プレゼン資料やセミナースライドなどでよく使う「タイムライン」について詳しい情報をまとめました。サンプルとしてダウンロードできるパワーポイントのデータも用意していますので参考にしてください。
Contents
タイムラインのデザイン案5例(ダウンロード可)
パワーポイントで制作したタイムラインのデザイン例を紹介いたします。
SmartArtを使ったタイムライン
パワポの標準機能であるSmartArtの「タイムライン」を使った案です。

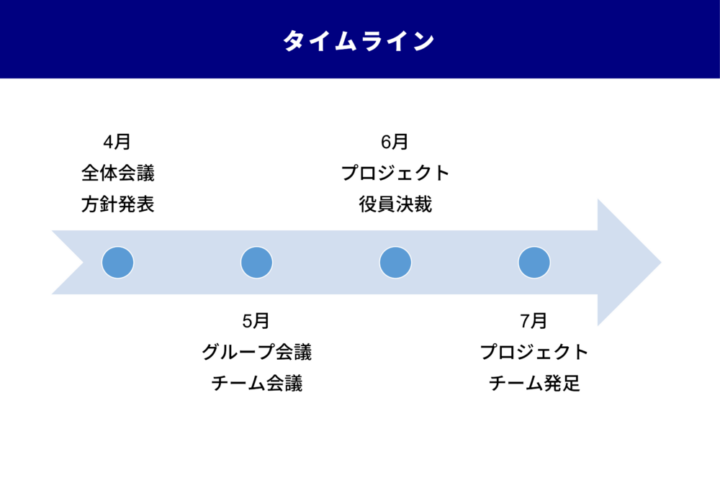
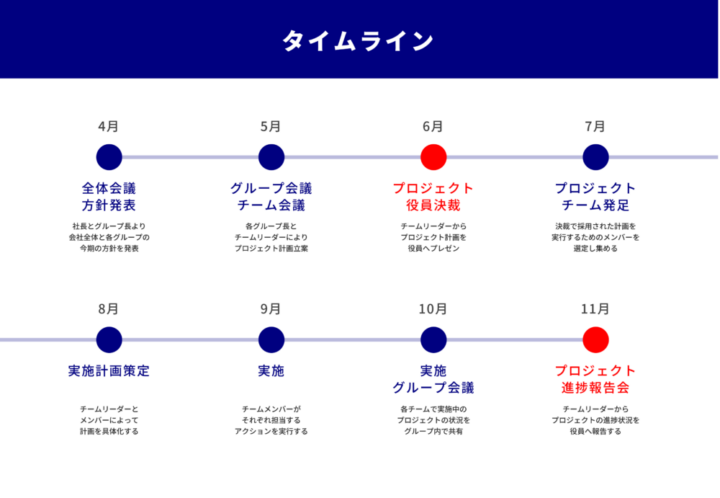
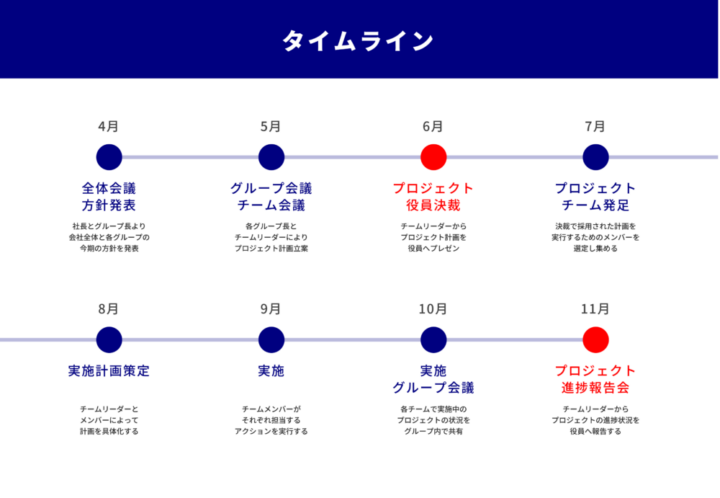
シンプルなタイムライン(ヨコ型・タテ型)
丸の図形・線・テキストを用いたシンプルなデザイン案です。


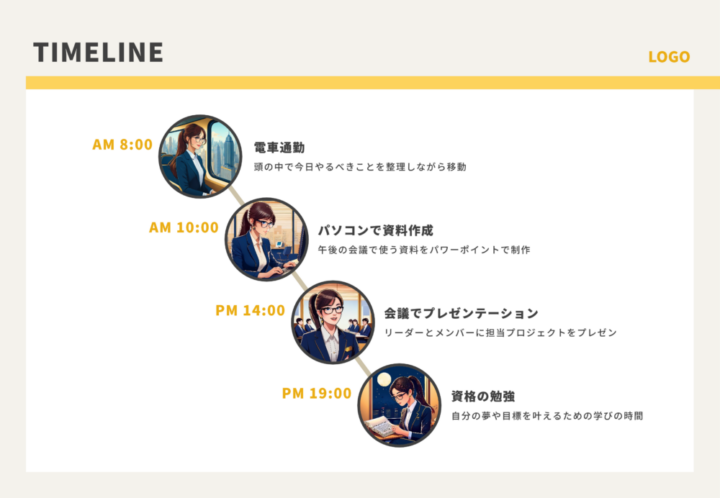
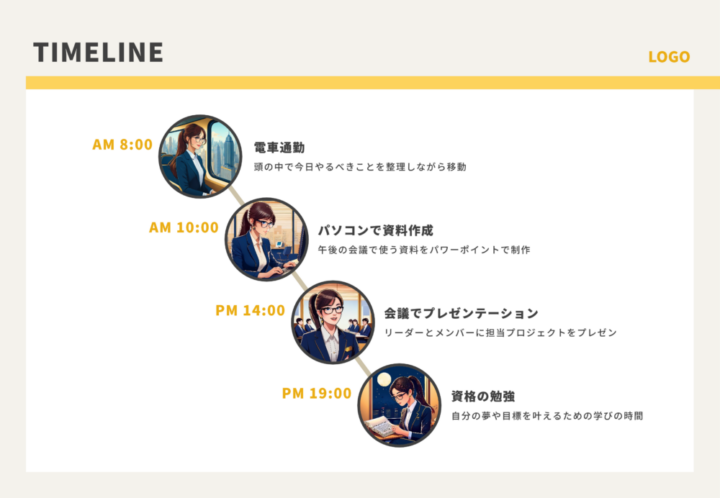
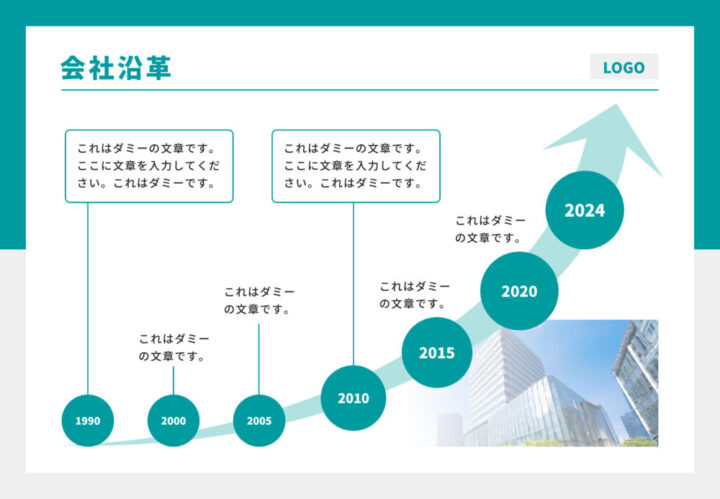
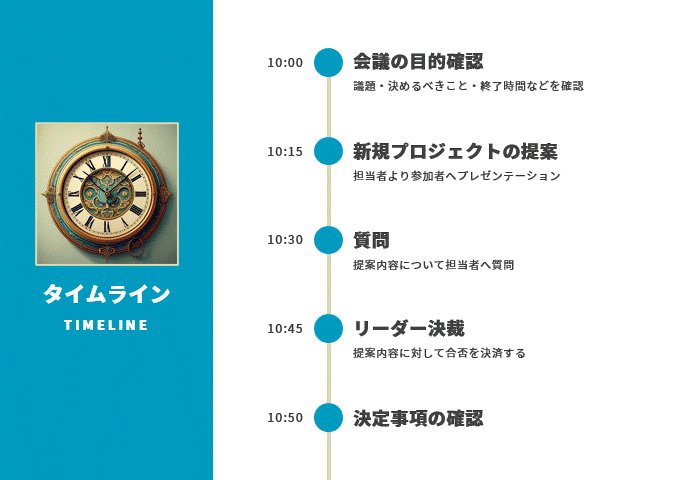
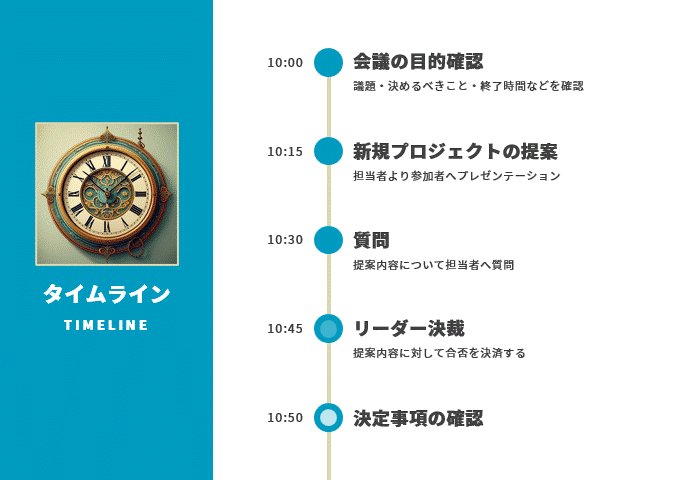
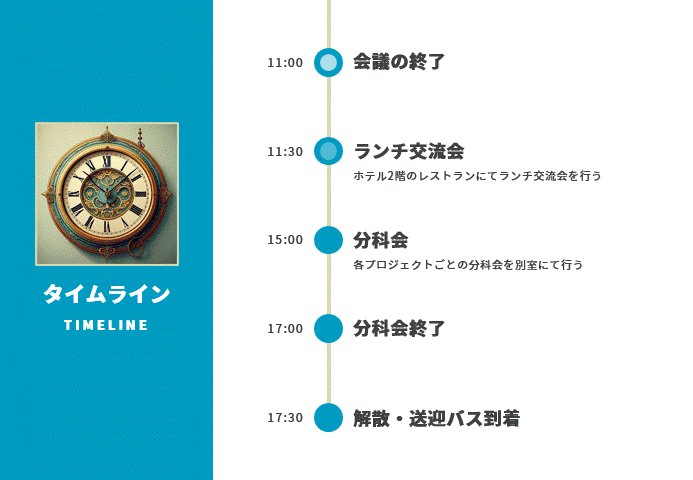
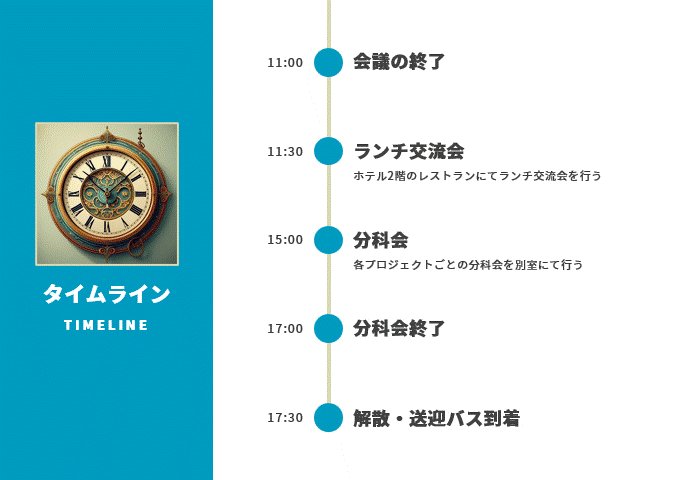
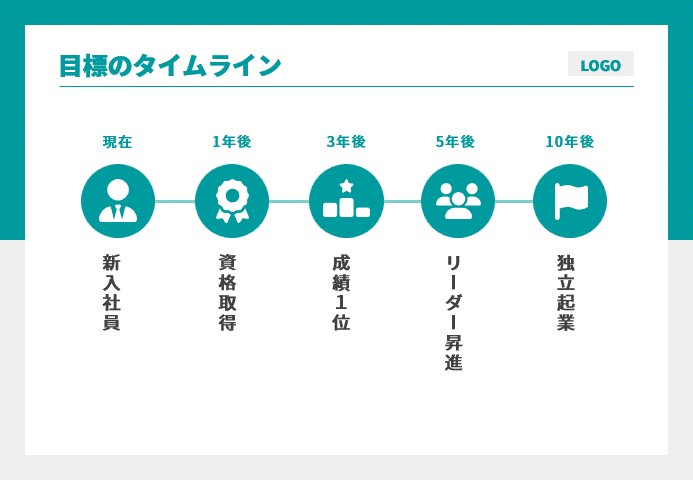
おしゃれなタイムライン(ヨコ型・ナナメ型)
アイコン・イラストのビジュアル要素を加えて、配色なども工夫したデザイン案です。


これら5つのタイムラインのパワポデータは、以下のボタンをクリックしてダウンロードが可能です。一つのファイルに全てのデザイン案が入っています。また、後述するおすすめのアニメーションも設定されています。
データの再配布、および一部改変しての再配布は禁止しております。また、ダウンロードしたデータの使用により発生した、いかなる損害についても、著作権者は一切の責任を負いかねますのでご了承ください。
アイコンはFont Awesomeのものを使用しています。
Font Awesomeのライセンスページはこちら
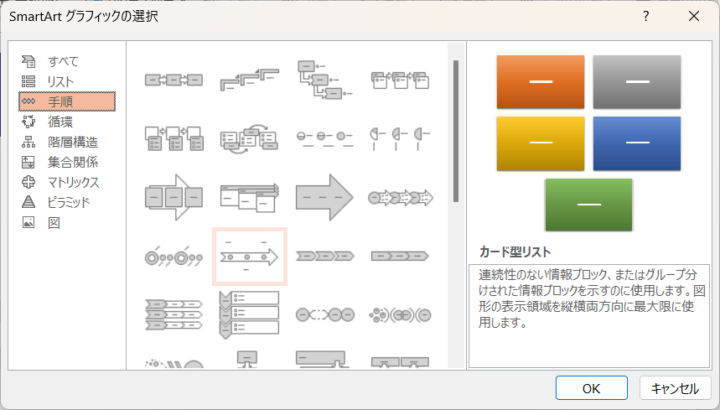
SmartArtを使ったタイムラインの作り方
挿入タブ→SmartArt→手順→タイムラインをクリックしてください。

作成されたタイムラインを編集していきます。
テキストウインドウを開いて、テキストを入力します。タイムラインの要素を増やしたい場合は、テキストウインドウでエンターをおして行を増やすことで、自動的にタイムラインの要素も増やすことができます。

テキストを入力するだけでほとんど完成するので、見た目にこだわらなければとても便利な機能であると言えます。
 KEI
KEI
オリジナルデザインのタイムラインの作り方
基本は丸と線とテキスト



上記のデザイン例のように、丸の図形を等間隔で並べてください。その近くにテキストを配置して、丸の背面に線を配置すれば基本的には完成です。1ページあたりの4か5個の要素にして、それ以上必要な場合は2段にするか、次ページに分けて作成しましょう。
おしゃれに・カッコ良く作る



おしゃれさやカッコ良さを感じさせるデザインにしたい場合は、配色とあしらいを工夫するとともに、アイコン・イラスト・画像のビジュアル要素も加えてみてください。プレゼンテーションや資料全体のデザインとの統一感も確認しながら作成します。
デザインのコツ
ビジネス資料やスライドのデザインにおいて最も大切なのは「見やすさ」です。
スタイリッシュなデザインで視覚的な魅力を高めることも時に必要ですが、基本的には誰でも見やすいように、シンプルなデザインにした方がよいでしょう。
シンプルで見やすい資料は重要な情報が明確になっています。文字のサイズ・色・装飾、罫線・ワク囲み、ビジュアル要素の有無などを用いて、重要な情報を強調してください。
その他のデザインの基本は、以下の記事もご確認ください。
 プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
タイムラインに効果的なアニメーション設定
ビジネスプレゼンにおいて、過剰なアニメーション設定はマイナスの印象を与えてしまうこともあるので、注意が必要ですが、ここではタイムラインに合ったアニメーションの設定を3つ紹介します。
 KEI
KEI
光が流れていくアニメーション設定
タイムラインの丸の図形が順番に光るアニメーションです。
簡単なアニメーションですが、人の目は動くものを追う習性があるので、相手を注目させることができます。また、情報が順番に流れていくことを直観的に理解しやすくなります。

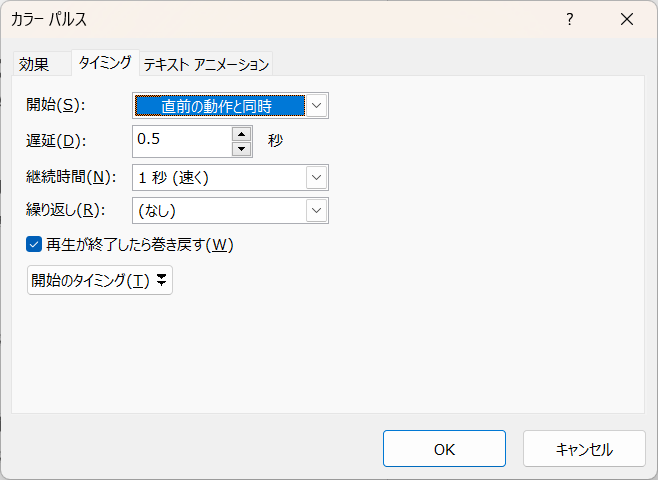
丸の図形を選択した状態で、アニメーションタブ→強調の「カラーパルス」をクリックして設定します。


同じ手順で、光らせたい全ての丸の図形に「カラーパルス」を設定します。次に光るタイミングの設定ですが、上記のサンプルは「直前の動作と同時」で遅延を0.5秒に設定して、一つずつ0.5秒ズレて表示されるようにしています。

これによって、光が順番に流れていくようなアニメーションになります。
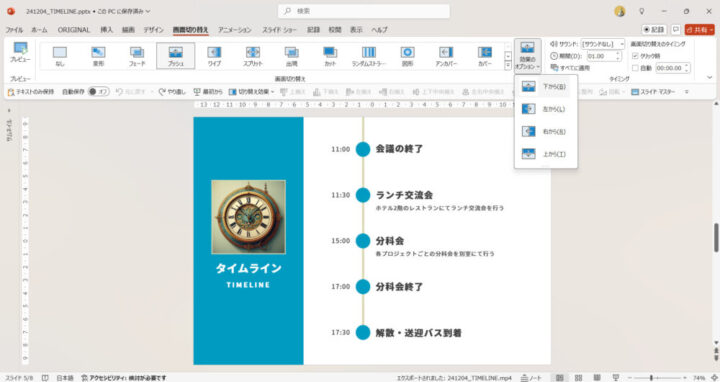
「プッシュ」次ページへ続く画面切り替え設定
タイムラインが複数ページにわたって続く場合に効果的な、画面切り替えの設定です。

(動画は一つ前のものと同じです。)画面切り替えタブ→「プッシュ」で、前ページから次ページへ流れるようにページを移行して、つながっているように見せることができます。

上記のサンプルはタテ型のタイムラインですので「下から」という設定にしていますが、ヨコ型のタイムラインの場合は「右から」の設定にしてください。
このように簡単な設定で、情報のつながりを感じさせることができるのでおススメです。
「変形」次ページへ続く画面切り替え設定
変形も同じく、複数ページのタイムラインに効果的な、画面切り替えの設定です。

画面切り替えタブ→「変形」で、タイムラインの最後の要素を動かしています。
この機能は、前ページと次ページに配置されている同一オブジェクトの差異を自動でアニメーションにしてくれるので、1ページ目のタイムラインの最後の要素をグループ化して、コピー&ペーストで次ページに貼り付けています。
さらに、その後に続くタイムラインの要素は、アニメーションタブ→開始→「フェード」でふわっと表示させました。
このように情報がつながっていることを視覚的に見せることで、わかりやすく伝えられて口頭で説明する手間も省くことが可能です。より効果的なプレゼンテーションのためにぜひお試しください。
その他の図解作成におすすめの記事
この記事ではタイムラインの作り方について詳しくお伝えしてきましたが、他にも様々な図解のデザインがありますので、参考に以下の記事を紹介いたします。
 会社沿革の書き方|ダウンロードできるテンプレートやデザイン例
会社沿革の書き方|ダウンロードできるテンプレートやデザイン例  図解デザインの基本とコツをプロが解説|プレゼンや説明が伝わる!
図解デザインの基本とコツをプロが解説|プレゼンや説明が伝わる! 




