この記事は、これからホームページを制作する、またはリニューアルを考えている方が
制作してから半年・1年後に後悔しないためにお役に立つ情報です。
実際にクライアントさんからよせられている相談やトラブル事例などに基づき、実務的な注意点をお伝えしていきます。今すでにホームページを運用されている方にとっては当たり前の情報も含まれますので、不要なところは読み飛ばしてください。
 KEI
KEI
例えば、サービスの金額や説明文の修正をするケースがとても多いです。実際にホームページをオープンしてお客さんに見てもらって様々なフィードバックをもらい「もっとこうした方が伝わるのではないか?」というアイデアも湧き、修正する必要性が出てくるのです。
他にも数年後には提供を辞めるサービスが出てきたり、逆に新たなサービスを提供していくケースも多くあります。
そんな時、ホームページも素早く編集して出来るだけ早く情報を周知していきたいのに、それが出来ないトラブルが起こってしまうケースがいくつかあります。まずはそれを紹介していきます。
Contents
①クラウドソーシングで依頼後のトラブル
ランサーズやクラウドワークスなどのクラウドソーシングを通じて依頼したデザイナーにホームページを制作してもらい、数年後に修正が必要になったので連絡しようとしたら
 IT苦手な起業家
IT苦手な起業家
クラウドソーシングで依頼する際の注意点は、直接連絡ができないのでアカウントが消された時に連絡手段がなくなってしまう事。
このトラブルの最悪のケース
・ホームページが表示されない、制作者に連絡がつかない。
・ホームページの管理画面に誰も入れない。
・レンタルサーバーの管理も任せていて管理画面にはいれない。
・ホームページを見る事しかできない編集ができない。
このリスクへの対策
・ホームページの管理画面ID・パスワードは自分で管理する
・レンタルサーバーのID・パスワードは自分で管理する
・バックアップデータをパソコンなどに保存しておく
・取引数が多くて信頼度が高いアカウントに依頼する
ワードプレスの管理画面などの操作方法は理解していなくても、IDとパスワードさえあれば管理画面にはログインできるので、修正などのやり方をご自身で調べながら少しずつ理解していったり、もしくは別の制作会社に依頼することも可能です。
ホームページが表示されなくなったとしてもデータさえあればなんとかなります。レンタルサーバーが使えなくなっても、新たに他のレンタルサーバーを契約してデータをアップロードし公開設定をすれば表示できるようになります。
ホームページのデータのバックアップを保存しておくには、制作会社から受け取っておくかFTPソフトを使えばパソコンとレンタルサーバーとのデータのやり取りが行えるようになります。
②サーバーとドメイン契約で後々困るケース
 IT苦手な起業家
IT苦手な起業家
ホームページ制作会社の方でレンタルサーバーや独自ドメインの契約や管理をしてもらっている場合、はじめの制作時には難しい情報に触れなくて済むので助かるのですが、あとあと他の制作会社やフリーランスに依頼したくても出来ない場合があります。
最初に依頼した制作会社へずっと依頼し続けるのであれば問題はありませんが、仕事を依頼する会社を変えたくなるケースが現実には多くあります。
そんな時に、レンタルサーバーの契約者が事業者本人なら、他の制作会社でもIDとパスワードさえあればサーバーのデータを触れますが、契約者が本人ではなく制作会社の場合、契約内容にもよりますが管理画面に入るID・パスワードをもらえないこともあります。
・制作会社を他に変えたいけど変えられない。
・レンタルサーバーの引っ越しが必要で費用がかかる。(専門会社で5万円程度)
・修正の依頼がしずらくなってホームページの優先順位が下がる
上記のような事態を防ぐためにも、出来るだけレンタルサーバー・ドメインはご自身で契約されることをおすすめします。
色々なレンタルサーバーがありますが、初心者に選んでほしいのは「情報がたくさんあるレンタルサーバー」です。困ったことが起きた時に、調べれば多くの情報が出てくるし制作会社に依頼する場合も有名なサービスの方が対応してくれやすくなります。(サーバー会社によって管理画面や操作方法なども異なるので、制作会社でも対応が難しいこともあります。)
③ワードプレスなのに編集できないケース
 IT苦手な起業家
IT苦手な起業家
実はワードプレスのホームページでもワードプレスの管理画面から修正することが出来ない場合もあります。通常は編集したいページの編集画面を開けば、文字や写真など現在表示されている内容が書かれてあるのですが何も表示されないなどの現象が起こります。
自社での修正や運用は全く考えていなくて、最初に頼んだ制作会社にずっと依頼する場合は問題ありませんが、制作した会社しか修正作業ができないので文字などのほんの少しの修正でも毎回依頼しなければなりません。その制作会社しか修正が出来ない作り方をすることで他にないオリジナルのデザインで制作するというメリットもありますが、お客さんを囲い込むことが目的の場合もあると思います。
10年前くらいならホームページ制作会社に委託して修正や運用などもすべて任せることが主流だったが、だんだん技術的なハードルが下がってきて自社で修正したり運用する方向に変わってきています。中小企業や個人事業主は情報発信のスピードと頻度を高める事とランニングコストを抑える事が大切ではないでしょうか?
・少しの修正でも毎回費用が掛かってしまう・・・
・他の制作会社に変えたくても変えられない・・・
・情報更新のスピードが遅くなる(依頼する会社次第)
・依頼したくなくても依頼せざる負えないストレス
上記のような状況にならないためには、オリジナルデザインよりも既存テーマを使用しておくことをおすすめします。
④ワードプレス既存テーマのメリット
 KEI
KEI
ワードプレスの既存テーマで制作するメリットは
・自分で調べながら編集することが可能
・自社で運用ができるためコストを抑えられる
・スピーディな情報更新ができる
・他の制作会社へ簡単に移行できる
誰でも使うことが出来る既存テーマは、実際に使っている人がとても多いためインターネット上にはたくさんの情報があります。
編集しようと思った時に方法がわからなくても検索すれば大抵のことは情報が出てきます。初めのうちは用語がわからなかったり苦戦することはあると思いますが、時間をかけて調べていけば一つ一つクリアしていけるだけの情報量があります。
実際に私もホームページ制作に使ってみて、カスタマイズしやすく設定方法のマニュアルやWEB記事などの情報が充実していて使いやすいと感じた既存テーマを3つご紹介します。
オススメの既存テーマ
Cocoon(無料)

シンプルなデザインのテーマで、ご自身の好みやサイトのコンセプトに合わせてカスタマイズしやすい人気のテーマです。COCOONサイト内だけでも相当な量のカスタマイズ方法などの情報がありますが、それ以外にも様々な個人ブログなどで使い方やホームページ制作に役立つ情報が公開されていますので、ワードプレス初心者に特におすすめです。
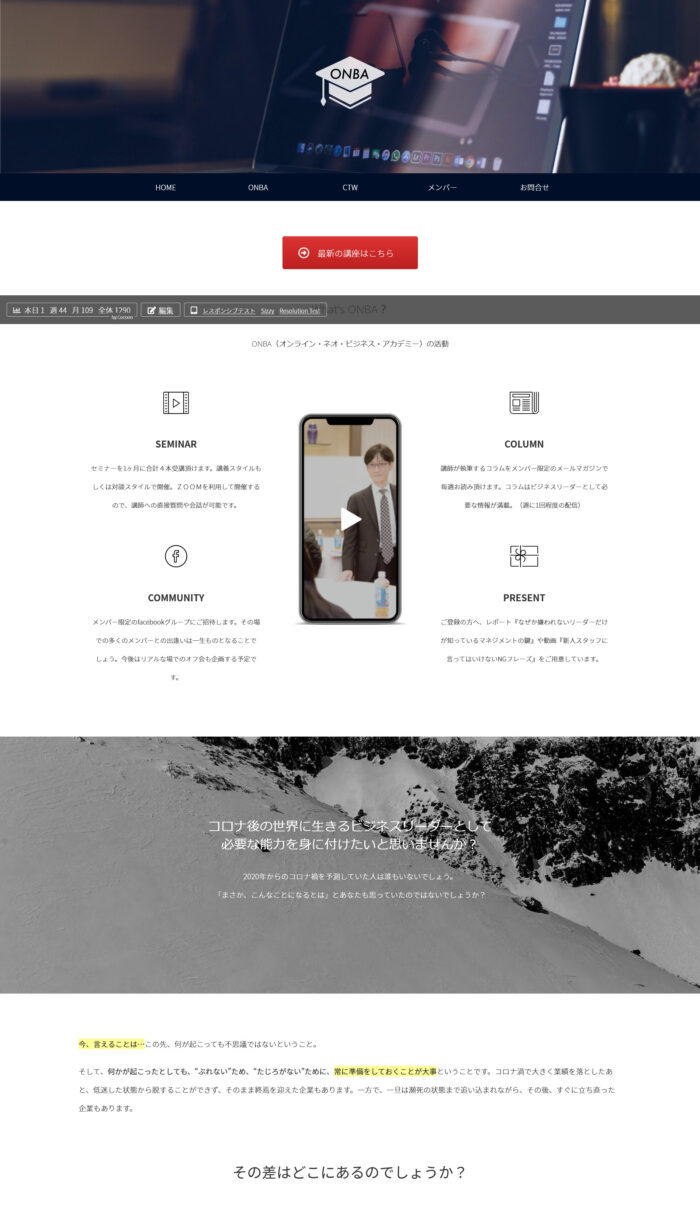
例えば、以下のONBAというホームページもCocoonを使って制作したものです。
Lightning(無料)

コーポレートサイト制作に向いている人気のテーマです。こちらもネット上にたくさんの情報があるので、制作方法やカスタマイズするための情報が容易に得られます。LP(ランディングページ)も作りやすいテーマです。
SANGO(有料)

ブログやコンテンツマーケティングに向いていて、柔らかい印象のデザインで細部まで作りこまれたテーマです。ちなみにこのブログはSANGOを使っています。
⑤目的別おすすめの制作方法
| 目的 | 制作時 | 修正・メンテナンス | その他 |
| これから起業したい方 | ワードプレスで自作、メンテナンスなども自分ですべて対応する | ||
| コンテンツ起業家(無形商品) | ワードプレス・既存テーマで制作会社に依頼する | 基本的な修正や日々の運用メンテナンスは自身で行う | 自身では難しいことが出てきた場合はスポットで外注する |
| 中小企業や店舗経営 | 〃 | ホームページ担当者をおき、基本的な修正や日々の運用メンテナンスは自社内で行う | 〃 |
| ネット通販事業を始めたい方① | ワードプレス・既存テーマで制作会社に依頼する +プラグインで通販機能 | 商品登録や基本的な修正、日々の運用メンテナンスは自社内で行う | 〃 |
| ネット通販事業を始めたい方② | ワードプレス・既存テーマで制作会社に依頼する +BASEなどの別サービス利用 | 〃 | 〃 |
これから起業したい方または副業としてワードプレスブログを立ち上げたい方は、現在の仕事をつづけながら時間をつくってコツコツ制作していくことをおすすめします。制作しながら知識を深めていくので、実際に起業した後も自分でメンテナンスや修正も可能になります。
コンテンツ起業家とは主にセミナーや講座などの無形商品を売るコンサルタント、コーチ、カウンセラー、先生業の方々です。情報発信のスピードと頻度が特に重要なので自身で修正が可能な制作方法が良いと考えます。
ネット通販事業を始めたい方②は、コーポレートサイトはワードプレスで制作、通販サイトはBASEで制作なので2つのサイトを制作することになります。実際にクライアントさんからの依頼案件で制作しましたが、BASEはユーザーが買い物しやすく決済機能がかなり便利でした。このサービスも情報が豊富にありますので調べながら運用メンテナンスがやりやすいサービスなのでおすすめです。
ページビルダーで直観的にレイアウト
ホームページ制作をしていると文字や写真をブログのように書いて並べていくだけではなく、レイアウトにこだわって魅力的に見せたいページが出てくると思います。
そんな時にHTMLやCSSといったコードを理解していなくても、ページビルダー機能があるプラグインを使うことで直観的な操作でレイアウトを組むことが出来ます。
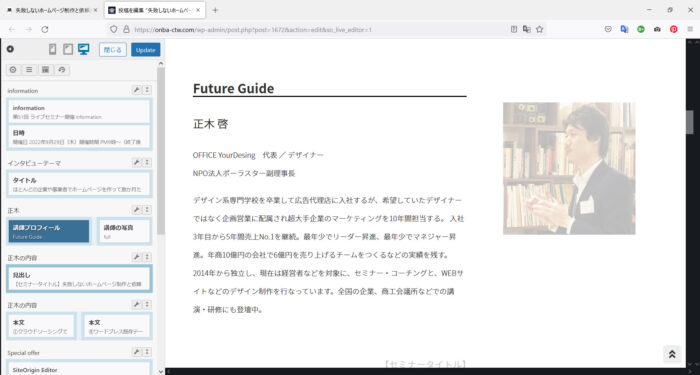
例えば、下記の画像がページビルダーでの編集画面です。

画面の左側1/4程度のスペースに各内容がブロックで表示されていて、右側の大きなスペースにプレビューで表示されています。
レイアウトを動かしたい時にはマウス操作でブロックを動かすことが出来るので、難しい知識や技術がなくても頭の中に描いているレイアウトを画面上に表示させることが簡単にできます。
おすすめのページビルダープラグイン
Page Builder By SiteOrigin

シンプルな操作で機能も多すぎず初心者におすすめ。設定や操作方法を解説している情報もネット上にたくさんあります。
Elementor

こちらの方ができる事が充実しているのとデザイン面で優れていると感じます。
上記の二つ以外にも様々なページビルダー機能をもったプラグインがありますので、興味を持たれた方は調べてみてください。ご自身に合ったものを見つけるのが一番だと思いますが、操作がわからなくなった時や不具合が出た時に、情報がたくさんあるものを選んでいる方が対処できる確率が高くなります。
まとめ:あとあと困らないために
ホームページの制作・公開は制作会社にとってはゴール(納品完了)ですが、事業者にとってはスタートにすぎません。
これから事業を続けていく限り運用していくものなので、あとあとまで使いやすい作り方をしておく必要があるのではないでしょうか?特にコストを極力抑えて情報発信の頻度とスピードを高めたいコンテンツ起業家や個人事業主は、自身で編集ができるように制作方法・契約内容を確認したうえで制作会社に発注してください。
この記事でおすすめした方法
・レンタルサーバー・ドメインは自分で契約する
・ワードプレスの既存テーマで制作する
・レイアウトにこだわるならプラグインで対応
 KEI
KEI