Contents
固定ページとグローバルナビゲーション
ワードプレスでホームページを構築するために、必要な固定ページをつくってグローバルナビゲーションの設定を進めていきましょう。
必要な固定ページの作成
会社ホームページの場合は一般的に、会社概要・事業内容・製品紹介・問合せなどです。個人ブログの場合なら、自己紹介・商品(講座など)・プライバシーポリシーなどです。
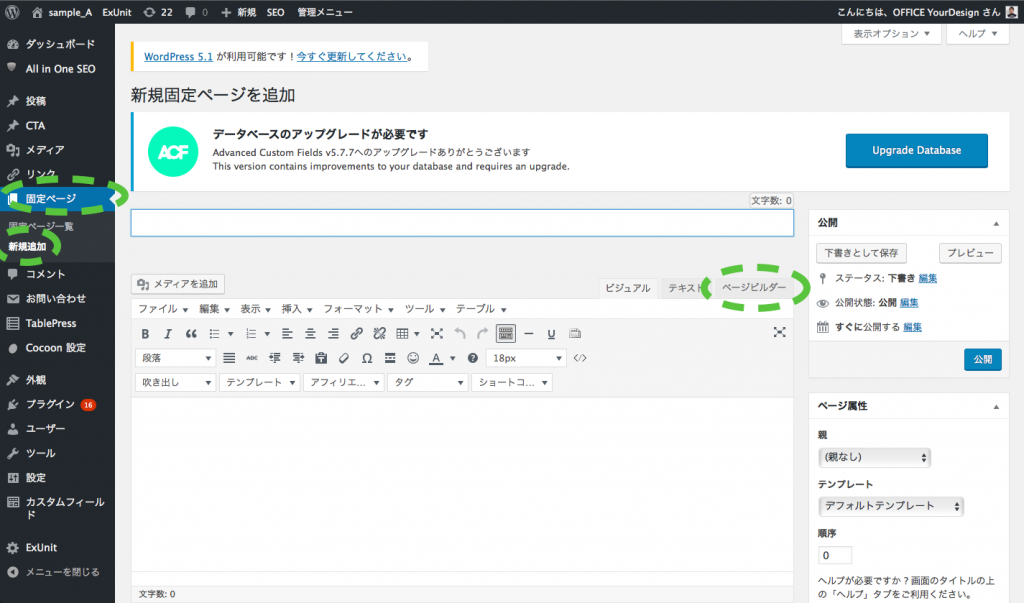
前回の講座でもお伝えしていますが、固定ページを作るにはワードプレス管理画面の左側メニューより『固定ページ』→『新規追加』を押してください。
グローバルナビゲーションの設定
作った固定ページを『グローバルナビゲーション』に設定しましょう。グローバルナビゲーションに設定することで、どのページからもお客様の目に触れて知ってもらいやすくなります。
ワードプレス管理画面の左側メニューから『外観』→『メニュー』をクリックして開いたページで、作った固定ページをメニュー(グローバルナビゲーション)に追加していきます。
実際に表示されるホームページ上で、どんな順番や表示名で表示するかを設定して最後に右上の青いボタン『メニューを保存』を押してください。これでグローバルナビゲーションが表示されているはずですので確認してください。
ブログ記事を投稿する
最新情報や日々の出来事などを発信したり、コンテンツマーケティング用のブログ記事の投稿をしていきます。
第一回目の講義でもお伝えしましたが、読みたくなるような記事を書けばフェイスブックなどのSNSで投稿したり、検索経由でアクセスが集まって集客や広告収入も期待できます。
ワードプレス管理画面の左側メニューから『投稿』→『新規追加』をクリックして開いたページで、記事を書いていきます。固定ページの作成と同じく、記事を作成できたら『下書きとして保存』または『公開』ボタンをクリックしてください。
ブログ記事→CTA(コールトゥーアクション)→LP(ランディングページ)という流れを作って頂きたいので、流れを体験しもらうための下記のサンプルを制作してみました。
参考 ブログ記事を書く時のヒント(SNSとSEO)株式会社サンプル上記サンプルページのように読み手に対して次の行動を呼びかけることで、LP(ランディングページ)を見てもらえたりメルマガ登録してもらえたりといった次のステップへ進むことが出来ます。
CTA(コールトゥーアクション)の作成
ブログ記事を読んでくれた方に対して行動を呼びかけるCTA(コールトゥーアクション)の作成をしていきましょう。
2回目の講義でお伝えしたVK All in One Expansion Unitという『プラグイン』をインストールされていれば、ワードプレス管理画面の左側メニューに『CTA』という項目が追加されています。
『CTA』→『新規追加』をクリックして作成していきます。
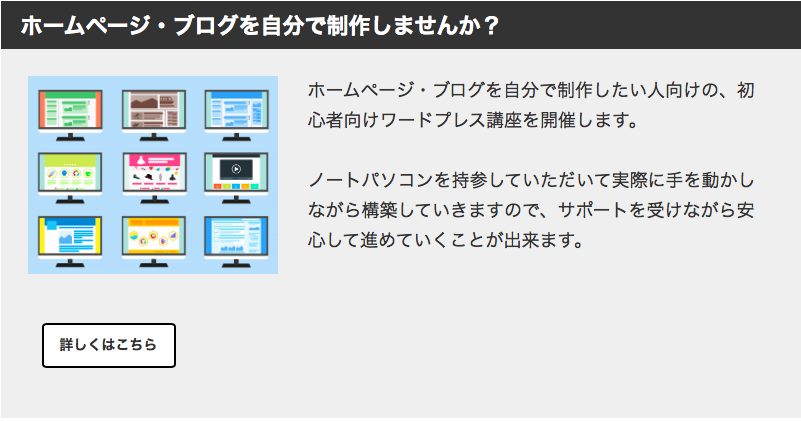
サンプル記事のCTAは写真も掲載して下記の画像のように作ってみました。
CTAは複数作成して記事毎にどれを表示させるかも自由に設定ができますので、記事内容や読者対象に合わせて最適なCTAを表示させることが出来ます。またCTA画面から編集することで各記事は修正しなくてもCTAのみ表示を更新できます。
LP(ランディングページ)の作成
LP(ランディングページ)を制作して、ブログ記事→CTA→LPという導線づくりを完成させていきます。講座でご紹介しているLightningというテーマとCocoonというテーマ、それぞれのつくり方の手順をまとめました。
Lightningの場合
固定ページの新規作成で開いたページの右側メニューで、『ページ属性 – テンプレート』で『ページビルダー用ランディングページ』を選択し、『VK ExUnit ソーシャルボタン』のソーシャルボタンを表示しないにチェックします。(ソーシャルボタンを表示させておきたい場合はチェックは無しのままでかまいません。)
Cocoonの場合
固定ページの新規作成で開いたページの右側メニューで、『ページ設定 – ページタイプ』で『本文のみ(広い)』を選択してください。
ページビルダーで制作
トップページや他の固定ページをつくった時と同じく、ページビルダーですでにあるテンプレートを使って制作するのが最初はとっつきやすく早く制作が出来ると思いますが、慣れてくれば0から自分で想い通りに作れるようになっていきます。
ちなみに今回サンプルで作ったLP(ランディングページ)の構造は、サンプルサイトのトップページの構造を使い回しして最下部に『今すぐ申し込むボタン』を追加で設置しています。
『SiteOrigin Button』というボタンのパーツにはリンク先を設定できますので、申込手続きが可能な入力フォームなどのURLを設定してください。
メルマガ登録フォームの設置
「メルマガ読者を増やしたい」という場合は、CTAにメルマガ登録フォームのリンクを設置する方法と、メルマガのLPを制作する方法があります。
CTAに設置する場合
CTAの新規追加(又は既にある記事の編集)の画面で、『ボタンのリンク先URL』の入力欄にメルマガ登録フォームのURLを入れて下さい。ブログ記事を読んで興味を持ってくれた方はメルマガにも登録してくれる可能性が高まります。
メルマガのLPに設置する場合
『SiteOrigin Button』の設定画面を開いて『Destination URL』の入力欄にメルマガ登録フォームのURLを入れて下さい。
メルマガの内容や料金などによってはCTAでメルマガ登録を促すだけでなく、LPでしっかりと情報を伝えた方が登録につながる場合もあると思いますのでご自身の場合に合わせて活用してください。
ブログで広告収入を得る方法
ワードプレスでつくった自分の記事に広告を貼って収入を得るための方法を紹介します。
この講座ではホームページ・ブログの制作をスタートすることがメインの目的ですので簡単な紹介に留めますが、ご興味を持たれた場合は書籍やWEB上の記事が無数にありますので情報は容易に手に入ります。
まずはブログ記事を書く
とにかくブログ記事を書きためることが初めのステップです。審査に通るためには最低限の目安として、600〜800文字程度の記事が10〜15ページとも言われています。(正確な基準は不明)
Googleアドセンスへ申請(無料)
Googleアドセンスへ申請して審査がおりると発行される広告コードを自分のブログに設置すると、記事内容に合わせた広告が自動的に表示されるようになります。
記事内の広告を読者がクリック
ブログ記事内のアドセンス広告を読者がクリックすると広告収入が発生します。平均的なクリック率は1%程度だと言われていますので100人が記事を見てくれて1人がクリックする計算になります。
大まかな目安としては月3万円の収益をあげるためには月15万PV(ページビュー)が必要になりますので、かなりの記事数と検索需要があるキーワード選定が必要になります。
まとめ:ワードプレスに慣れて行こう!
今回のワードプレス講座で学んだことをザッと上げてみると・・・
・無料ブログとワードプレス違い
・レンタルサーバーを契約しよう
・独自ドメインを契約しよう
・集客導線のつくりかた例
・トップページの内容を考える
・ワードプレスのダウンロード&独自ドメインを設定
・おすすめのテーマ(テンプレート)
・必須&おすすめプラグイン10選
・トップページの制作
・固定ページとグローバルナビゲーション
・ブログ記事を投稿する
・CTA(コールトゥーアクション)の作成
・LP(ランディングページ)の作成
・メルマガ登録フォームの設置
・ブログで広告収入を得る方法
この全3回のワードプレス講座だけでもかなりの情報量だったと思います。
しかしホームページやブログの制作はまだまだ始まったばかりです。使っていくなかでわからないことや困ったことは即座に検索して調べてみてください。ほとんどの解決策は記事になって紹介されています。
 KEI
KEI
調べた記事に書いている言葉の意味がわからなかったり、書いている通りに設定しているはずなのにうまくいかないとか色々なことが起こってきますが、問題にぶつかるたびに調べて解決するというのをくり返していくうちにしだいと慣れて行きますので大丈夫です。
今回学んでいただいた仲間同士集まって情報交換をするのも助けになると思いますのでぜひご検討下さい。
それでは、またお会いしましょう!