この記事は、ロゴデザインを無料で作成したい人が、画像生成AIサービス「Adobe Firefly」を活用してロゴ制作するための具体的手順や役立つ情報をまとめています。
 悩むひと
悩むひと
 KEI
KEI
・SNSなどでのブランディングを強化できる
・Adobe Fireflyの使い方がわかる
Contents
AdobeFireflyでAI生成したロゴデザインの事例


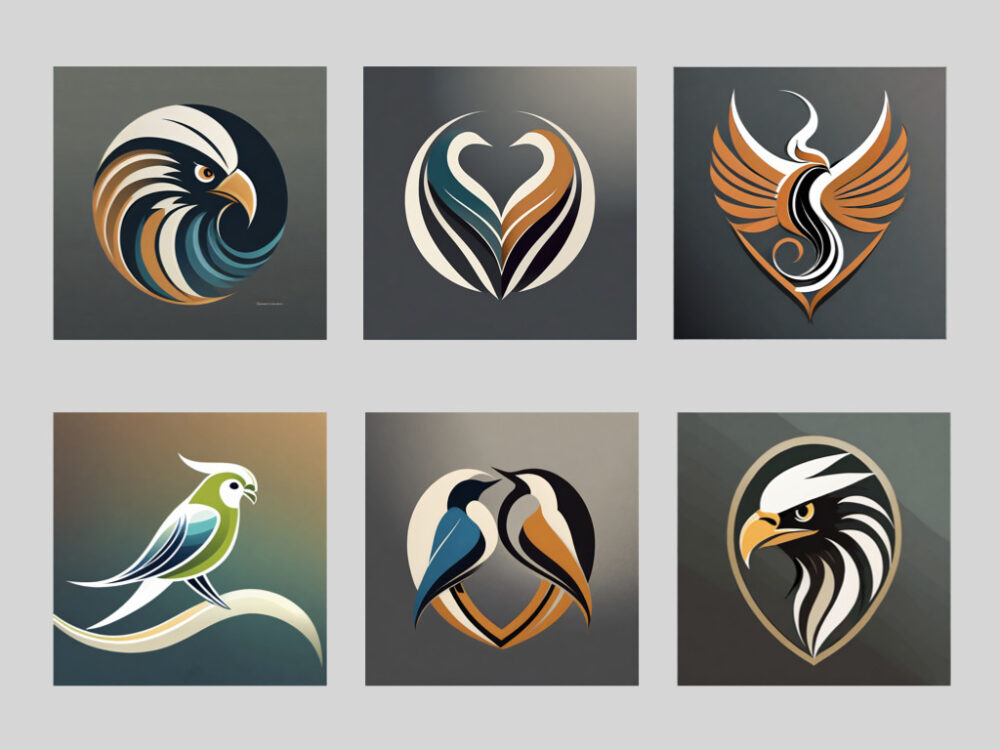
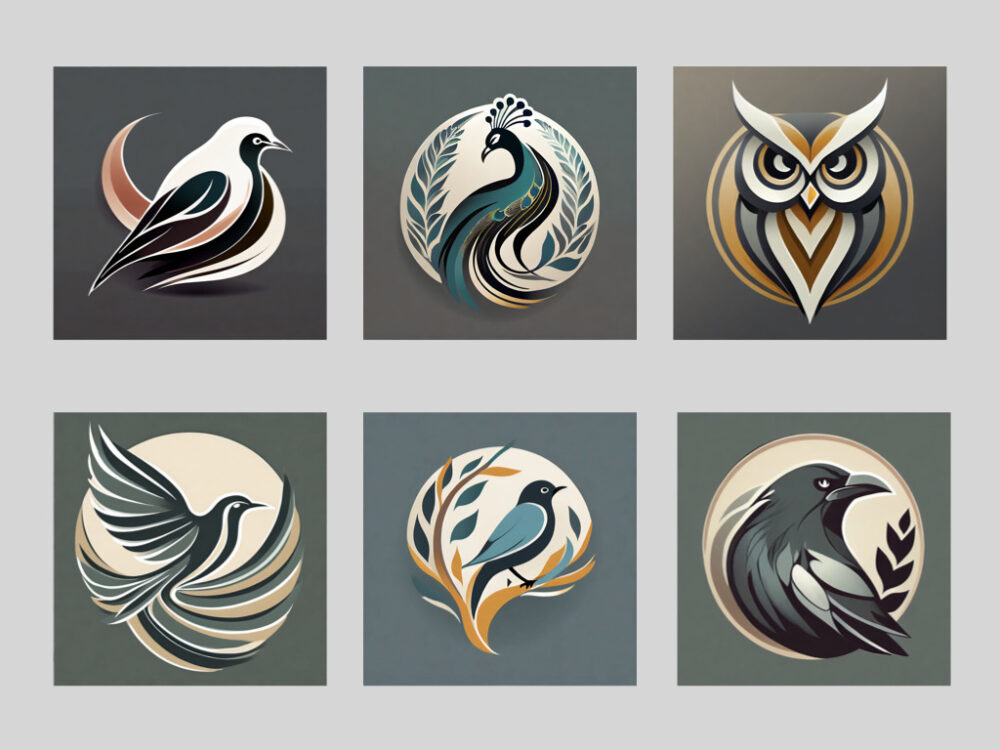
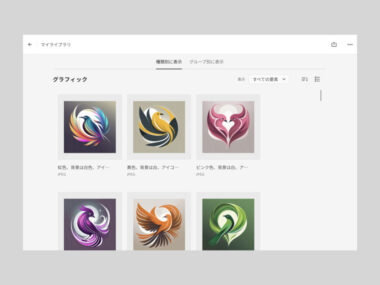
今回は様々な鳥をモチーフにしてロゴデザインのサンプル(事例)を生成してみました。
生成したものの中から比較的クオリティが高かったものをピックアップして紹介してはいますが、プロのデザイナーから見てもロゴとして十分使えそうなデザインだと思います。
これらを生成するための手順とプロンプトや、生成した画像を文字と組み合わせてロゴデザインとして完成させる方法を紹介していきます。
AdobeFireflyで画像生成Aiを使う手順

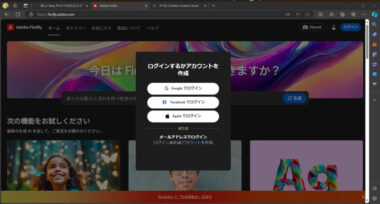
Adobeアカウントへのログインが必要ですので、ログインまたはアカウントを作成

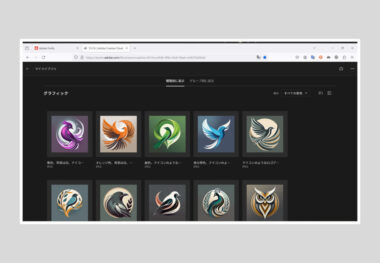
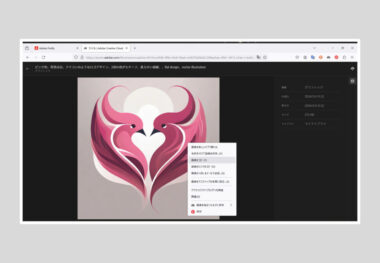
生成された画像の中でお気に入りのものや使えそうなものをライブラリに保存しておきます。
Adobe Fireflyで画像生成するためのステップは以上となります。初めてチャレンジする方にも意外と簡単ではないでしょうか?
この簡単さに加えて、もう一つ重要なポイントが「商用利用可能」というところです。様々な画像生成AIのサービスがありますが、ロゴデザインに限らず仕事や収益目的で使う際は「商用利用可能」かどうかの確認が必要です。
Fireflyのサイトでは以下に記載されているように、基本的に商用利用可能ですので安心してロゴデザインの生成に使えます。
ユーザーはAdobe Fireflyで生成した画像を商用利用できますか?
ベータ版ではないFirefly機能については、商業利用制限が解除されました。一部のFirefly機能はまだベータ版(商業利用制限中)であるため、各アプリでFirefly機能がベータ版かどうかを確認する必要があります。すべてのCreative Cloud製品およびサービスの使用と同様、Fireflyの出力を違法な方法(他人の権利の侵害を含む)で使用したり、AI/機械学習モデルの作成、トレーニング、その他の改善に関連して使用したりすることはできません。(https://www.adobe.com/jp/products/firefly/enterprise.htmlより)
ロゴデザインのAI生成におすすめのプロンプト

Adobe Fireflyでロゴデザインを画像生成する際に使用したプロンプト例はこちらです。
ピンク色、背景は白、アイコンのようなロゴデザイン、2羽の鳥がモチーフ、柔らかい曲線、flat design、vector illustration
ポイントは以下の3つについて指定している所です。
色の指定:ピンク色、背景は白
スタイルの指定:アイコンのようなロゴデザイン、flat design、vector illustration
モチーフの指定:2羽の鳥がモチーフ、柔らかい曲線
今回生成したロゴデザインの事例は、様々な鳥がモチーフでスタイルの指定は全て同じです。色の指定とモチーフの指定を変えて生成しています。例えば「鷹がモチーフ」と指定すれば鷹で生成してくれます。
あなたが作りたいロゴデザインに合わせて、プロンプトに入れるキーワードを試してみてください。一度で気に入るものが生成されなくても何度でも生成が可能です。
ロゴマークと文字(会社名など)を合成する
Adobe Fireflyで生成した画像に会社名やサービス名の文字を合成して完成させるために、一般的によく使われているMicrosoftパワーポイントとMac・iPadのキーノートを使った手順をそれぞれ紹介します。
パワーポイントで作成する方法

画像を右クリックして表示される操作項目から「画像をコピー」を選択してください。

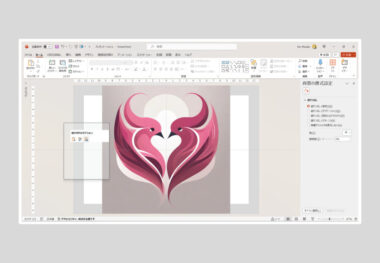
パワーポイントの画面上で右クリックすると表示される「貼り付けのオプション」から「図」を選択して、STEP2でコピーした画像を貼りつけます。

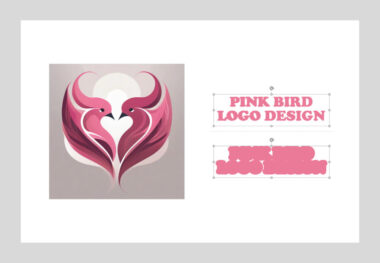
例として、ロゴ画像の色に合わせたピンク色の袋文字を作成しています。

袋文字を画像の前面に配置してロゴデザインの完成です。
キーノート(iPad)で作成する方法

画像の一覧から使用する画像を選んでクリック(タップ)してください。

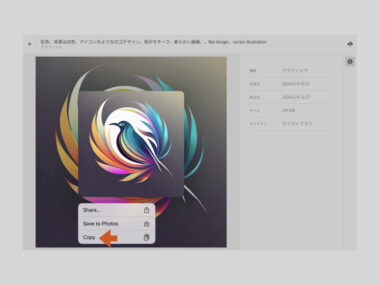
画像を右クリック(又は長めにタップ)して表示される操作項目から「Copy」を選択してください。

キーノート上にロゴ画像を貼り付けして「インスタントアルファ」機能を使って、ロゴには余分な背景部分を透明にしてください。

背景を透明にしたロゴ画像に、文字を配置すれば完成です。
以上のように、デザインの知識・経験・スキルが無くても「画像生成AI」のお陰で無料でロゴデザインが作成できるようになってきています。SNSやネット上などで簡易的に使うロゴであれば、このやり方で充分対応できるのではないでしょうか。
本格的に事業を展開していくために商標登録や印刷物・看板などにも使うロゴデザインを制作する場合は、illustratorなどを使用してベクターデータという拡大や編集ができるデータ形式で作る必要があるので、その場合にはデザイナーへの依頼を予算と相談してご検討ください。
プレゼン資料の素材にもおすすめ
本記事でご紹介したAdobe Fireflyを使った画像生成は、ロゴデザインだけでなくプレゼン資料やセミナースライドの素材を作るためにも最適です。
もしご興味があれば、以下の記事もお読みください。
 プレゼン資料の素材を画像生成AIで作る方法:Adobe Fireflyの使い方
プレゼン資料の素材を画像生成AIで作る方法:Adobe Fireflyの使い方  KEI
KEI