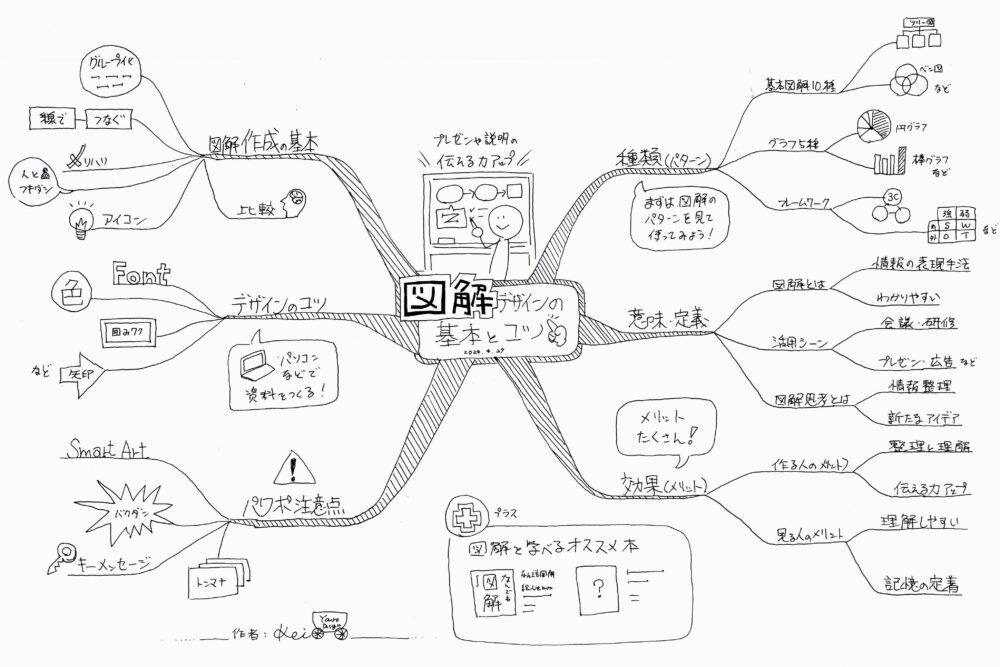
図解は、情報を視覚的に伝える強力なツールです。プレゼン資料の作成や、会議や研修などの内容をまとめたり、ホワイトボードに図を書いて説明したりと、ビジネスの様々なシーンで情報を整理して伝えてくれます。
この記事では、図解デザインの基本的な要素、プロが実践しているコツ、そして図解を活用したプレゼンテーションの方法について詳しく解説します。これらの知識があなたのプレゼン力や説明力の向上にお役に立てましたら幸いです。

 悩むひと
悩むひと
 KEI
KEI
・パワポや資料のデザイン力を高められる
・説明やプレゼンがわかりやすく伝わる
図解の種類(パターン)
図解にはさまざまな種類があります。まずは、既存のパターンに当てはめて考えると作りやすいので、あなたが伝えたい情報に合いそうな図解を探してみてください。
ここでは、基本的な図解10種、グラフ5種、フレームワークの例を紹介します。
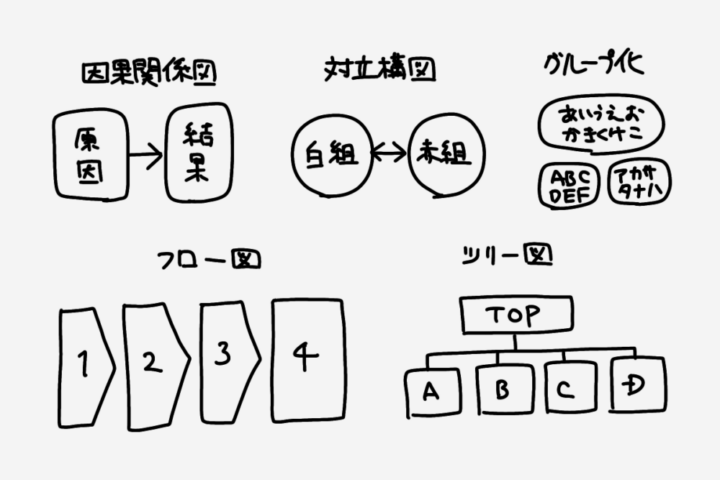
基本図解 10種


- 因果関係図:原因と結果の関係を視覚的に表現する図。特定の結果に至る原因や、原因から生じる結果の説明に役立ちます。
- 対立構図:二つの対立する概念やアイデアを視覚的に表現する図。対立する要素間の関係性や相互作用の説明に役立ちます。
- グループ化:関連性のある項目をまとめて視覚的に表現する図。項目間の関連性やパターンの説明に役立ちます。
- フロー図:プロセスや手順をステップバイステップで視覚的に表現する図。流れや手順の説明に役立ちます。
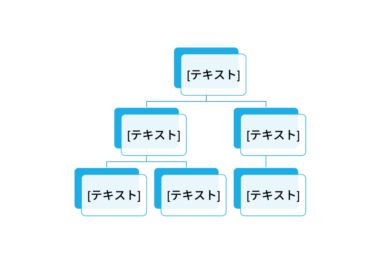
- ツリー図:階層的な情報を視覚的に表現する図。上位と下位の関係や、全体と部分の関係の説明に役立ちます。
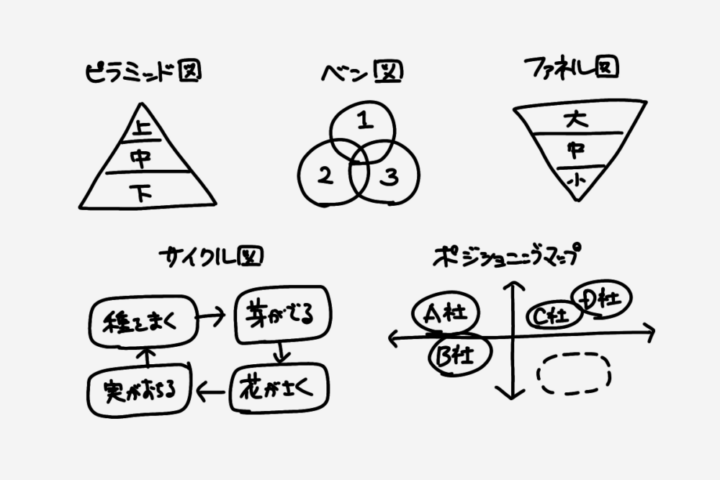
- ピラミッド図:階層的な情報を視覚的に表現する図。ツリー図とは異なり、上位の要素が下位の要素よりも重要であることを示します。
- ベン図:集合間の重複や交差を視覚的に表現する図。集合間の関係性の説明に役立ちます。
- ファネル図:段階的な減少や絞り込みを視覚的に表現する図。段階的なプロセスやフィルタリングの説明に役立ちます。
- サイクル図:循環的なプロセスやパターンを視覚的に表現する図。循環的な流れやパターンの説明に役立ちます。
- ポジショニング図:項目を二つの軸上に配置して視覚的に表現する図。項目間の相対的な位置関係や比較を理解・説明するのに役立ちます。
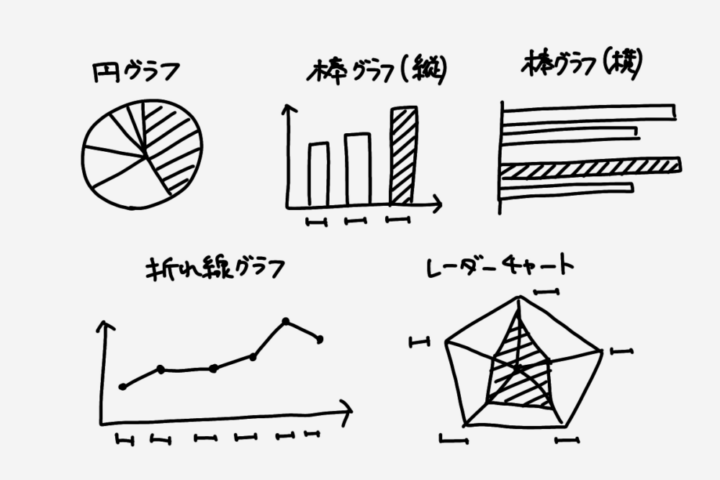
グラフ 5種
よく使われる代表的なグラフとしては、以下の5種類があります。

- 円グラフ:全体に対する各部分の割合を円形で表現するグラフです。一般的には、全体を100%として、各部分が全体に占める割合を視覚的に理解するのに役立ちます。
- 棒グラフ(縦):各項目の値を縦の棒で表現するグラフです。棒の高さが値の大きさを表し、項目間の比較を視覚的に理解するのに役立ちます。
- 棒グラフ(横):各項目の値を横の棒で表現するグラフです。特に項目の名前が長い場合や項目数が多い場合に有効です。
- 折れ線グラフ:時間や順序に沿ったデータの変動を表現するグラフです。各点が値を表し、点と点を線で結んでデータの変動を視覚的に理解するのに役立ちます。
- レーダーチャート:複数の項目を等間隔に配置し、各項目の値を放射状に表現するグラフです。各項目の値を線で結んで形を作り、形の大きさや形状から項目間の比較を視覚的に理解するのに役立ちます。
フレームワーク例
フレームワークとしては、以下の例があります。

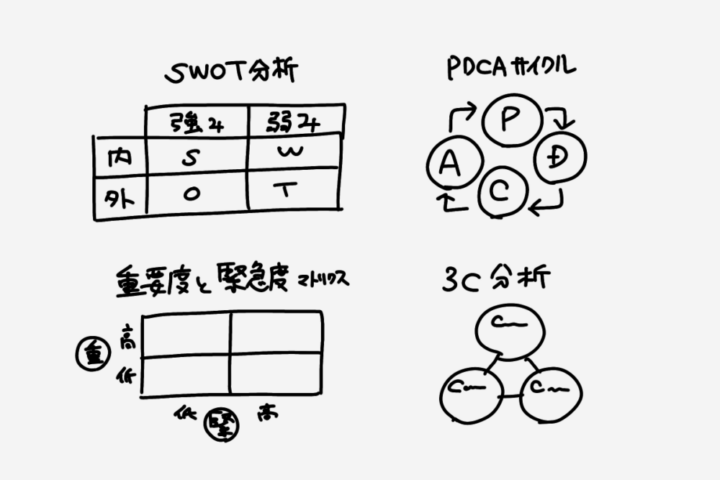
- SWOT分析
- SWOT分析は、自社の内部環境と外部環境を、強み(Strength)、弱み(Weakness)、機会(Opportunity)、脅威(Threat)として洗い出し、分析する手法です。この分析を通じて、企業や事業の現状を把握し、経営戦略を立案するために使用されます。具体的には、自社の強みや弱みを明確にし、外部環境からくる機会や脅威を理解することで、戦略的な意思決定を行うために使われます。
- PDCAサイクル
- PDCAサイクルは、Plan(計画)、Do(実行)、Check(評価)、Action(改善)の4つのステップを繰り返し、目標達成や業務改善を行うフレームワークです。このサイクルは、計画を立て、その計画を実行し、結果を評価し、必要な改善を行うという一連のプロセスを通じて、業務の品質や効率を向上させるために使われます。
- 重要度と緊急度のマトリクス
- 重要度と緊急度のマトリクスは、タスクや活動の優先順位を決定するための有用なツールです。このマトリクスは、タスクを「重要度」と「緊急度」の2つの基準で評価し、それに基づいて4つの象限に分類します。これにより、どのタスクに最初に取り組むべきか、またはどのタスクを後回しにすべきかを判断するために使われます。
- 3C分析
- 3C分析は、Customer(顧客)、Competitor(競合)、Company(自社)の3つの要素を分析するフレームワークです。これら3つの要素を詳細に調査し、自社の強みや弱み、市場の機会や脅威を明らかにすることで、効果的なマーケティング戦略を策定するために使われます。
以上が各フレームワークの概要です。
これらの図解パターンを使って、ホワイトボードに書きながら説明したり、スライドで視覚的に見せながら説明したり、提出する資料の図版などに活用していただくと
 KEI
KEI
図解の意味・定義

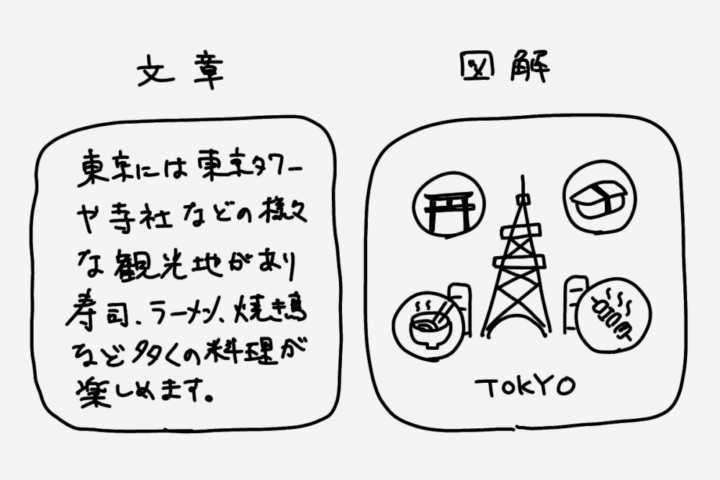
図解は、情報を視覚的に表現する手法の一つです。文章や数字だけでなく、図やイラストを用いることで、情報を分かりやすく伝えられます。抽象的な概念や複雑なデータを具体的で直感的な形に変換し、視覚的に理解しやすくする役割を果たします。
図解の活用シーンと目的

図解は、ビジネスのプレゼンや説明、会議や研修、広告制作など、さまざまなシーンで活用されています。情報の伝達を助け、視覚的な印象を強化し、記憶に残るメッセージを作り出すことができます。
図解思考とは
図解思考とは、情報を図解に落とし込むことで、情報を整理し、新たな視点やアイデアを見つけ出す思考法です。図解思考は、情報を視覚的に表現することで、複雑な問題を明確に理解し、解決策を見つけるのに役立ちます。また、図解思考は、アイデアを共有し、他人とのコミュニケーションを促進するのにも有効です。
 KEI
KEI
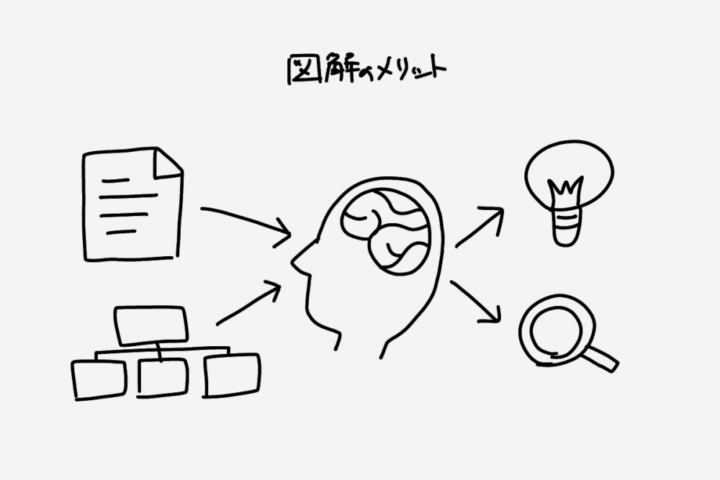
図解がもたらす効果(メリット)

図解は、情報を視覚的に伝えるだけでなく、情報の理解と記憶にも大きな効果をもたらします。図解を作る人と見る人の双方にメリットがあります。
図解を作る人のメリット
情報の整理と理解
図解を作る過程で、情報を整理し、理解を深めることができます。複雑な情報やデータを視覚的な形に変換することで、その構造やパターンを明確に把握することができます。
視覚的に伝えられる
図解は、視覚的な情報として伝えることができ、言葉だけでは伝えきれない情報を表現できます。これにより、情報の伝達がスムーズになり、誤解を防ぐことができます。
資料のクオリティが高まる
図解を用いることで、資料全体のクオリティを高め、印象的なプレゼンテーションを行うことができます。視覚的に魅力のある資料は、聴衆の注意を引き、理解を促進します。
図解を見る人のメリット
情報の吸収と消化
視覚的な情報は、言葉だけの情報よりも直感的に理解することができます。図解により、複雑な情報も一目で理解することが可能になります。
記憶の定着と強化
図やイラストは、記憶を定着させ、強化する効果があります。視覚的な情報は、言葉だけの情報よりも記憶に残りやすいとされています。
学習効率が高まる
図解を用いることで、情報を効率的に学習することができます。視覚的な情報は、情報の吸収速度を上げ、学習時間を短縮します。
 KEI
KEI
図解作成の基本
図解を作成する際には、以下の基本的なステップで考えてみてください。
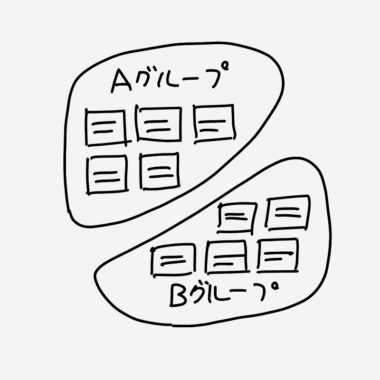
1. 情報を整理してグループ化(分類)

まず最初に、情報を整理して関連する情報をグループ化します。情報の構造が明確になって視覚的に表現しやすくなります。
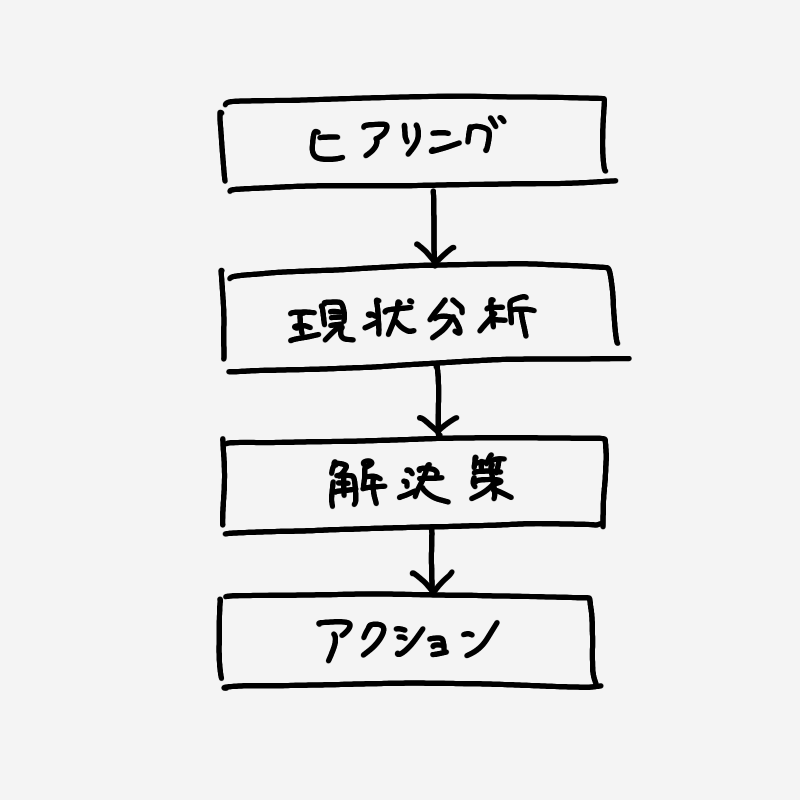
2. 文字を囲んで線でつなぐ(関連性)

情報の関連性や流れを示すために、文字を囲んで線でつなぎます。
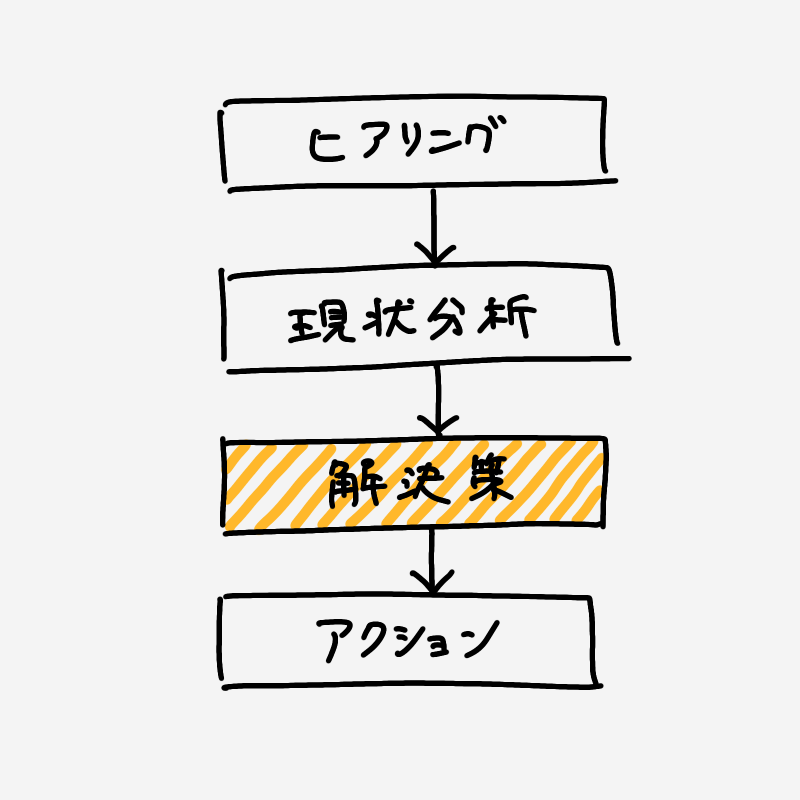
3. 色やサイズでメリハリをつける(重要性)

色やサイズを変えることで、情報にメリハリをつけ、視覚的にわかりやすくします。重要な情報は大きく、または色を変えて強調すると良いでしょう。
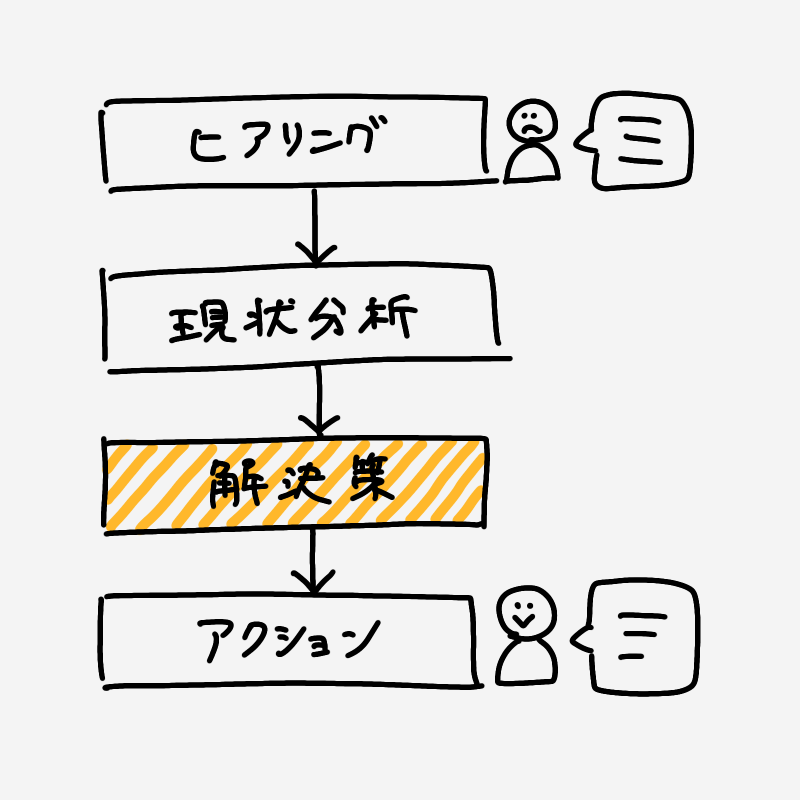
4. 人とフキダシを加える(物語性)

人物やフキダシを加えることで、対話や意見、感情を表現して情報を直感的に理解しやすくします。
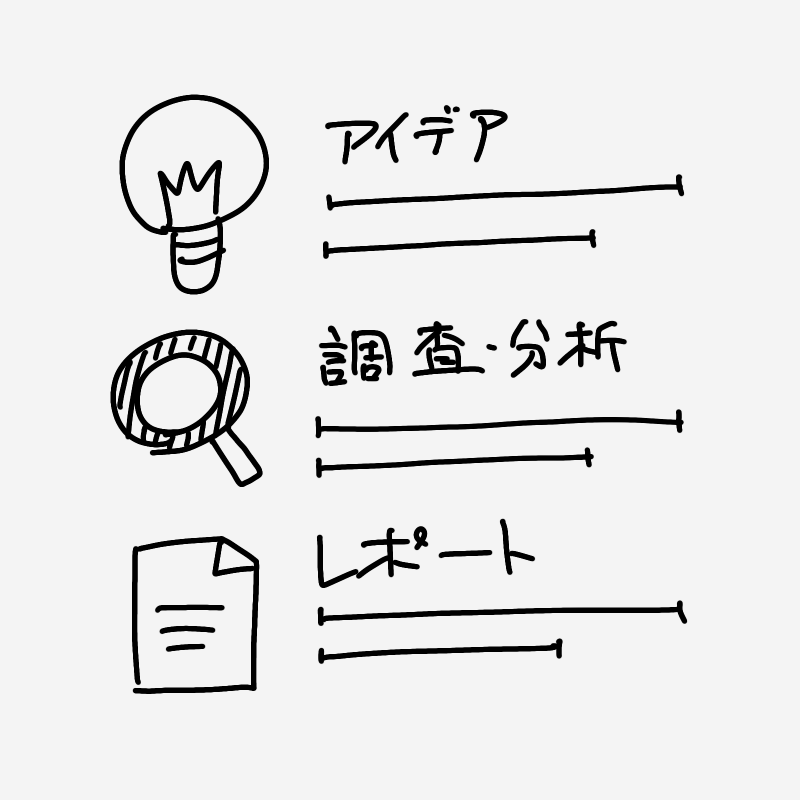
5. アイコンで理解を助ける(視覚的表現)

アイコンを用いることで、情報を視覚的に理解しやすくします。アイコンは、具体的な事象や概念を象徴し、情報を簡潔に伝えるのに役立ちます。
6. 比較対象と並べる(類似性)

比較対象を並べることで、情報の類似性や相関関係を視覚的に理解しやすくなります。
 KEI
KEI
図解デザイン7つのコツ
パワポ資料やスライドなどでデザインするためのコツを紹介します。
1. 視認性の高いフォントを選ぶ

視認性の高いフォントを選ぶことで、情報を読みやすくします。フォントは、情報の伝達に直接影響を与えるため、視認性が高く読みやすいものを選んでください。
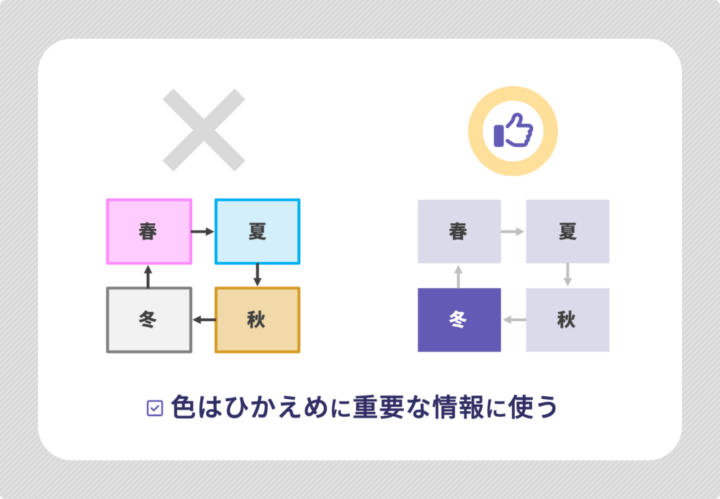
2. 配色は2~3色におさえる

配色は2~3色に抑えることで、視覚的な混乱を避け、情報の伝達を明確にします。色は情報を強調したり、区別したりするのに役立ちますが、多すぎると視覚的に混乱を招く可能性があります。
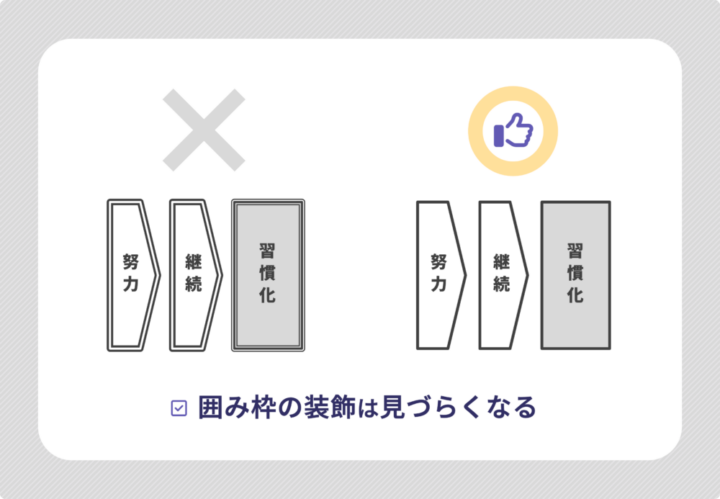
3. 囲み枠はシンプルに統一する

囲み枠はシンプルに統一することで、視覚的な一貫性を保ちます。これにより、視覚的な混乱を避け、情報の伝達をスムーズにします。
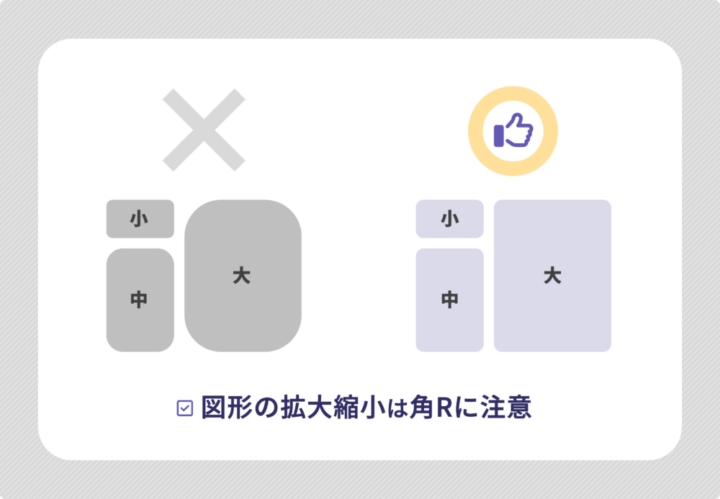
4. 角R(アール)をそろえる

角R(アール)をそろえることで、デザインの一貫性を保ちます。これにより、視覚的な混乱を避け、情報の伝達をスムーズにします。
5. 矢印は小さくひかえめにする

矢印は小さく控えめにすることで、情報の流れを示しつつ、視覚的な混乱を避けます。矢印は情報の流れを示すためのものですので、伝えたい情報よりも目立ってしまうと主従逆転になってしまいます。
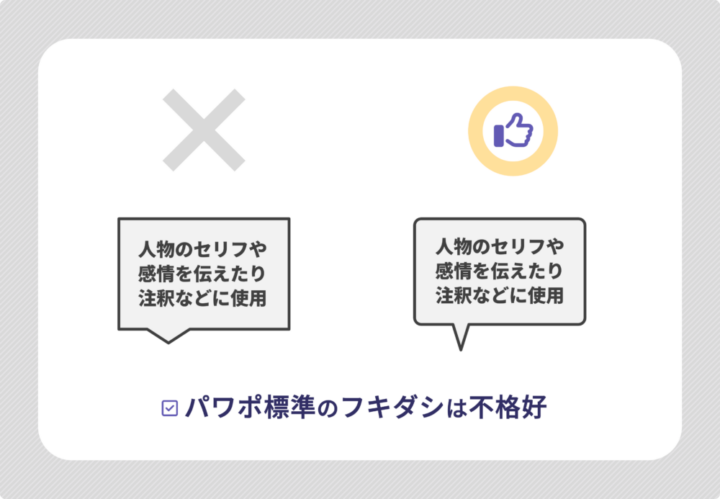
6. フキダシの形を整える

パワポの方は要注意です。フキダシの形に注意して見た目を整えてください。
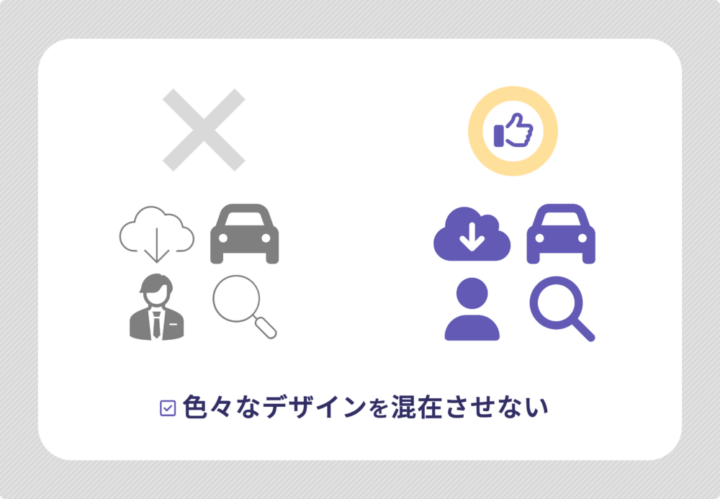
7. アイコンのデザインは統一する

アイコンのデザインは統一することで、視覚的な一貫性を保ちます。視覚的な混乱や違和感がないように配慮しましょう。
 KEI
KEI
 プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
図解を使ったパワポ資料の注意点
パワーポイントは、図解を使った資料作成において非常に便利なツールですが、いくつかの注意点があります。
スマートアートは便利だがダサい



パワーポイントのスマートアートは、図解を簡単に作成するための便利なツールです。
しかし、デザインがダサいので正直なところおすすめできないです。形などは参考にできますが、実際に図解をつくるには、図形や線を組み合わせて作るのをおすすめします。
フキダシとバクダンがダサい



フキダシやバクダンのような視覚的な要素は、情報を強調するために便利ですので図解にもよく使われます。
しかし、これもまたデザインがダサいので、フキダシは図形を組み合わせて作ることをおすすめします。バクダンについては使わずに、他の方法で情報を強調してください。
キーメッセージが最重要な要素
図解は情報を視覚的に伝えるツールですが、最も重要なのは伝えたいキ―メッセージです。図解はキーメッセージを補強して理解を深めるための手段であるべきです。そのため、図解を作成する際には、まずキーメッセージを明確にし、それを最も効果的に伝える図解を選んでください。
資料全体のトンマナとの調和
図解は資料全体のトンマナ(トーン&マナー)と調和するように作成することが重要です。色彩、フォント、スタイルなど、図解のデザイン要素は資料全体のデザインと一致させてください。
 KEI
KEI
まとめ
本記事では、図解の種類とパターンの紹介から始まり、図解の意味と定義、図解がもたらす効果、図解作成の基本、デザインのコツ、パワポ資料作成の注意点などについて詳しく解説しました。
図解は情報を視覚的に伝え、理解を深める強力なツールです。この記事を通じて、図解デザインの基本とコツを理解し、自身のプレゼンテーションや説明に活用できることを願っています。これからも図解デザインのスキルを磨き続けて、より効果的なコミュニケーションを目指しましょう。
オススメ記事
記事内でも紹介しましたが、資料作成に役立つ下記の記事も参考にしてください。
 プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル  KEI
KEI





