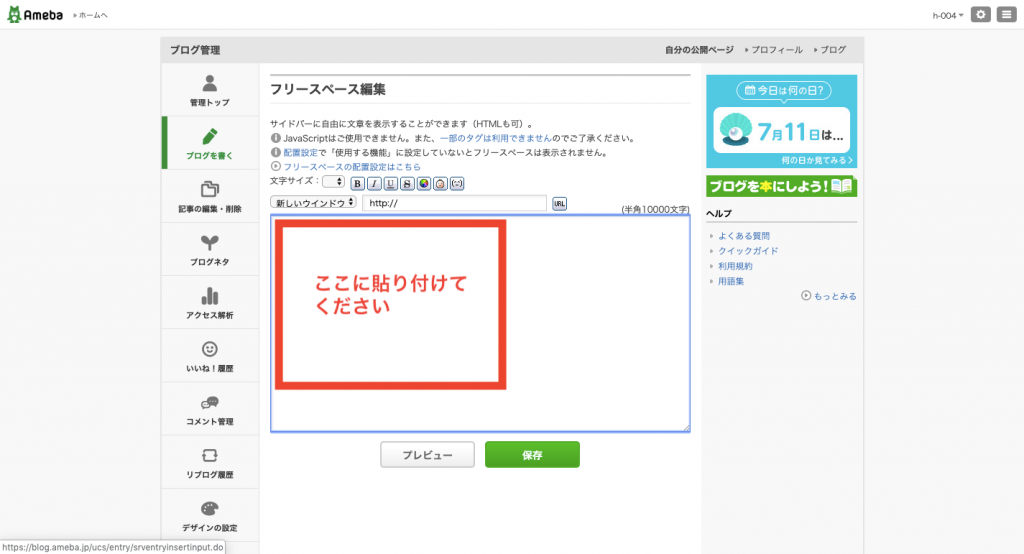
フリースペースにコードを貼り付ける
下記のコードを全文コピーして貼り付けてください。
<div class="nav-menubar"><nav><ul class="nav-menu"><li><a href="リンク先のURL" target=""><span>ここにはメニューの名前</span></a></li><li><a href="リンク先のURL" target="""><span>ここにはメニューの名前</span></a></li><li><a href="リンク先のURL" target="""><span>ここにはメニューの名前</span></a></li><li><a href="リンク先のURL" target="""><span>ここにはメニューの名前</span></a></li><li><a href="リンク先のURL" target="""><span>ここにはメニューの名前</span></a></li></ul></nav></div>
後から編集していただきたい箇所が2つあります。
・リンク先のURL
・ここにはメニューの名前
こちらはご自身で決めた記事のURLと、メニューに表示したい文字を書いてください。
作業が完了したら[保存]を押して次の作業へ移ります。
デザインの変更でCSSを貼り付ける
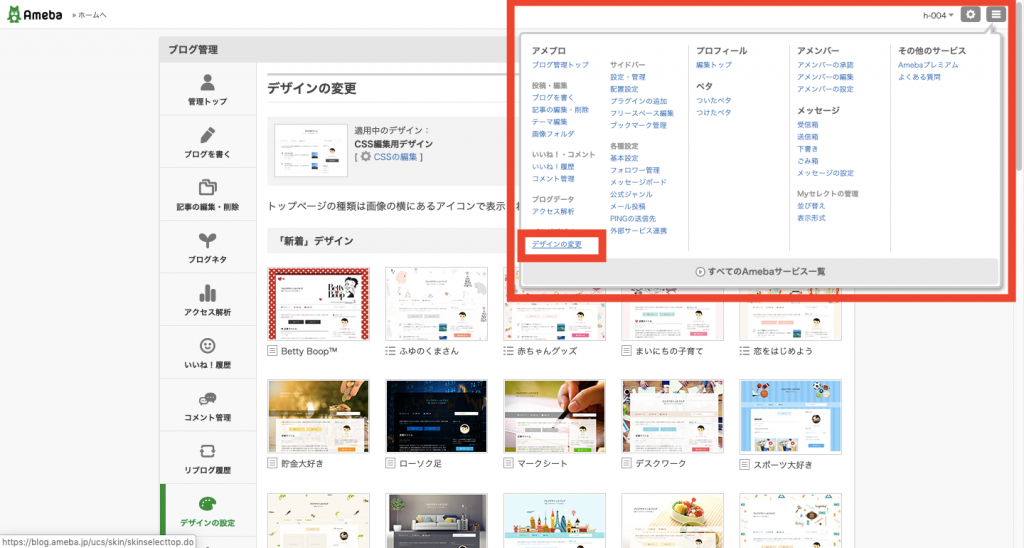
右上のメニューから[デザインの変更]を開きます。
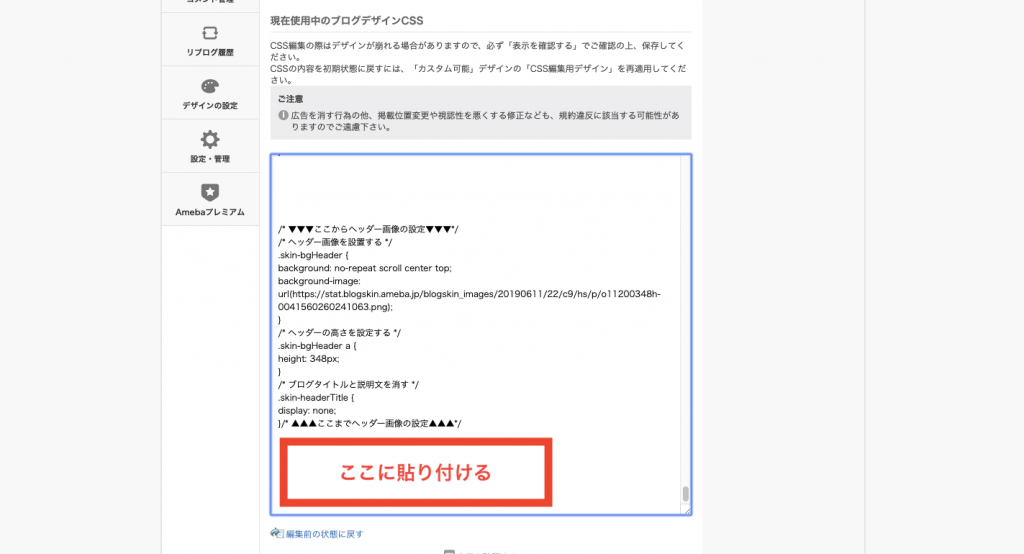
ページを下にスクロールして[現在使用中のブログデザインCSS]の最下部に下記のコードを全文コピーして貼り付けます。
/* ▼▼▼ここからメニューバーの設定▼▼▼*/
/* メニューバー基本 */
.nav-menubar {
position: absolute;
margin: 0;
padding: 0;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-menubar,
.skin-columnC .skin-blogSubA .nav-menubar,
.skin-columnE .skin-blogSubA .nav-menubar,
.skin-columnD .skin-blogSubB .nav-menubar {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-menubar,
.skin-columnD .skin-blogSubA .nav-menubar,
.skin-columnC .skin-blogSubB .nav-menubar {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-menubar {
left: auto;
right: -360px;
}
.nav-menu {
margin: 0;
padding: 0;
}
.nav-menu:after {
display: block;
clear: both;
content: "_";
height: 0;
visibility: hidden;
}
.nav-menu li {
display: block;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.nav-menu li a {
display: block;
text-decoration: none;
}
.nav-menu {
width: 1120px; /* メニューバーの横幅 */
background: #a9a9a9; /* メニューバーの背景色 */
font-weight:bold; /*太字 */
}
.nav-menu li a {
width: 222px; /* メニューバー1つの横幅 */
line-height: 60px; /* メニューバーの高さ */
margin:0; /*メニューの隙間*/
border:1px solid #ffffff;/*線の太さ 種類 色を指定[1px 直線 ]*/
color: #ffffff; /* 文字の色 [白]*/
}
.skin-bgHeader {
padding-bottom: 67px; /* メニューバーの表示場所確保 */
}
.nav-menubar {
top: -180px; /* メニューバーの上下位置調整 */
}
/* メニューバーのデザイン(マウスオーバー時) */
.nav-menu li a:hover{ /*カーソルが乗った時という意味*/
color:#ffffff; /*文字色(白)*/
font-weight:bold; /*太字 */
text-decoration:underline;/*下線(あり)*/
background-color:#dcdcdc; /*背景色(薄いピンク)*/
}
/* ▲▲▲ここまでメニューバーの設定▲▲▲*/
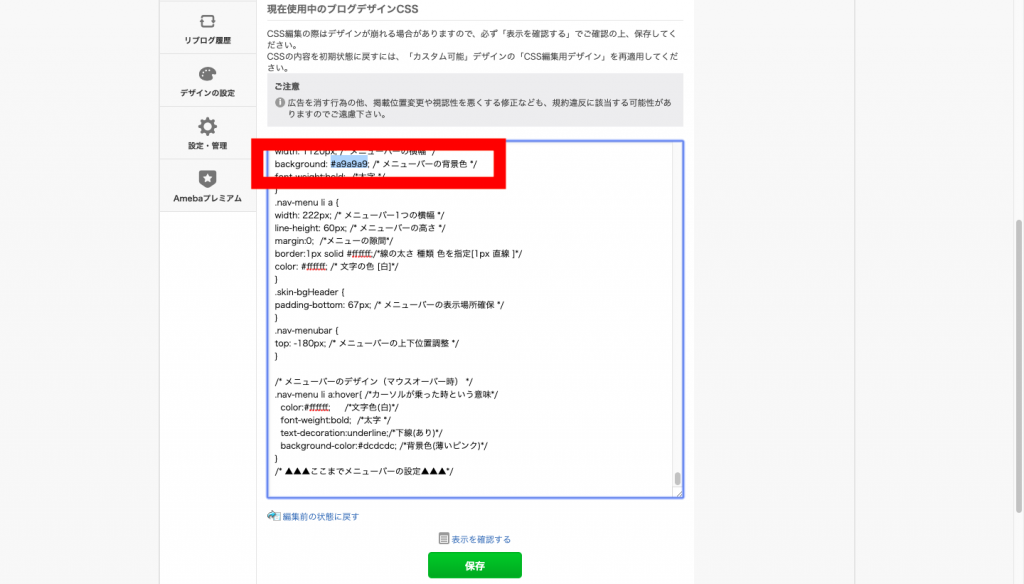
メニューの色を変更したい場合
上記の[メニューバーの背景色]という説明書きの前にある、#000000という数列が色を指定している箇所です。
インターネットで「WEBカラー」を検索していただくと様々な色と対応した色コードがわかりますので、任意の色コードに変更してください。
作業が完了したら[保存ボタン]を押して、メニューのカスタマイズは以上です。
*CSSは「ブログ集客サロン」さんの記事から使わせてもらいました。