この記事は、アメブロカスタマイズのお客さまの復習用ページです。
ヘッダーのカスタマイズの手順を紹介しています。
アメブロのヘッダーとは
上記はわたしのアメブロのスクリーンショットで、赤ワクで囲った部分がヘッダーと呼ばれている箇所です。
ヘッダーをカスタマイズすることでページを開いたときにパッと目に飛び込んでくる情報を整えられるので、ブログの魅力が読者へ効果的に伝わるようになります。
魅力的なヘッダー画像を用意して今よりもさらに魅力的なブログにカスタマイズしていきましょう。
ヘッダー推奨サイズ:1,120×400px
それではカスタマイズの方法をご紹介していきます。
デザインの設定画面を開く
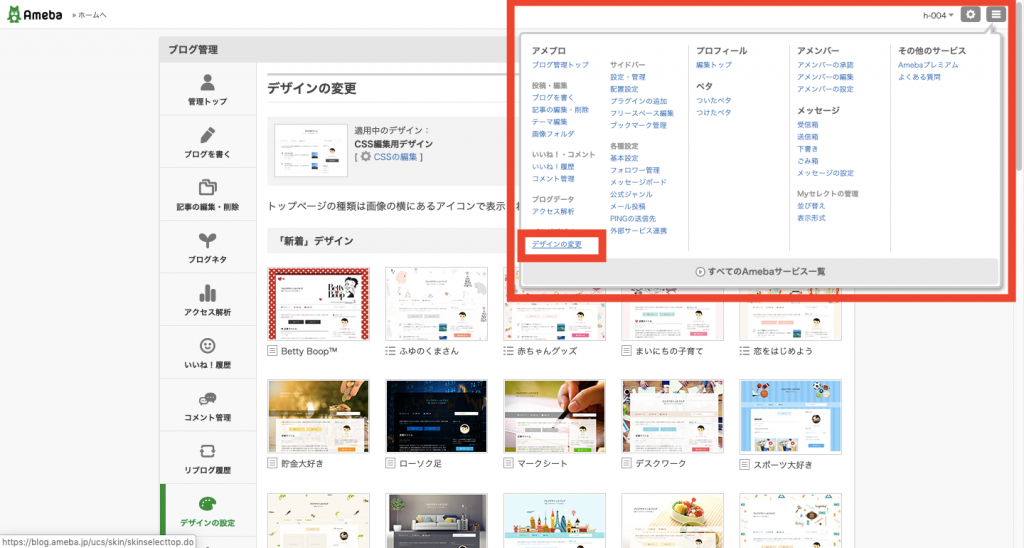
アメブロにログインして[ブログ管理]画面を開き、右上のメニューから[デザインの変更]を押してください。
ブログデザインを変更する
画面を下の方へスクロールして[カスタム可能]を押してください。
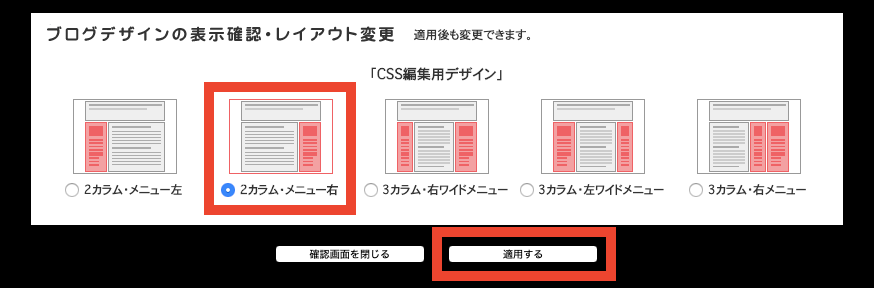
下記の3つのデザインの中から選択してください。
[2カラム・メニュー右]を選択して[適用する]ボタンを押してください。
CSSの編集画面を開く
右上のメニューから[デザインの変更]ページを開いて、[CSSの編集]ボタンを押してください。
ヘッダー画像をアップロードする
[ファイルを選択]からパソコンに入っているヘッダー画像を選択して[アップロード]ボタンを押してください。アップロードされるとその下に表示される[この画像のパス]の内容は後から使います。
CSSを編集する
今開いているページを少し下にスクロールして、[現在使用中のブログデザインCSS]の内容を一番下までスクロールしてください。
一番下の空白のところに下記のCSSを全文コピーして貼り付けてください。
/* ▼▼▼ここからヘッダー画像の設定▼▼▼*/
/* ヘッダー画像を設置する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(ヘッダー画像のURL);
}
/* ヘッダーの高さを設定する */
.skin-bgHeader a {
height: 400px;
}
/* ブログタイトルと説明文を消す */
.skin-headerTitle {
display: none;
}/* ▲▲▲ここまでヘッダー画像の設定▲▲▲*/
[ヘッダー画像のURL]という箇所を前述の[この画像のパス]に変更してください。
[保存ボタン]を押してヘッダーのカスタマイズは以上です。
*CSSは「ブログ集客サロン」さんの記事から使わせてもらいました。