ワードプレスでホームページを作ってブログ執筆をはじめたばかりの初心者や、これから始めたいと考えている方へ、プラグインの情報などのお役立ち情報をまとめました。
ブログを使ったマーケティングに必須なポイントも紹介しているので、オリジナルコンテンツを発信していきたい起業家の方にも参考にして頂ける内容です。
 悩むひと
悩むひと
 KEI
KEI
・おすすめのプラグイン情報が得られる
・集客やブランディングのヒントが得られる
わかりやすく魅力的な記事作成に役立つプラグイン
ワードプレス初心者のブロガーに役立つプラグインを5つ紹介いたします。
それぞれの操作方法まで紹介していくと膨大な情報量になってしまうので、この記事ではまずプラグインの概要をお伝えすることにとどめています。
1. シンプル画面で執筆しやすい:Classic Editor

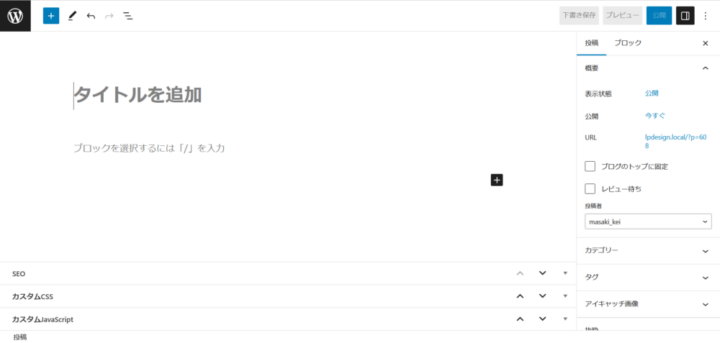
ワードプレスでブログを書き始めたい初心者の方にとって、初期設定の画面は少々わかりづらいのではないでしょうか?

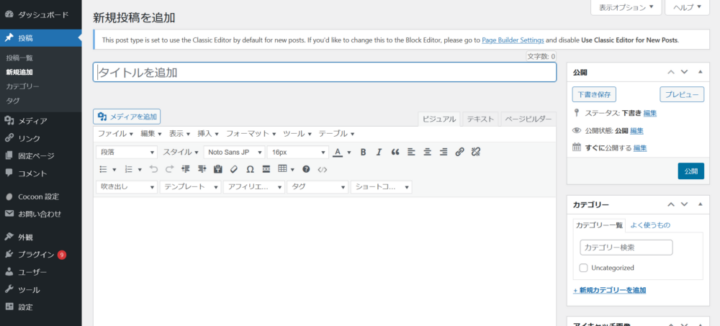
そこで、おすすめしたいプラグインが「Classic Editor」です。
多機能ではありませんがシンプルな画面や操作で記事を執筆できるので、よくわからない操作方法に悩まされたりすることがなく、記事に作成に素早く取り組むことができます。

ワードプレスの管理画面を見慣れていない方にとっては、よくわからない情報だらけで、どこで何をすればいいのか難しく感じられたり、余計な所をいじっておかしくならないだろうかと不安に感じる事もあると思います。
まずは機能を絞ってシンプルに使いやすく、コンテンツ作成に集中するためにも使ってみてください。
ちなみに、上記の画面で使用しているワードプレスのテーマはCocoonです。
2. 黄色マーカーで文字を強調できる:Advanced Editor Tools

重要な言葉や文章にマーカーを引いて強調することで、内容をよりわかりやく視覚的なメリハリをつくり出すことができます。
「Advanced Editor Tools」というプラグインは、様々な機能を持っていてブログ執筆やWEBサイト制作に役立ちます。まずは「マーカー機能」から使ってみて、慣れていきながら他の機能にもチャレンジしてみてください。
例えば、下記の様なボタンやフレームが簡単に設置できます。
フレームのサンプル
フレームのサンプル
3. 記事内にアイコンが使える:Font Awesome

男性はこちら
女性はこちら
例えば、上記のようなアイコンを記事内で使うことができるようになります。
文章での表現だけでなくアイコンもあると、視覚的に情報が補完されて読者の理解を助けるので、より分かりやすいブログが書けます。多くの種類のアイコンが使えますので、ぜひ使ってみてください。
Font Awesomeで使えるアイコン例
4. 自動で目次を作ってくれる: Table of Contents Plus

わかりやすいブログ記事の基本は、タイトルと見出しの構成がきちんとされている事です。
本や雑誌をつくる時のように、章立てして見出し(h2、h3、h4)の設定をすることで、このプラグインが自動で記事内に目次を作成してくれます。
目次があることで、その記事に訪れた読者も検索エンジンのAIも内容を素早く理解することができます。
書店などで本を手に取った時も、目次を確認しておおよその内容を確認することが多いと思います。読者は基本的に、自分の課題や悩みを解決できる情報を探しているので、自分に必要な情報を効率よく見つけるためにも目次を確認します。
5. アクセス数が手軽に確認できる:Jetpack

作成したブログ記事がどのくらいの人に読まれているのかを手軽に確認できるプラグインです。
Googleサーチコンソールやアナリティクスを使って確認するのが理想ですが、初心者にとってはハードルが高く難しいのが実情だと思いますので、まずは簡単にアクセス数を確認するためのプラグインです。
このプラグインは、アクセス数の確認以外にも様々な機能が備わっていますが、私のおすすめは「統計情報(アクセス数)」の機能のみを使っていただくことです。他の機能は難しいものも多いので、とりあえず使わない方が簡単で分かりやすいと思います。
スマホ用のアプリもありますので、出先や手元でアクセス数を確認したり、スマホで撮った写真をワードプレスにそのままアップすることもできます。簡単な記事であればスマホで執筆も可能です。
集客やブランディングに役立つブログのポイント
この章ではブログマーケティングにおいて重要となるポイントを3つ紹介します。
1. 専門家としてのプロフィール・実績を用意する
ワードプレスで作成したブログ又はホームページに、プロフィールや自己紹介のページを作って自身の経歴や専門性などをしっかりとアピールしましょう。
特にコンサルタント・コーチ・カウンセラーなどの、無形商品を提供しているコンテンツ起業家などは、プロフィールが他の業種よりも更に重要です。自分の強みを明確にしてその価値を言語化して、文章や動画などで読者がいつでも見れるようにしておきます。
ブログ記事の読者は筆者のプロフィールを確認したいと思う方もいます。書店などで本を買う時に、著者プロフィールを確認するのと同じで、読者はコンテンツ(本やブログの内容)も大切ですが、「誰が言っているのか?」ということも重要な判断材料になるのです。
2.読者の課題解決に役立つコンテンツを提供する
ブログ記事の内容は、読者の課題解決に役立つものがよいでしょう。
芸能人やプロスポーツ選手やインフルエンサーのように、普段の生活や言動が注目されている人ならば、日常の出来事をブログに書いても十分なアクセスが集まるかもしれませんが、一般人が日記のようなブログを書いても、興味を持ってくれる人は友達などの少数になってしまいます。
基本的に、読者が抱えている悩みが解決したり、知りたい情報を詳しく教えてくれるブログ記事が読まれます。
有益な情報提供を続けるうちに、コンテンツだけでなく筆者にも興味を持ってもらえるようにはなっていきますが、まずは悩みを解決するコンテンツをしっかり提供することが必要です。
3. 申込みにつながる導線を設計する
ブログ記事を読んでもらう導線と、ブログ読者を申込みにつなげる導線を設計しましょう。
例えば、以下のような導線があると売上につながっていきます。
・SNS→ブログ記事→無料セミナー→個別相談→クロージング
・検索→ブログ記事→商品ページ→問合せフォーム
・検索→ブログ記事→メルマガ・LINE登録→商品提案
まずは最低限、ワードプレスに問合せフォームを設置しましょう。
プラグインなら「Contact Form 7」を活用するか、Googleフォームなどの外部サービスでも大丈夫です。
chatGPTでブログ執筆を圧倒的に時短できる

話題のchatGPTはすでに活用されていますか?
このツールを活用することによって、ブログの執筆が圧倒的に効率的になって執筆時間が大幅に短縮できます。もし、まだ活用されていないようであればぜひ試しに使ってみてください。
chatGPTを使ってブログを書くための手順
- トピックの設定とキーワードの選定
最初にブログ記事のトピックを決定し、そのトピックに関連するキーワードを選定します。これによって、記事の方向性が明確になります。 - 質問フレームの作成
chatGPTに尋ねる質問をいくつか用意します。質問はトピックやキーワードに関連するもので、記事の要点や情報を引き出すためのものです。 - chatGPTへの質問と回答の受け取り
選んだ質問をもとに、chatGPTに質問を投げて回答を受け取ります。この段階では、具体的な情報やアイデアを集めることが目的です。 - コンテンツの整理と構成
chatGPTから得た回答を元に、コンテンツを整理し、記事の構成を考えます。主題を明確にし、序論、本文、まとめなどのセクションを設計します。 - 自身の専門知識や事例の追加・文章の調整
chatGPTの回答を基にしながら、自身の専門知識や経験を追加します。これによって記事に独自性と深みを与えることができます。また、chatGPTの回答は自動生成されたものであるため、文章の編集や表現の調整が必要です。適切な言葉選びや流れを意識して編集します。
このように活用することで、これまではほとんどすべての文章を自身で作成しなければならなかった、ブログのたたき台をchatGPTに作成してもらったり、情報を調べて文章化してもらったり、適切な質問を用意できれば、目的にかなった文章をすぐに作成してくれるのでかなり時短・効率化できます。
まずは、chatGPTに登録してご自身の疑問に感じていることを質問してみてください。
まとめ:ワードプレスブログをもっと簡単に
この記事では、ワードプレスブログの初心者の方を対象に、おすすめのプラグインやブログマーケティングの基本、最近話題のchatGPTをブログに活用する手順などを紹介しました。
おすすめのプラグイン
- シンプル画面で執筆しやすい:Classic Editor
- 黄色マーカーで文字を強調できる:Advanced Editor Tools
- 記事内にアイコンが使える:Font Awesome
- 自動で目次を作ってくれる: Table of Contents Plus
- アクセス数が手軽に確認できる:Jetpack
集客やブランディングに役立つブログのポイント
- 専門家としてのプロフィール・実績を用意する
- 読者の課題解決に役立つコンテンツを提供する
- 申込みにつながる導線を設計する
これらの情報を活用して、充実したコンテンツのブログを作成して頂ければ幸いです。
プラグインもchatGPTも基本的に無料のツールですが、ブログ執筆やコンテンツ制作を強力に助けてくれるのでぜひ活用してみてください。プラグインは他にもたくさんありますし、chatGPTのブログ活用についてもまだまだ詳しい情報がありますので、それらの情報も今後書いていこうと思っています。
もしよかったら、また読みに来てください。
 KEI
KEI



