Contents
- ワードプレスのダウンロード&独自ドメインを設定
- おすすめのテーマ(テンプレート)
- 必須&おすすめプラグイン11選
- おすすめ1:Page Builder by SiteOrigin(ページビルダー)
- おすすめ2:Classic Editor(クラシックエディター)
- おすすめ3:Contact Form 7(問合せフォーム)
- おすすめ4:VK All in One Expansion Unit(色々)
- おすすめ5:Jetpack(サイト統計情報など)
- おすすめ6:Speech Bubble(吹き出し)
- おすすめ7:Meta Slider(画像スライドショー)
- おすすめ8:Table of Contents Plus(記事の目次生成)
- おすすめ9:WordPress Popular Posts(人気記事一覧)
- おすすめ10:TablePress(表作成)
- おすすめ11:BackWPup(バックアップ)
- プラグインのインストール方法
- トップページの制作
ワードプレスのダウンロード&独自ドメインを設定
さくらインターネットのサーバコントロールパネルにログインします。ドメイン名とパスワードは忘れてしまいがちですので、契約時に送られてくるメール内容を保存しておきましょう。
ここから先の設定は、さくらインターネットの手順紹介ページを見ながらワードプレスのダウンロード作業をおこなって行きます。
参考 独自ドメインでWordpressをインストールするさくらのサポート情報
おすすめのテーマ(テンプレート)
ワードプレスには無料・有料のテーマ(テンプレート)が多数あります。自分の作りたいホームページやブログに合ったテーマを導入して制作する事によって効率よく作業を進める事ができます。
しかしながら種類が豊富すぎて初心者には選ぶのが難しいという面もあります。この講座ではたくさんのテーマの中から特に使いやすい2つに絞ってご紹介していきます。まずはそれを使っていただいて慣れてきたら違うテーマを探してみると、より良いものが見つかっていくと思います。
おすすめ1:Lightning(無料)
会社や団体などのきっちりとしたホームページの制作にも、コンテンツマーケティングや個人のブログの制作にも使いやすいテーマです。
わたしがこのテーマを使用してつくったサイトはこちらです。
参考 Lightningで制作したホームページ株式会社グランエスペランサ
おすすめ2:Cocoon(無料)
こちらもホームページでもブログでも使いやすいテーマです。Lightningに比べると少し柔らかい印象のデザインで、ロゴが真ん中に表示できるのもデザインをこだわりたい方に向いています。
このテーマを使用してサンプルサイトをつくってみました。
参考 Cocoonで制作したホームページ株式会社サンプル
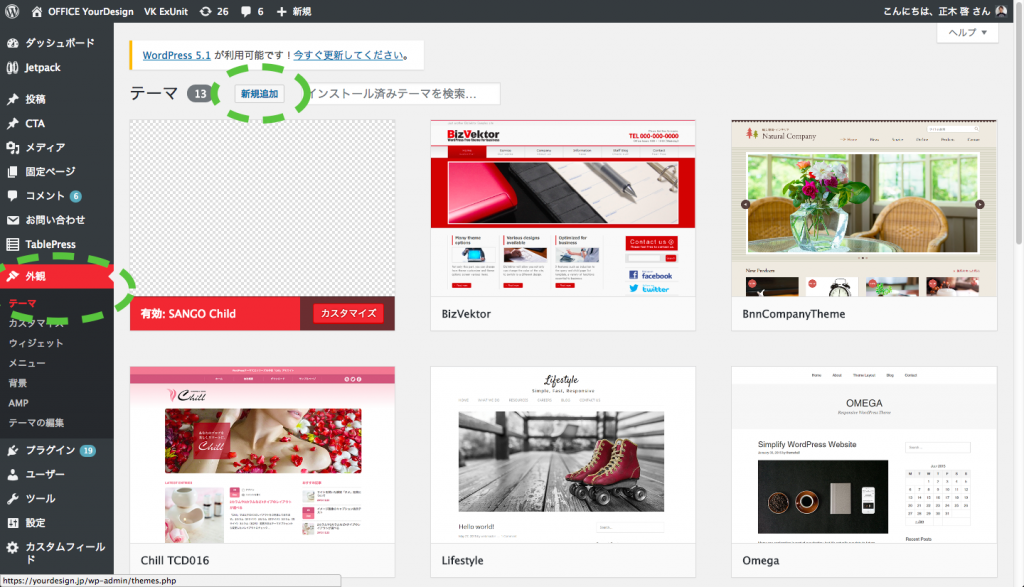
テーマのインストール方法
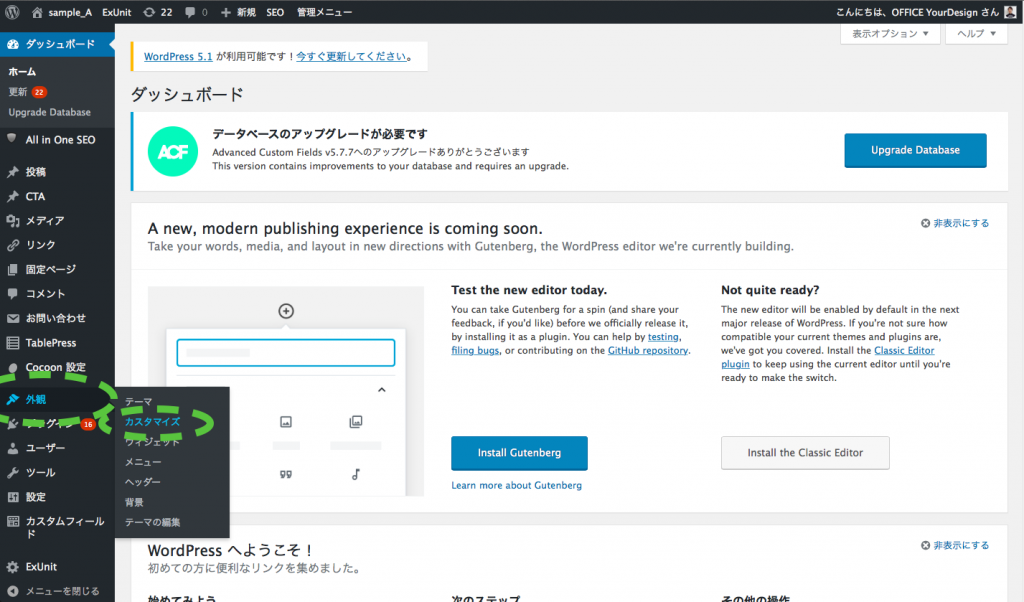
管理画面の左側のメニューのなかの『外観』→『テーマ』をクリックして開いたページの『新規追加』ボタンを押してください。
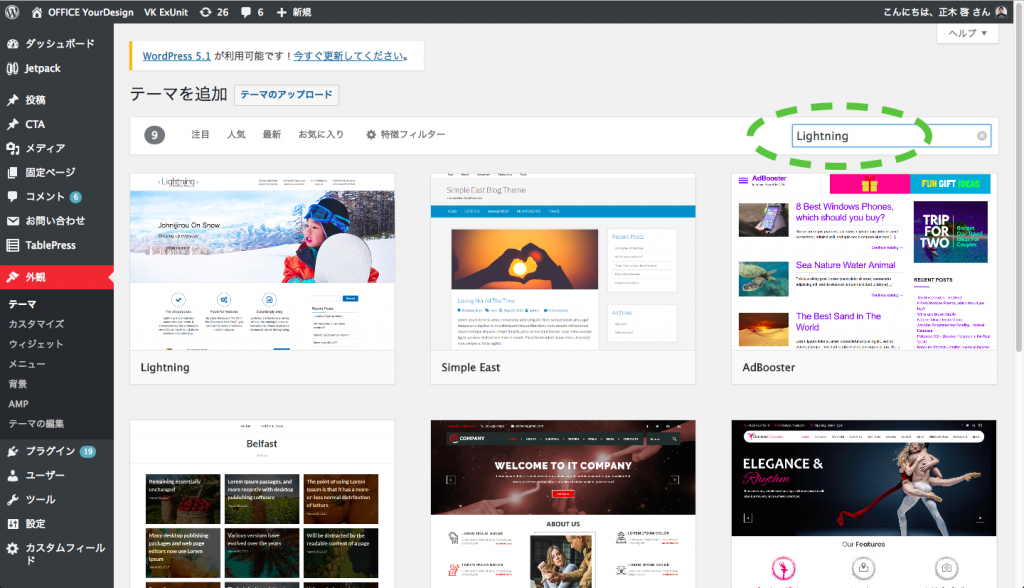
先ほどご紹介したLightningを使ってみる場合は右上の検索窓に探したいテーマの名前を入力してください。Cocoonの場合は下記のページからダウンロードをします。
参考 CocoonテーマのダウンロードページCocoon
必須&おすすめプラグイン11選
ワードプレスには様々な機能を追加するための『プラグイン』というものがあります。自分のWEBサイトへどんどん機能を追加していって自分にとって使いやすく、お客さんにとって見やすいホームページ・ブログを作っていきましょう。
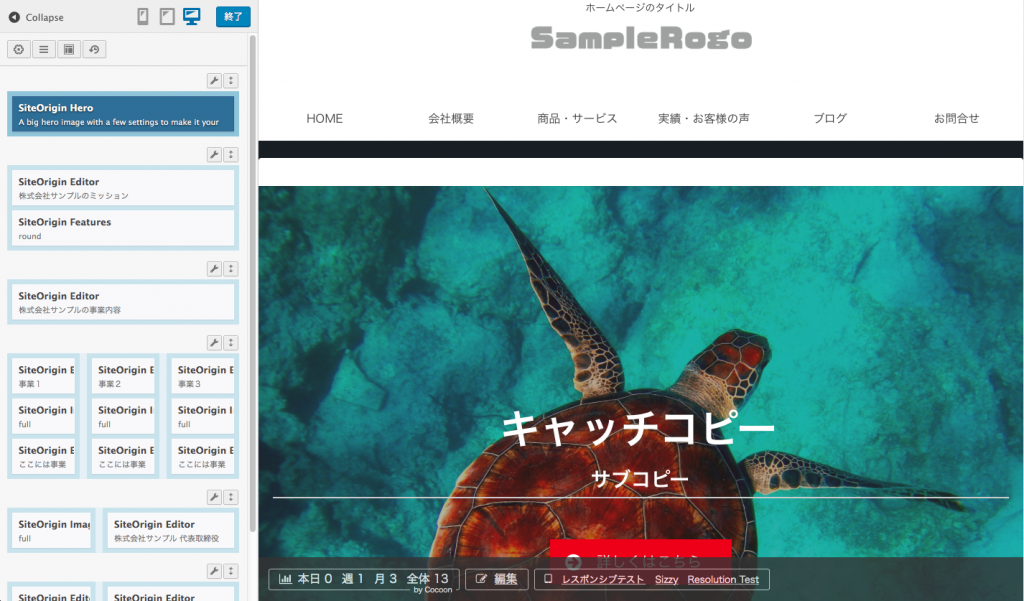
おすすめ1:Page Builder by SiteOrigin(ページビルダー)
Page Builder by SiteOriginを使うとトップページなどのデザインが飛躍的にやりやすくなります。自分の頭の中に思い描いたものをWEBサイトにしていく作業が簡単になりますので、特に初心者の方にはぜひ使ってみて欲しいと思います。
このプラグインとセットで『SiteOrigin Widgets Bundle』もインストールしてください。
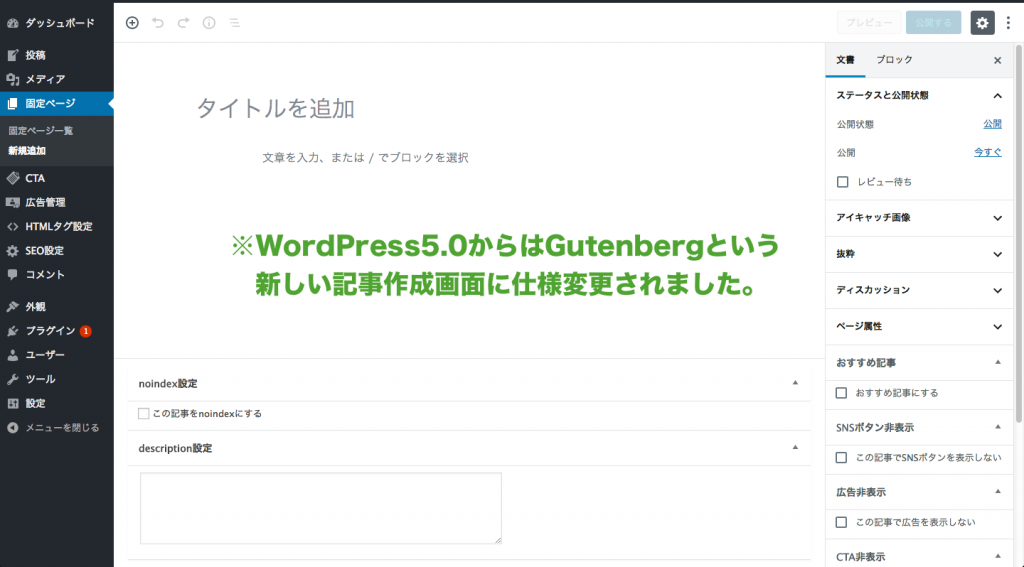
おすすめ2:Classic Editor(クラシックエディター)
ワードプレス5.0からは記事作成画面が大幅に仕様変更されました。
この講座でご紹介している手順で進めていくと、新しい記事作成画面ではうまくいかないケースがありましたので『Classic Editor』というプラグインをインストールしてください。
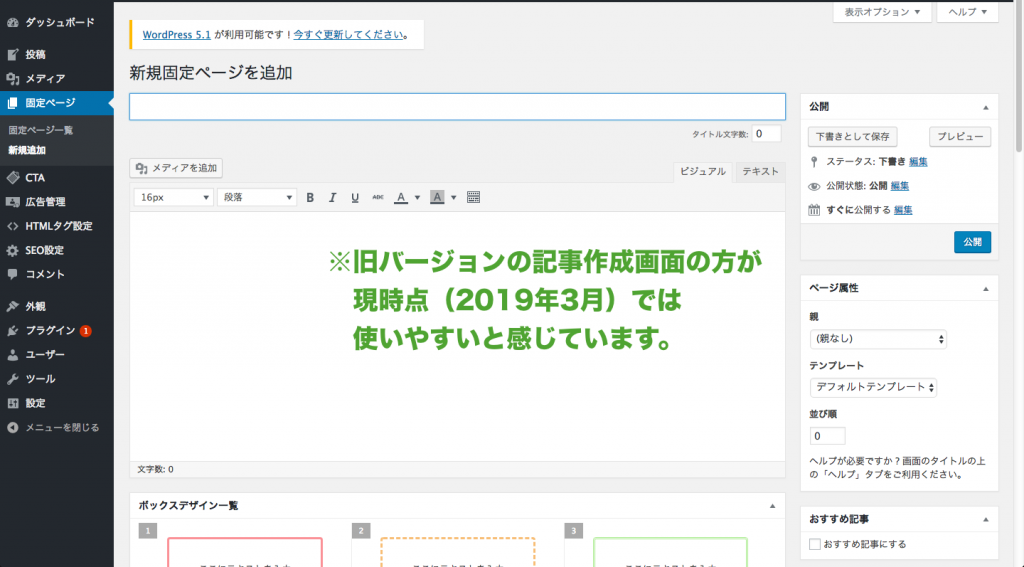
インストールして『有効化』すると、上記のような旧バージョンの記事作成画面に変わります。
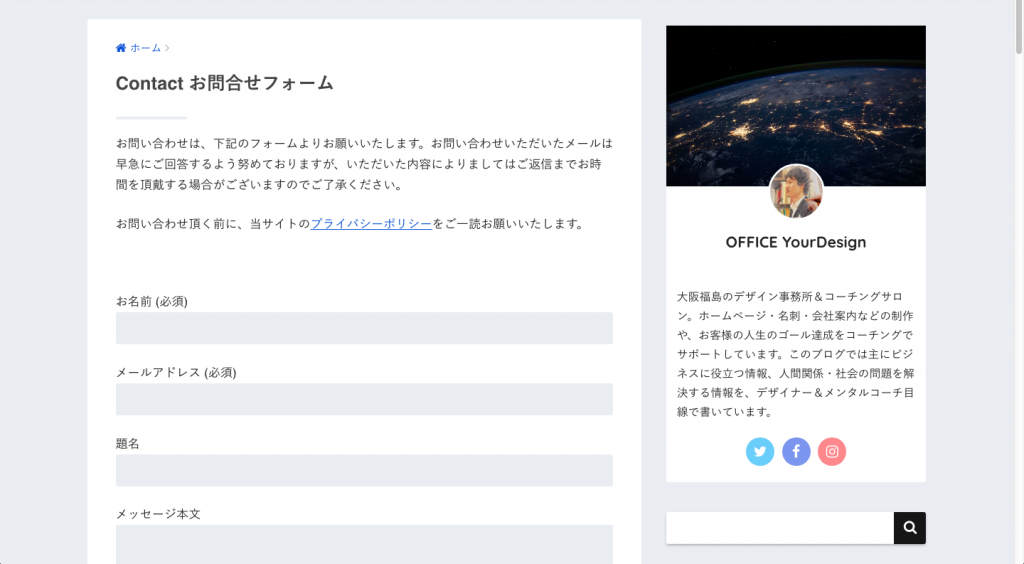
おすすめ3:Contact Form 7(問合せフォーム)
Contact Form 7を使うとホームページに問合せフォームの機能を追加する事ができます。ホームページを見たお客さんからの問合せや、申込フォームなどを手軽に作成できます。
おすすめ4:VK All in One Expansion Unit(色々)
VK All in One Expansion Unitを使うと、SNS連携・CTA(コールトゥアクション)・関連記事表示などの機能を追加する事が出来ます。上記で紹介したテーマ『Lightning』の会社が提供しているものなので相性はバツグンです。
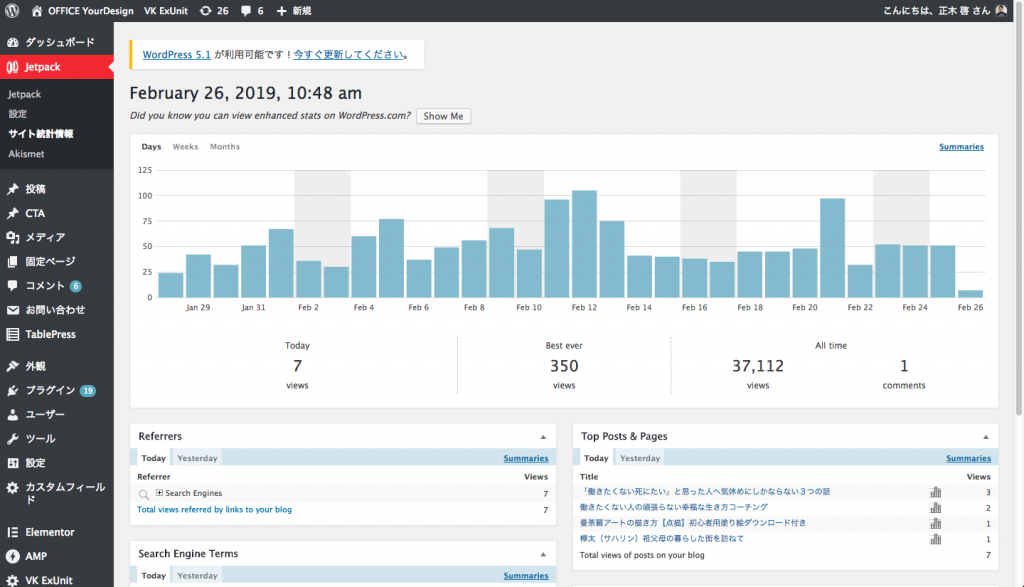
おすすめ5:Jetpack(サイト統計情報など)
Jetpackを使うとワードプレスの管理画面からサイトのアクセス数などを簡易的に確認する事が出来ます。
おすすめ6:Speech Bubble(吹き出し)
 KEI
KEI
 新入社員
新入社員
 上司
上司
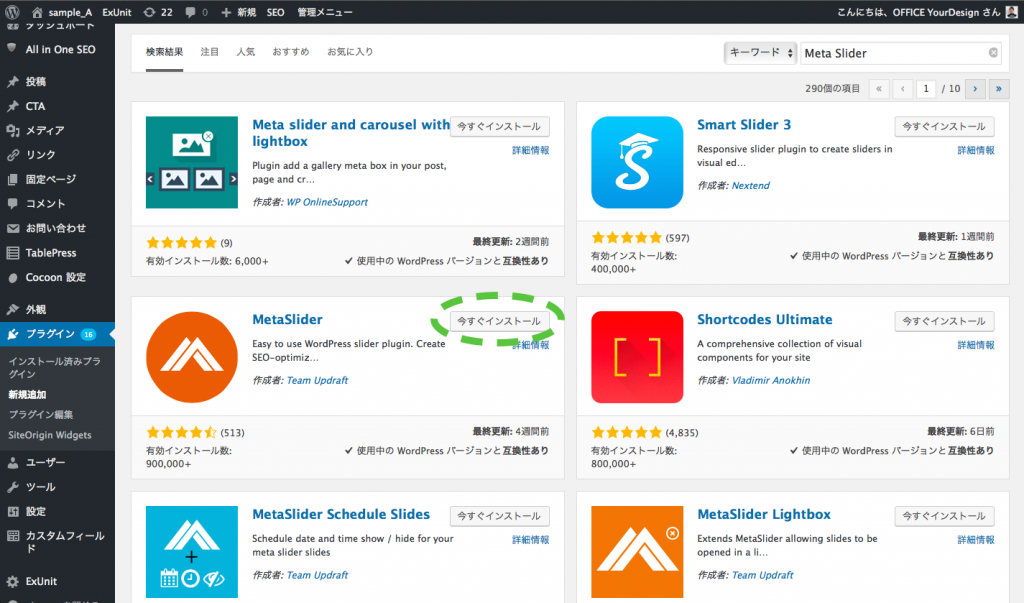
おすすめ7:Meta Slider(画像スライドショー)
トップページや固定ページなどに簡単にスライドショーを入れることが出来ます。
おすすめ8:Table of Contents Plus(記事の目次生成)
記事の『見出し設定』のとおりに目次を生成してくれます。
おすすめ9:WordPress Popular Posts(人気記事一覧)
サイドバーなどにブログの人気記事を自動で表示できます。
おすすめ10:TablePress(表作成)
記事内に表を作成することができます。
おすすめ11:BackWPup(バックアップ)
ホームページ・ブログの情報が失われないように自動で定期的にバックアップが取れます。
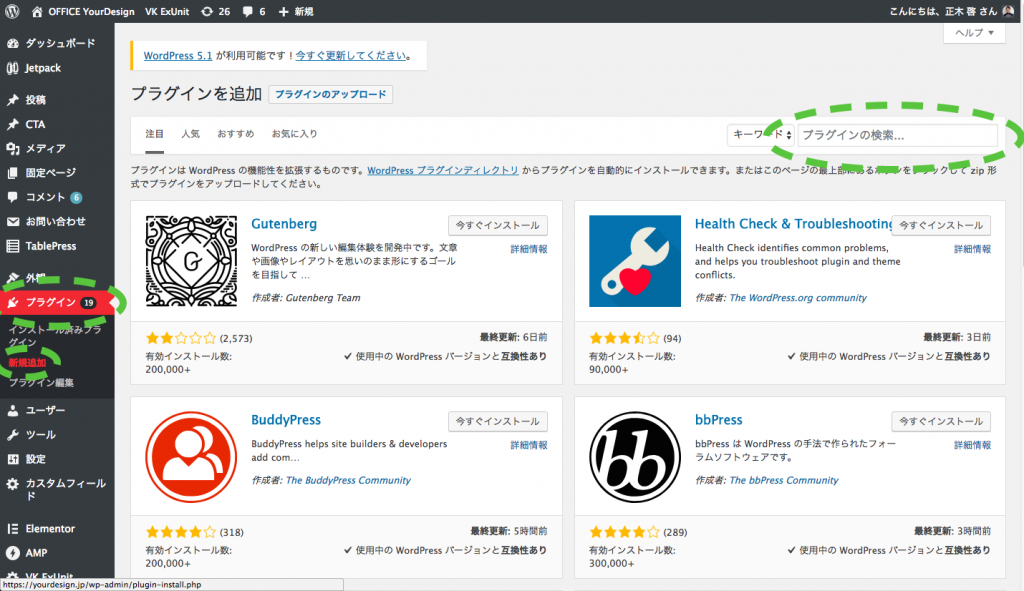
プラグインのインストール方法
ワードプレス管理画面の左側のメニューより『プラグイン』→『新規追加』をクリックして、開いたページの右上にある検索窓からプラグイン名を検索してください。
検索結果から『今すぐインストール』ボタンを押してその後に出てくる『有効化』ボタンを押します。
トップページの制作
ワードプレスで作るページは基本的に『固定ページ』と『投稿ページ』があります。
例えば一般的な会社ホームページの場合であれば、トップページや会社概要・採用募集・事業内容などのあまり頻繁に内容が変わらない基本的なページが『固定ページ』、日々の出来事や最新情報などの記事を発信していくページが『投稿ページ』とよばれるものです。
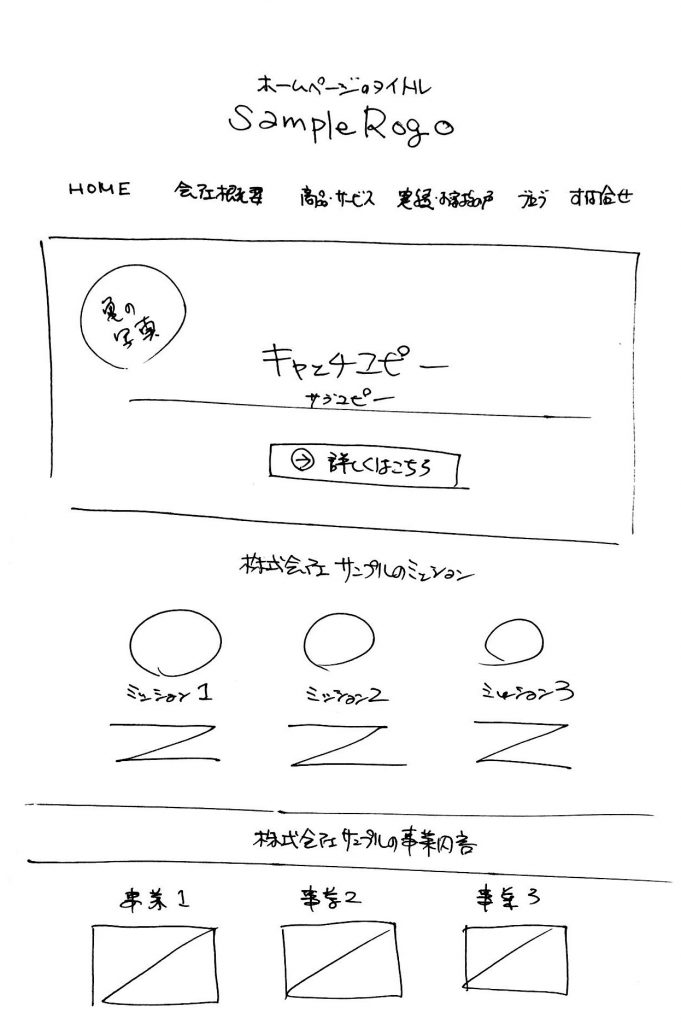
トップページの内容を考える
デザインの仕事を長くやっていて経験上ですが、パソコンに向かって作業しながら考えるよりも、考えるプロセスとパソコンに向かって作るプロセスを分けた方が作業効率が良いと感じます。
トップページ用の固定ページをつくる
ここではまず、トップページをつくっていくために『固定ページ』をひとつ作ってみます。
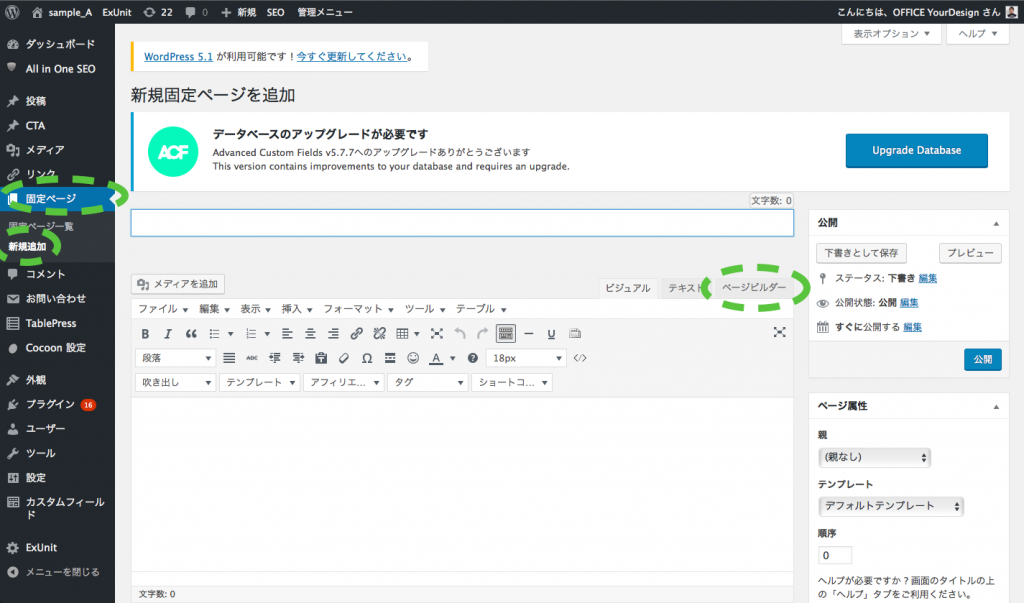
ワードプレス管理画面の左側メニューより『固定ページ』→『新規追加』を押してください。
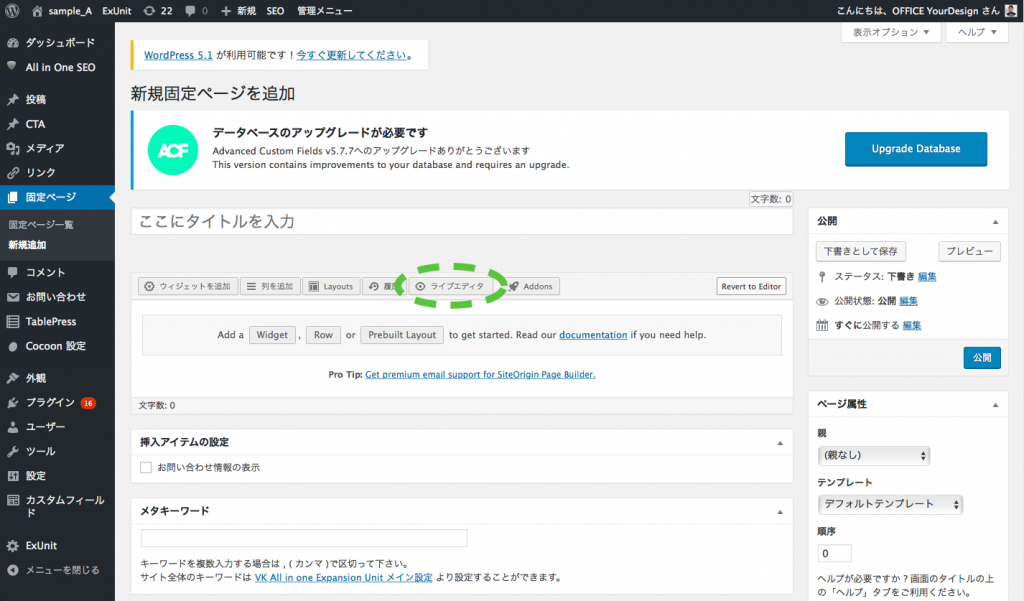
『新規固定ページを追加』という画面があらわれますので『ページビルダー』というタブをクリックしてください。この『ページビルダー』という機能は、プラグインの所で紹介した『Page Builder by SiteOrigin』により追加された機能です。
次に現れる画面で『ライブエディタ』というボタンを押してください。
Page Builder by SiteOriginをつかってページを作っていく
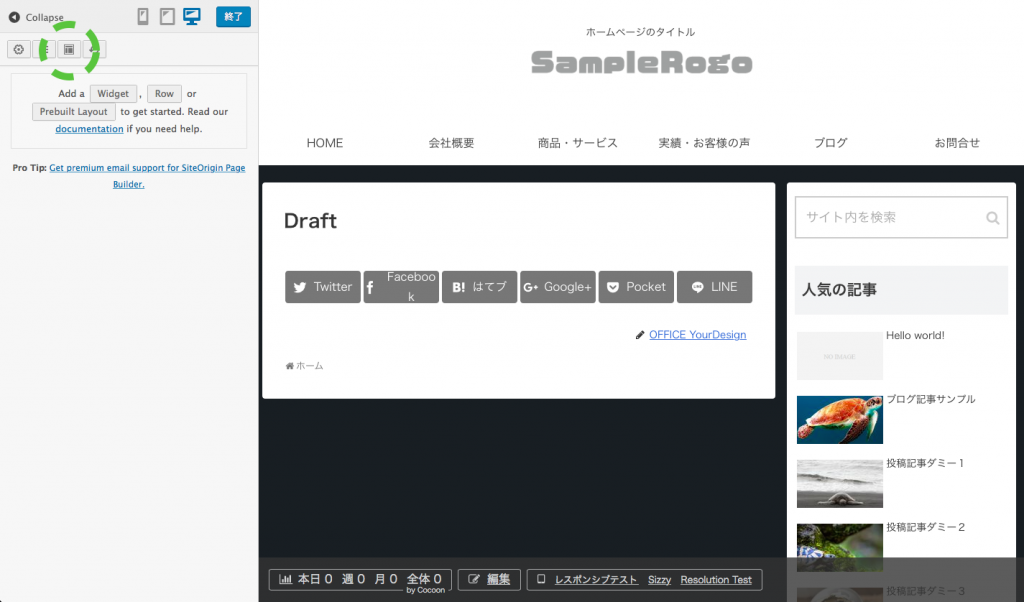
『ライブエディタ』ボタンを押して開いたページには、右側には今作っている『固定ページ』のプレビュー画面。左側にはページを作っていくためのメニューがあります。
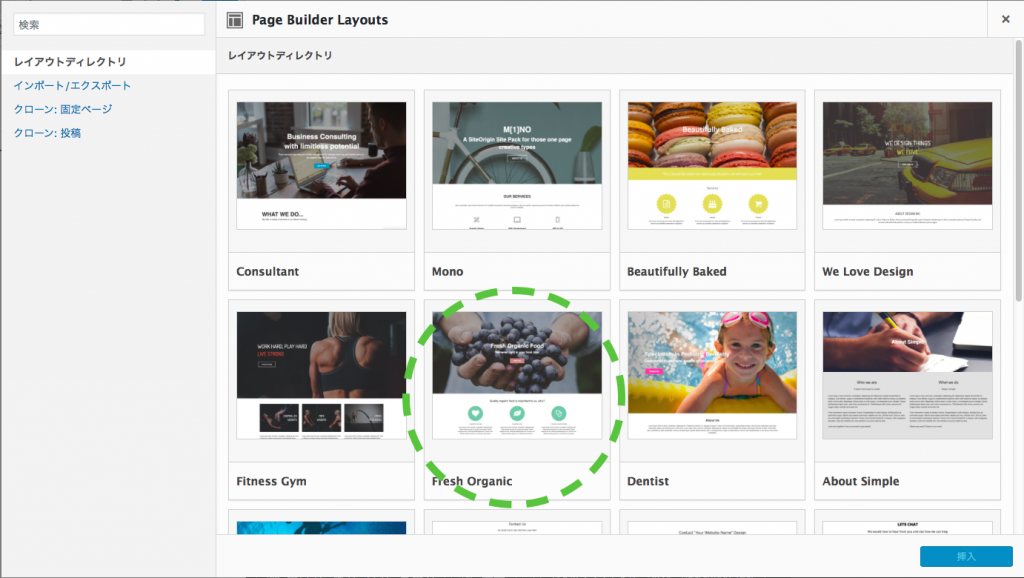
左側のメニューの中から『レイアウト』ボタンをクリックしてください。
開いたページにはレイアウトのサンプル(テンプレート)がたくさん表示されますので、自分のイメージに近いものを選択します。ここでは例として『Fresh Organic』というレイアウトを選んでみます。次に右下の『挿入』ボタンをクリックしてください。
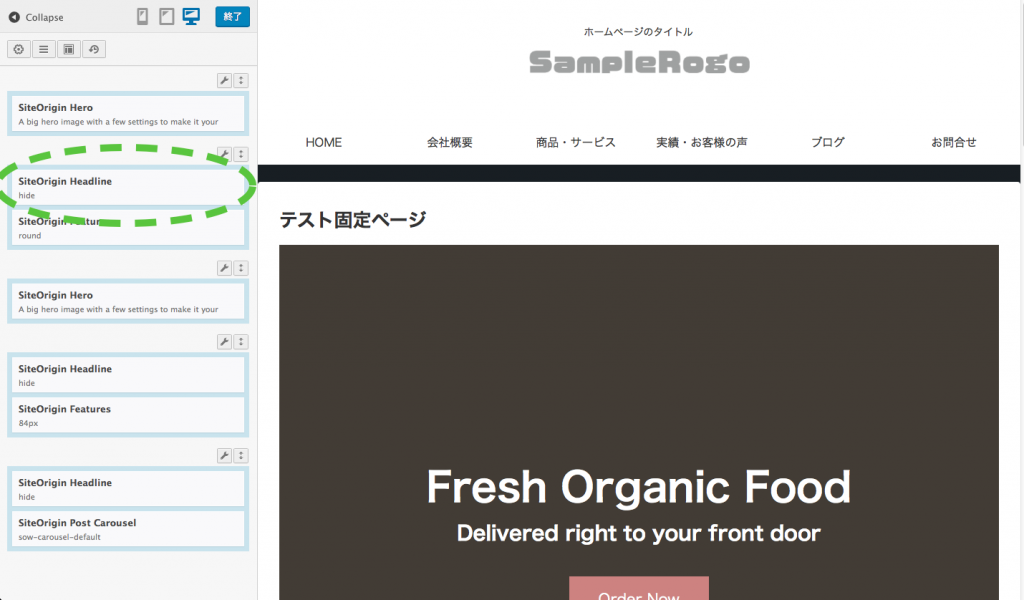
選んだレイアウトのサンプルが右側のプレビューに反映されました(写真はありませんが)。このレイアウトを活用して自分のホームページに変えていきます。
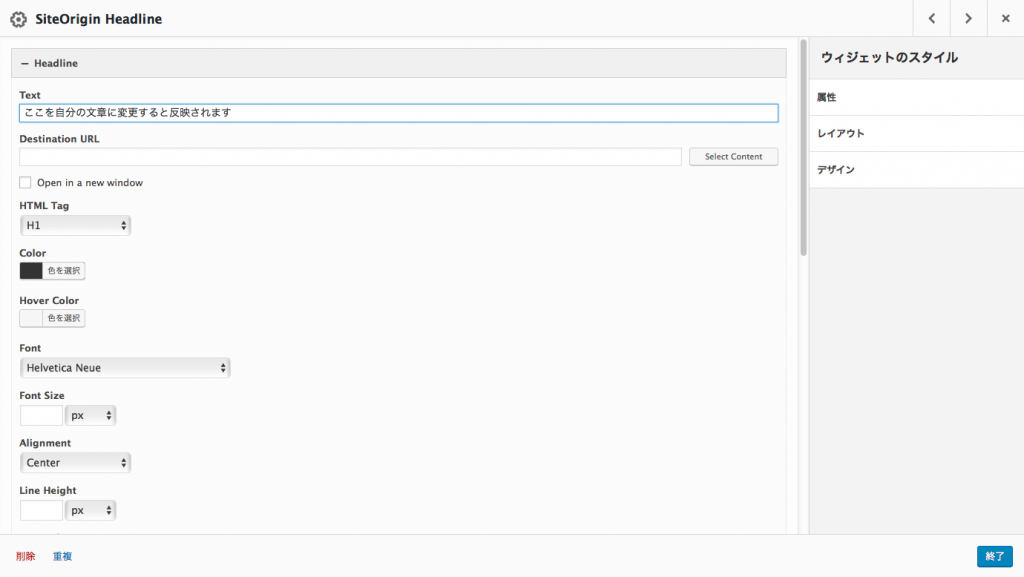
左側のメニューから変えたい部分のブロックをクリックすると編集画面が開きます。
編集画面で文字などを変更して右下の『終了』ボタンを押すとプレビューに反映されます。文字や写真や色を自分の好きな物に変更して、自分仕様のページをどんどん仕上げていってください。
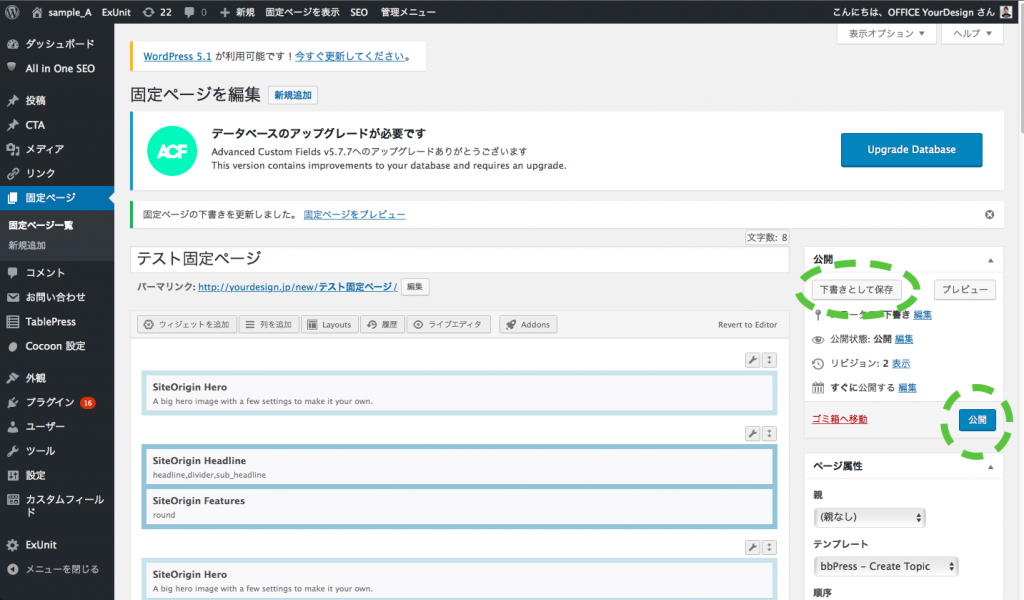
ページがある程度できたら、『終了』ボタンをクリックするとワードプレスの管理画面に戻ります。ここで作った記事を『公開』もしくは『下書きとして保存』してください。
作った固定ページをトップページに設定
さきほど作った固定ページが、ホームページ(ブログ)のトップページに表示されるように設定していきます。
左側のメニュー『外観』→『カスタマイズ』をクリックしてください。
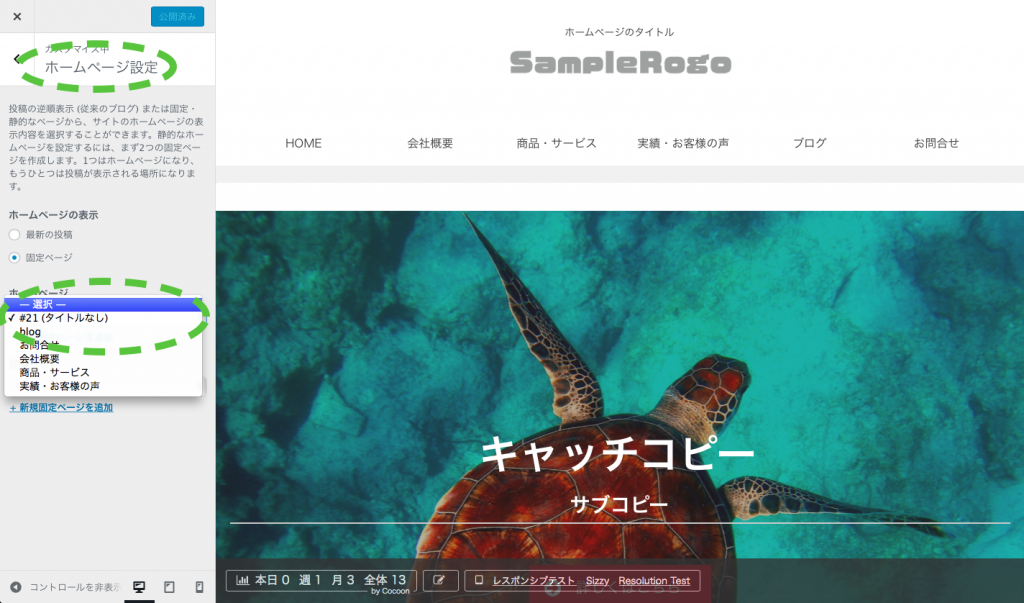
『ホームページ設定』の中の『ホームページ』下にあるリストを表示させて、先ほど作った固定ページを選択します。プレビューで確認して問題なければ左側メニューの上部にある『公開』ボタンを押すとつくったページがインターネット上に公開されます。
あとは同じ要領で、必要な固定ページを作っていってください。ホームページタイトルの下に表示される『グローバルナビゲーション(メニュー)』の設定の仕方については次回の講座でお伝えしていきます。
今回の宿題は、トップページを一通り完成まで作ってみてください。
それでは、また次回をお楽しみに!