パワーポイントでデザインしたプレゼン資料・企画書のサンプルを用意しました。
表紙や自己紹介などよく使うページから、図解の基本パターン、グラフなどを計70パターン紹介しています。資料作成の実務にかかわる方の参考にしていただきたいので、作りやすいように余計な要素や装飾は極力なくしたシンプルなデザインです。
 悩むビジネスマン
悩むビジネスマン
 KEI
KEI
・パワーポイントの表現技法を学ぶことができる。
・プレゼンテーションのクオリティと成功確率を高められる
新製品開発の企画書デザイン
新製品の企画をプレゼンする資料を10ページで作成しています。
この企画書のパワポデータは、この記事の最下部で紹介しているkindle電子書籍の読者特典として無料ダウンロードができます。










複数ページの資料は、全体を通したロジックの流れやストーリーが重要です。各ページの内容を細かく作る前に全体像を俯瞰して、ページ構成を考えてください。
ここで紹介した企画書サンプルは、以下の構成にしています。
- 表紙:企画の目的がわかるタイトル
- 目次:資料のページ構成とサマリー
- トビラ:内容の区切りを明確にする
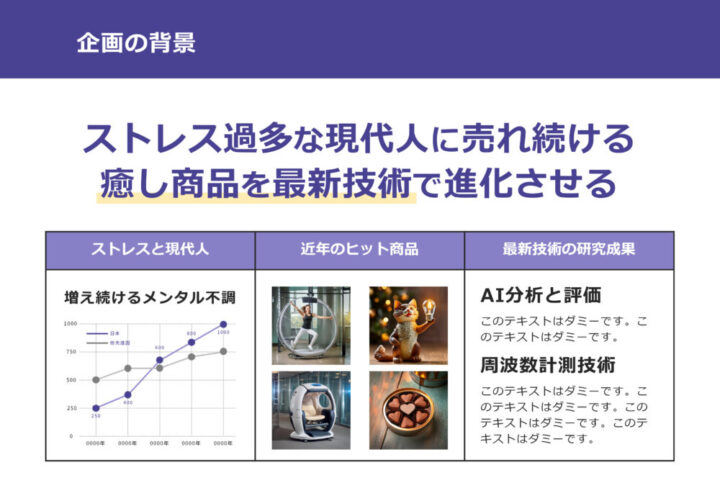
- 企画の背景:解決すべき課題の確認
- 企画の概要:企画内容のサマリー
- 企画の詳細:詳細な内容を複数ページで伝える
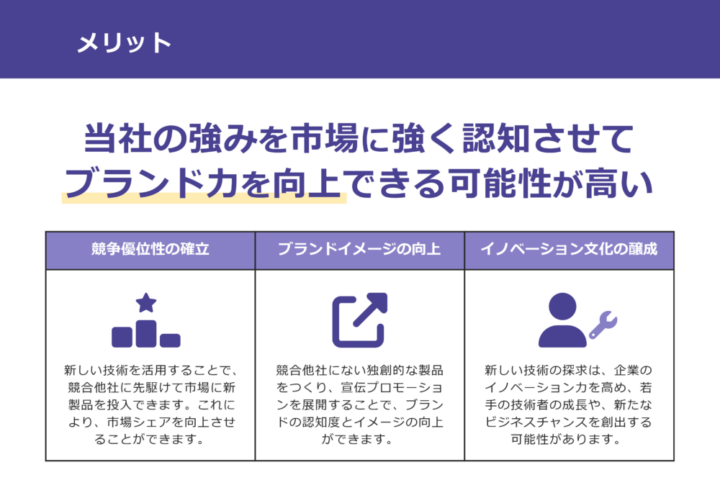
- メリット:どのような効果や利益を期待できるか
- デメリット:必要な予算やリソース、リスク
- 実施計画:実現可能な計画であることを示す
- 実施後の展開:実施開始後や完了後についての情報
プレゼン資料でよく使うページのデザイン
プレゼン資料でよく使うページを、3パターンのデザイン×各10枚で作成しています。
①表紙のデザイン3パターン



表紙は、プレゼンテーションのタイトル・会社名(ロゴ)・提案日などを記載します。プレゼンを受ける聴き手が初めに目にするものが、表紙と話し手の姿です。
第一印象で相手にどんなイメージを与えたいのかを考えて、目的に合ったデザインを検討してください。
②目次ページのデザイン3パターン



目次ページは、聴衆に対してプレゼンの冒頭で全体像を示し、内容の理解を助けます。本や雑誌の目次をつくるように、プレゼン構成がわかるように作りましょう。
③扉ページのデザイン3パターン



トビラページも、聴衆の理解を助けるために有用です。目次ページと共に活用することで、話の流れや今どの部分を話しているのかが非常にわかりやすくなります。
④自己紹介ページのデザイン3パターン



プレゼンター(話し手)の自己紹介は、プレゼン内容の信頼度にも影響を与えます。聴衆にとって魅力的なプロフィールを作成し、強みや専門性や実績などを伝えましょう。
⑤会社概要ページのデザイン3パターン



会社概要やこれまでの活動実績を紹介するページです。プレゼンターの所属する会社や団体の詳しい情報をオープンに伝える事で、聴衆に信頼感を与えます。
⑥サービス紹介ページのデザイン3パターン



プレゼンする商品やサービスを紹介するページです。商品のスペックなどの詳細情報は別紙などで用意して、ここではまず聴衆にとってのメリットや商品の概要を紹介します。
⑦お客様の声ページのデザイン3パターン



プレゼンする商品を実際に購入した顧客などの声を紹介するページです。商品のメリットや魅力の証拠(エビデンス)を出来るだけたくさん伝えましょう。
⑧料金プランページのデザイン3パターン



プレゼンしている各商品の違いや、競合他社などの商品との違いを詳細に説明して、購入や契約を検討してもらうためのページです。
⑨スケジュールページのデザイン3パターン



プレゼンしている商品やプロジェクトを購入・決裁してもらった場合に、今後どんなスケジュールや流れで進んでいくかを伝えるページです。
⑩最後のページのデザイン3パターン



最後のページは、プレゼンテーションの内容や目的によって変わってきますが、問合せ先を伝える・ビジョンを伝える・今日のまとめを伝える3パターンを用意しました。
⑪会社沿革ページのデザイン3パターン



会社沿革のページデザインを3パターン用意しました。
⑫アクセス地図ページのデザイン3パターン



アクセス地図(マップ)のページデザインを3パターン用意しました。
図解ページのデザイン
プレゼン資料で複雑な情報を、視覚的にわかりやすく伝えるための図解のデザインを10パターン紹介します。
①因果関係図のデザインパターン

キーメッセージと二つの要素で構成した因果関係図。濃い色の丸型オブジェクトに文字とアイコンを白抜きで配置し、しっかりとコントラストを確保して余計な色を使わずシンプルにまとめています。
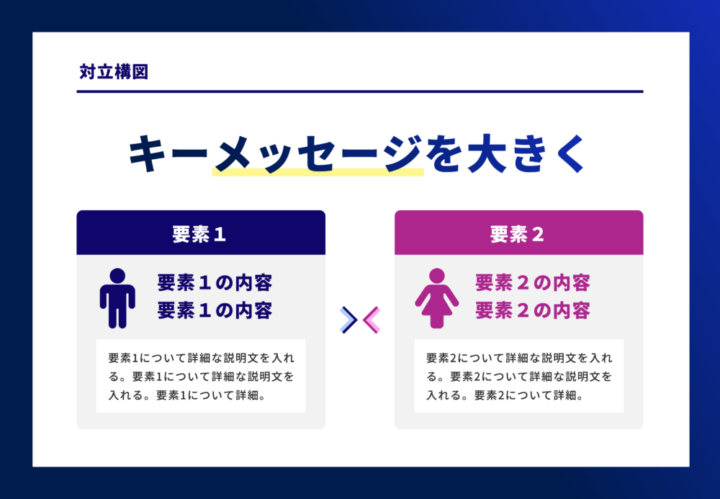
②対立構図のデザインパターン

2つの対立する要素の色を変えて、直観的に違うグループという事がわかり、アイコンでどのようなグループかをわかりやすく伝えています。
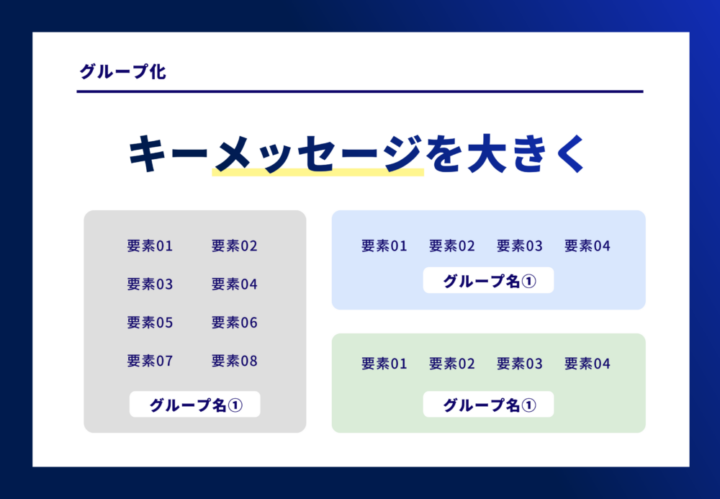
③グループ化のデザインパターン

バラバラな情報をまとめてグループとして見せるために、背景に薄く色をのせてグループ名を表示しています。
④フロー図のデザインパターン

5つのステップにわけたフロー図。手順や流れの全体像を伝えることと、特に重要なステップについて説明文を入れています。
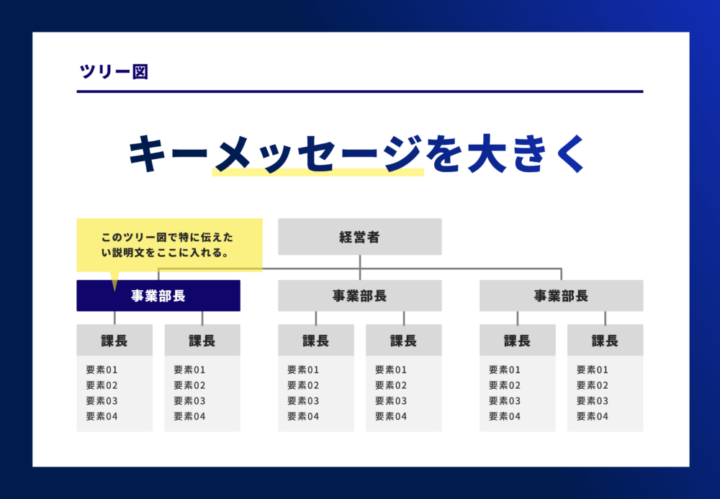
⑤ツリー図のデザインパターン

組織図やロジックツリー、情報の抽象度と階層を伝えるシンプルなツリー図。黄色(半透明)のフキダシで重要な要素を強調し、情報を補足しています。
⑥サイクル図のデザインパターン

PDCAなどの繰り返しのプロセスを伝えるサイクル図。アイコンで各要素の情報をわかりやすく伝えています。
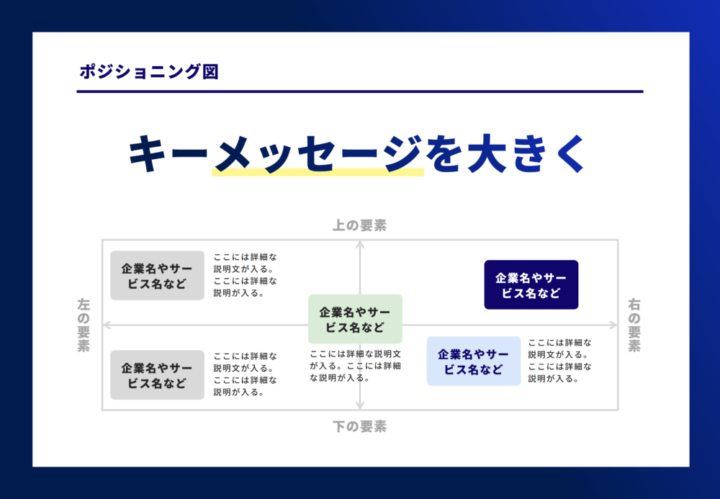
⑦ポジショニング図のデザインパターン

市場でのポジションや他社との違いを説明したり、空いているポジション見つけるための分析にも使えるポジショニング図
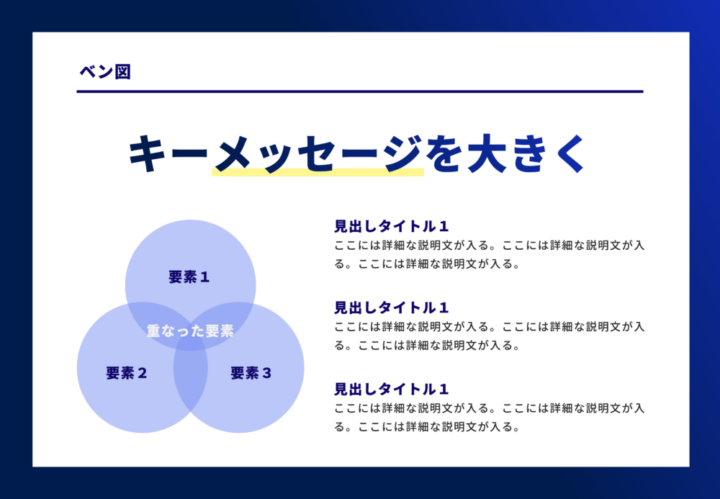
⑧ベン図のデザインパターン

例えば自社の強みとパートナーの強みの重なりを表現したり、グループの関係性や、カテゴリーの重複などを伝えやすいベン図
⑨ピラミッド図のデザインパターン

市場や顧客の分析、プロジェクトの段階的な進行、要素の順位やランキングなどを伝えやすいピラミッド図
⑩ファネル図のデザインパターン

マーケティングやセールスの段階的な施策、WEBサイトやアプリなどのエンゲージメントについて説明しやすいファネル図
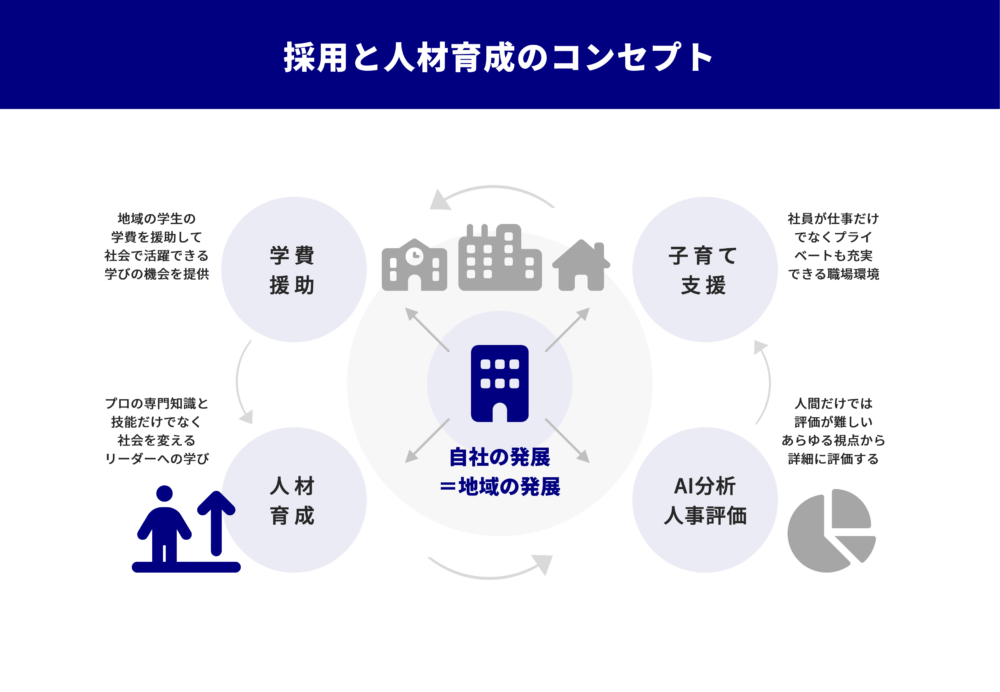
⑪概念図(企業のビジョン)のデザインパターン

概念図の例:企業のビジョンを視覚的に表現して説明
⑫概念図(マーケティング戦略)のデザインパターン

概念図の例:マーケティング戦略の5ステップに分けて、それぞれの手法や全体像を説明
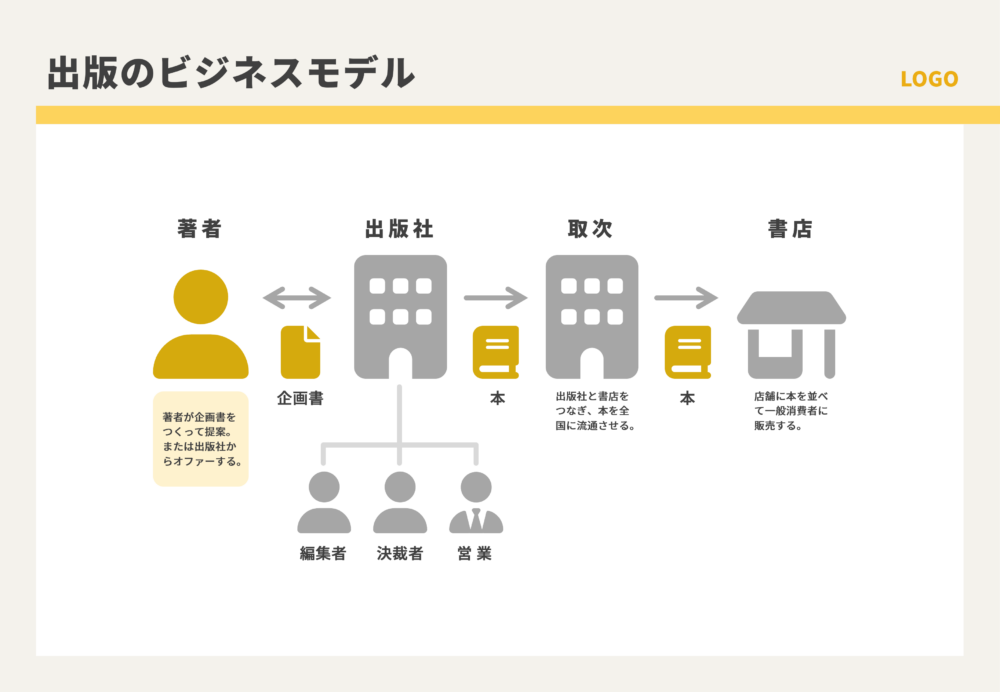
⑬概念図(ビジネスモデル)のデザインパターン

概念図の例:著者を目指す人に向けて、出版業界のビジネスモデルを説明
グラフページのデザイン
市場調査や現状分析など、プレゼンの根拠としてよく使われるグラフのデザインを5パターン紹介します。
①円グラフのデザインパターン

複数のグループやカテゴリーが全体に占める割合を示すのに適している円グラフ
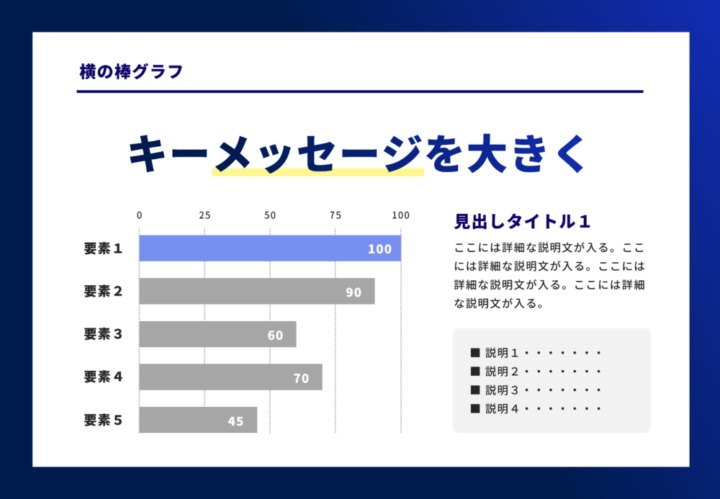
②棒グラフ(横)のデザインパターン

ランキングや異なる要素の値を比較して伝えるのに適している棒グラフ
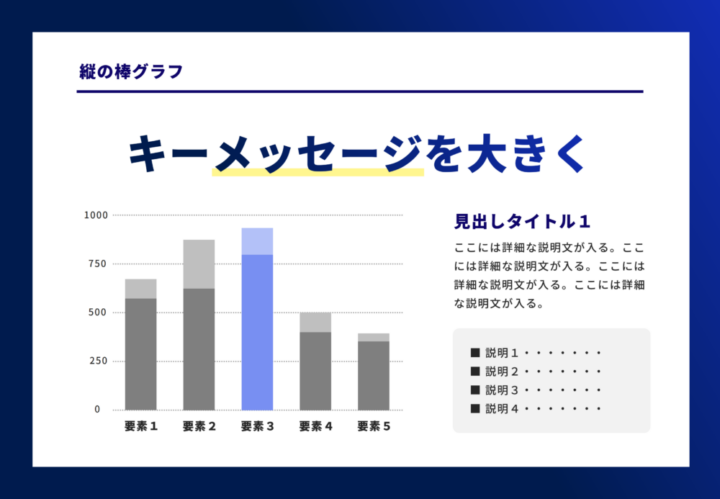
③棒グラフ(縦)のデザインパターン

比較する要素が多い場合は、縦型の棒グラフを使用してください。
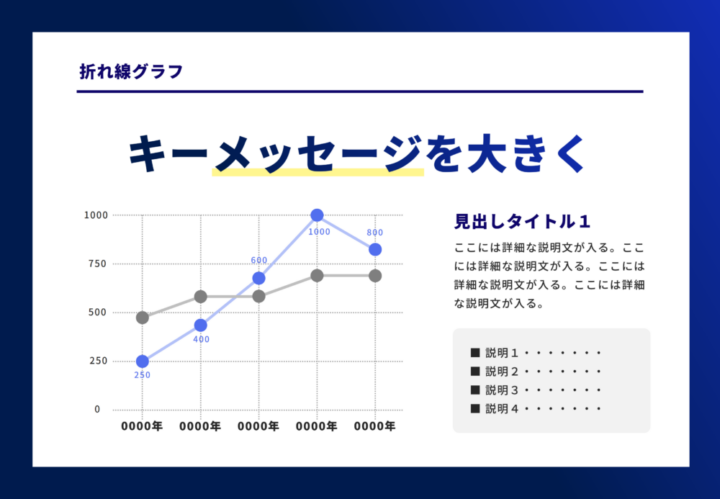
④折れ線グラフのデザインパターン

時間による値の変化や、周期性や季節性などのパターンを可視化して伝えるのに適している折れ線グラフ
⑤レーダーチャートのデザインパターン

複数の要素や評価項目の値を伝えるのに適しているレーダーチャート
その他のデザイン
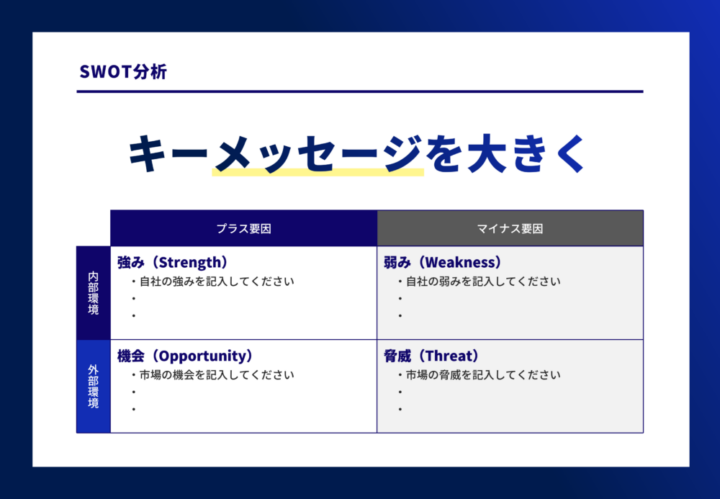
①SWOT分析のデザインパターン

組織やプロジェクトの現状を把握し、戦略の立案に適したSWOT分析
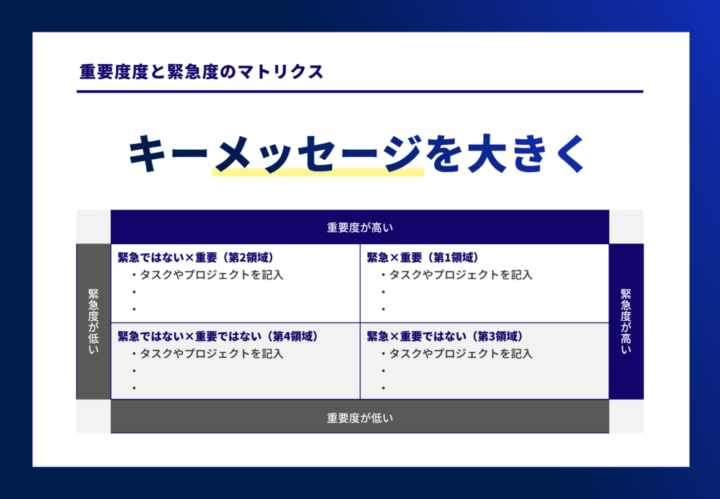
②重要度と緊急度マトリクスのデザインパターン

タスクや課題を優先順位付けし、リソース配分の最適化に役立つ重要度と緊急度のマトリクス
③5W2Hのデザインパターン

課題やプロジェクトの、具体的なタスクやスケジュールを明確にしていくための5W2H
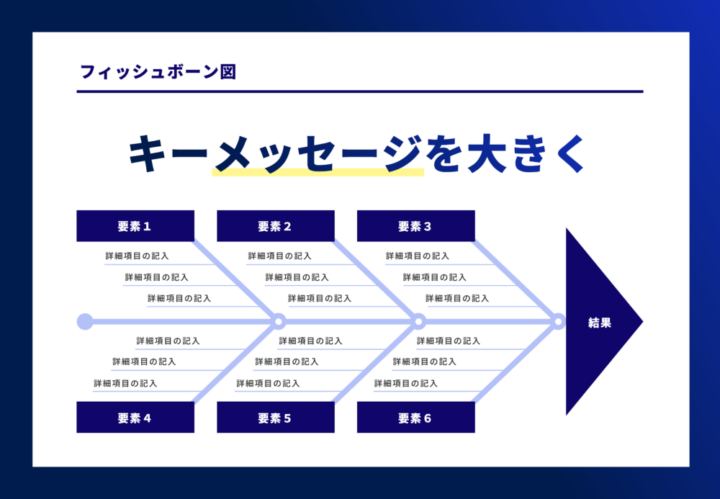
④フィッシュボーン図のデザインパターン

問題の原因を分析したり、目標達成に必要な要素を分析するのに役立つフィッシュボーンダイアグラム(図)
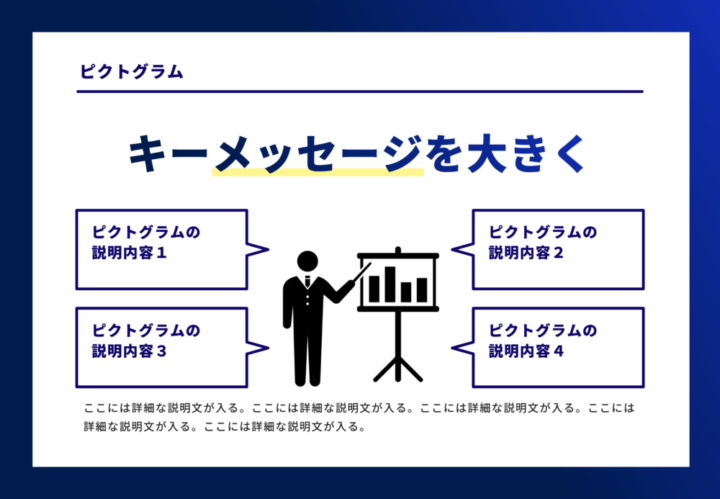
⑤ピクトグラムを使ったデザインパターン

ピクトグラムを活用すると、情報の理解をサポートし視覚的な魅力を高める事にも役立ちます。
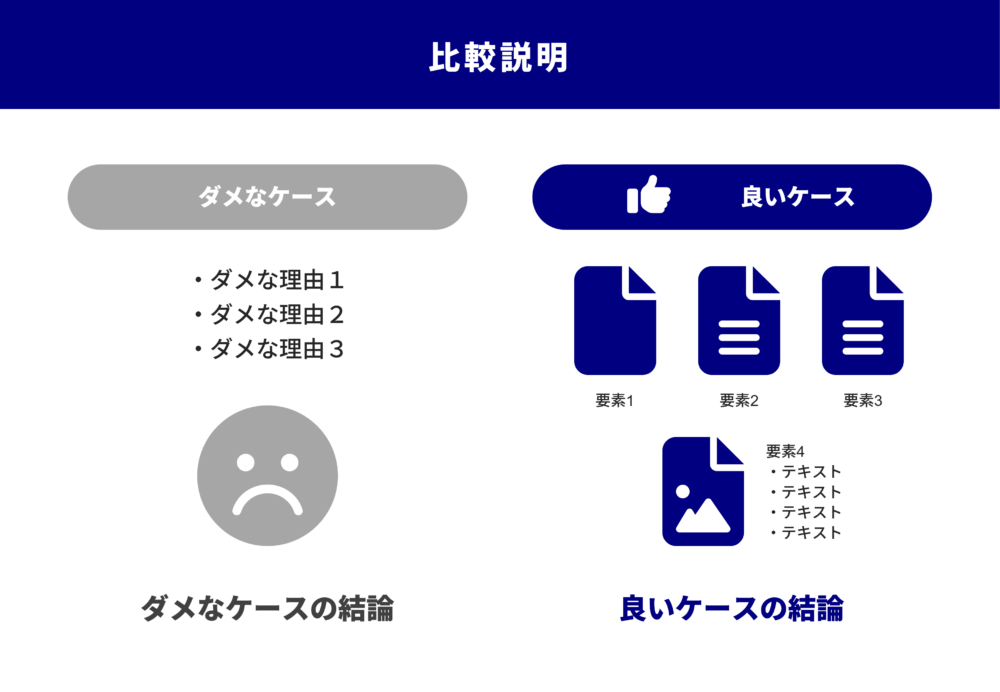
⑥比較説明のデザインパターン

ダメな例と良い例を比較して説明すると理解しやすくなります。
わかりやすいパワーポイントデザインのコツ
フラットデザインで見やすくシンプルに
この記事で紹介したパワーポイントは全て、フラットデザインで制作しています。
フラットデザインとは、シンプルで平面的な要素を用いたデザインスタイルのことを指します。影や立体感を最小限に抑え、フラットな見た目を重視します。フラットデザインはシンプルで直感的に理解しやすいデザインを追求します。特にウェブデザインやモバイルアプリ、アイコン、グラフィックデザインなどで広く使われています。
プレゼン資料においてフラットデザインが重要な理由は以下の通りです:
- 視覚的な明快さ:
フラットデザインは簡潔でシンプルなデザインスタイルなので、プレゼン資料の内容を明確に伝えることができます。文字やグラフなどの要素がシンプルに表現されるため、視聴者が内容を理解しやすくなります。 - 一貫性と統一感:
フラットデザインは要素のデザインが統一されており、デザインの一貫性を保つことができます。それにより、プレゼン資料全体に統一感が生まれ、プロフェッショナルな印象を与えます。 - レスポンシブデザイン:
フラットデザインはシンプルな要素で構成されているため、さまざまなデバイスや画面サイズに適応しやすいレスポンシブデザインに適しています。プレゼン資料がPC、タブレット、スマートフォンなど異なるデバイスで閲覧されることを考慮すると、レスポンシブデザインは重要な要素となります。 - 視覚的な興味を引く:
カラフルな色やシンプルなアイコンが視覚的な興味を引きます。視聴者の注意を引くために、フラットデザインの要素を活用することが効果的です。
プレゼン資料でフラットデザインを取り入れることで、視覚的に明快なデザインを実現し、内容をわかりやすく伝えることができます。一貫性と統一感があるデザインによってプロフェッショナルな印象を与え、視覚的な興味を引くことでプレゼンテーションの効果を高めることができます。
情報のメリハリを明確にする
情報のメリハリも特に重要です。
この記事で紹介しているサンプルのほとんどに「キーメッセージを大きく」という言葉が配置されています。このサンプルのように、重要なメッセージとその他のメッセージとのメリハリを強くつけることで、重要な情報がストレートに伝わります。
テキストの大きさや色、またはグラフィック素材の使用などで目を引きメリハリをつけましょう。メリハリがない資料はどこを見ればいいのかわからず、聴衆を混乱させてしまいプレゼンの効果が薄れてしまいます。
使いまわしやすいレイアウト
プレゼン資料全体に統一感を感じさせるデザインの一貫性も重要ですので、色々な種類の情報に柔軟に対応しやすいレイアウトで作成しましょう。作業負担を抑えて時短・効率化を図ることにもなります。
この記事で紹介しているサンプルは、すべて同じ比率でレイアウトしており、どのページの内容でもコピーペーストするとそのままのレイアウトで違和感なく使えるように作っています。
自分が作った資料をフォーマット化しておくと、作成中の資料だけでなく、将来的に作る資料の作業効率も高めることができます。
企画書・プレゼンに役立つおすすめ記事
こちらの記事も参考にして頂くと、作成方法がより詳しくわかります。
 プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル  プレゼンスライドの例|デザイン見本やテンプレートを紹介
プレゼンスライドの例|デザイン見本やテンプレートを紹介  KEI
KEI





