プレゼンは内容が最も重要ですが、それをしっかり伝えるためには「資料の見やすさ」も同じくらい重要です。
この記事では、周囲から見やすいと高評価を得られるようなプレゼンテーション資料を作成するための9つの要点を詳しく解説し、具体的なパワーポイントのサンプルを紹介します。適切なレイアウト、フォント、配色、情報整理のルールなど、プロが実践するテクニックを学び、プレゼンテーションの質を向上させましょう。
 悩むひと
悩むひと
 KEI
KEI
・プレゼンの質が向上し、魅力的なプレゼンができる
・クオリティの高い資料を短時間で作成できる
この記事の内容は、動画でも解説しています。
Contents
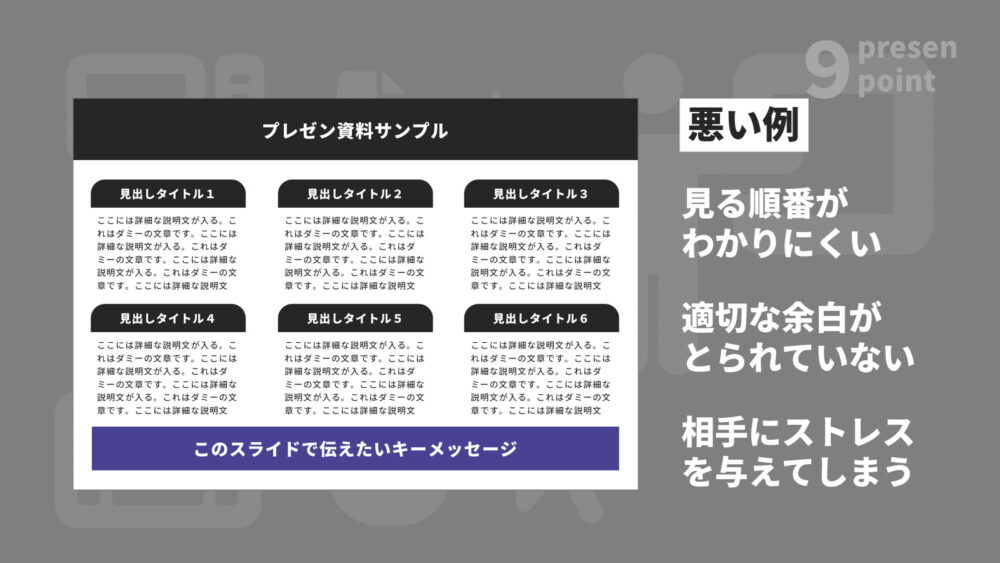
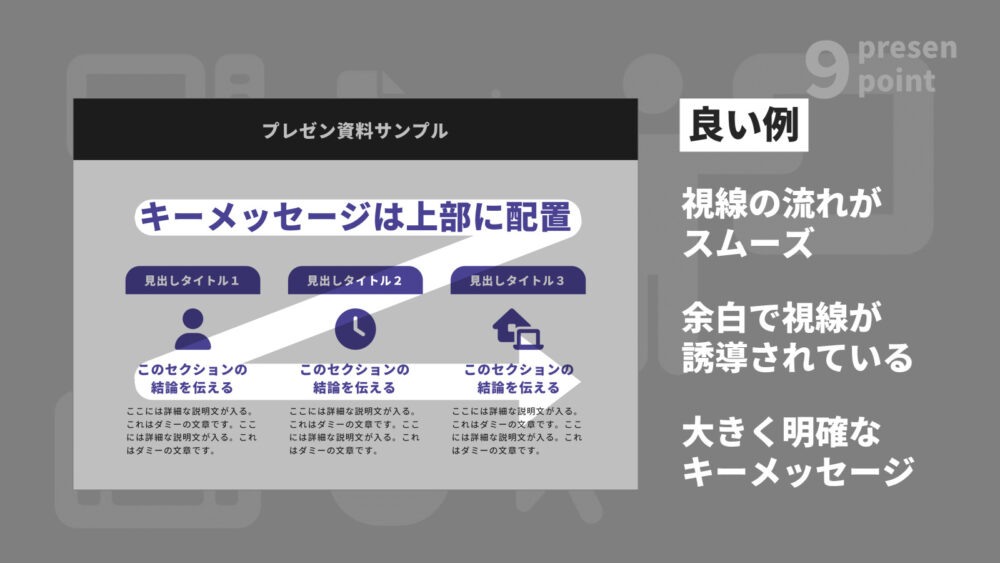
見やすい紙面レイアウトはZ字


視線の流れに沿っていないと見にくい
良いプレゼン資料を作成する際、紙面レイアウトは非常に重要です。特に視線の流れを意識することは、資料の見やすさに大きく影響します。視線の流れが不自然だと、読者は情報を追うのが難しくなります。
Z字に情報を並べる効果
Z字型の視線の流れは、多くの場合、自然な読み取りパターンを反映しています。読者は左上から始まり、右上へ、その後左下へ、最終的に右下に視線を移動させる傾向があります。このZ字型の流れに情報を配置すると、読者がスムーズに資料を理解できるため、資料全体が見やすくなります。
優先順位が明確な資料は見やすい
紙面レイアウトにおいて、情報の優先順位を明確に示すことも大切です。読者が最初に目にする情報が最も重要な情報であるべきです。その後、次に重要な情報、次にそれに続く情報といった具体的な優先順位を設定しましょう。これにより、資料全体が整理され、見やすさが向上します。
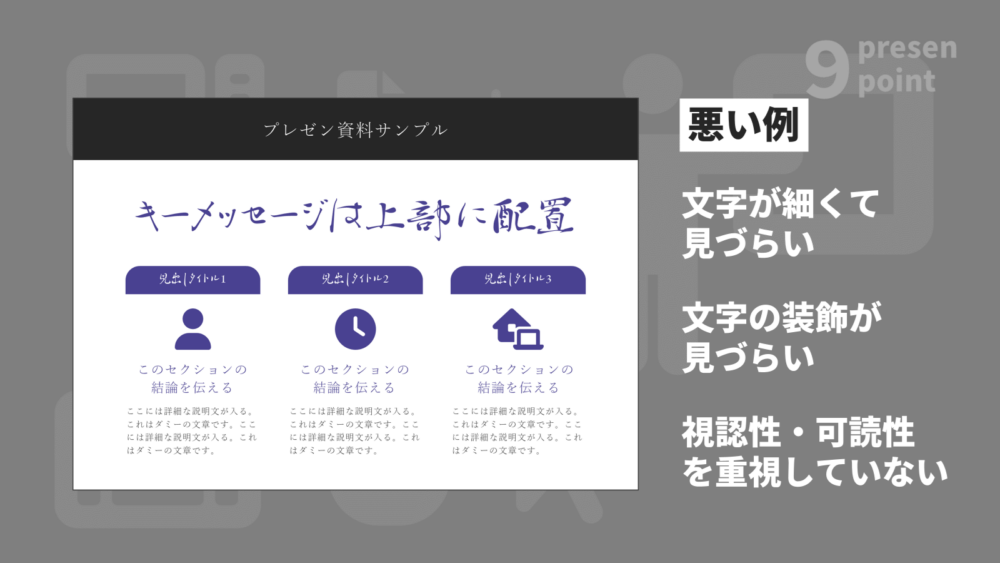
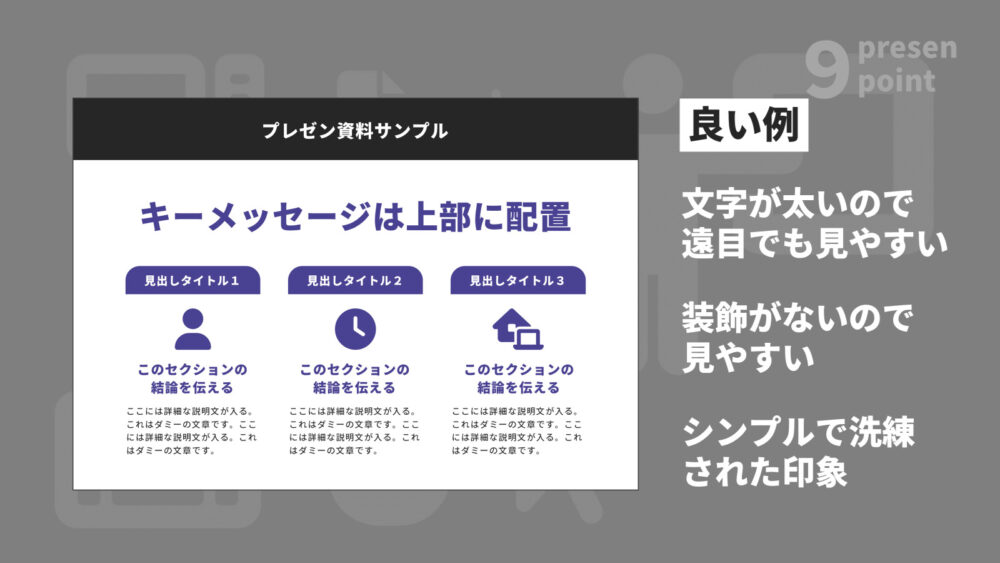
見やすいフォントは太ゴシック体


細い書体、装飾のある書体は見にくい
フォントの選択はプレゼン資料の見やすさに大きな影響を与えます。細い書体や装飾の多い書体は、一般的に読みにくく、視認性が低下します。これらの書体は、文字が小さくなったり、遠くから見たときにはっきりと読み取れなかったりする可能性があります。
太ゴシック体を使う効果
太ゴシック体は、その太さとシンプルなデザインにより、視認性が高く、文字がはっきりと浮かび上がります。太ゴシック体は、大きな文字で書かれることが多く、そのため、遠くからでも読み取りやすい特徴があります。また、プレゼン資料において、タイトルや重要なポイントを強調するのに適しています。

見やすさ(視認性の高さ)が最重要
フォントの選択において最も重要なのは、文字を読むことが容易であることです。文字が見やすければ、読者は資料の内容を迅速に理解できます。そのため、太ゴシック体のようなフォントを選択し、視認性を高めることが大切です。
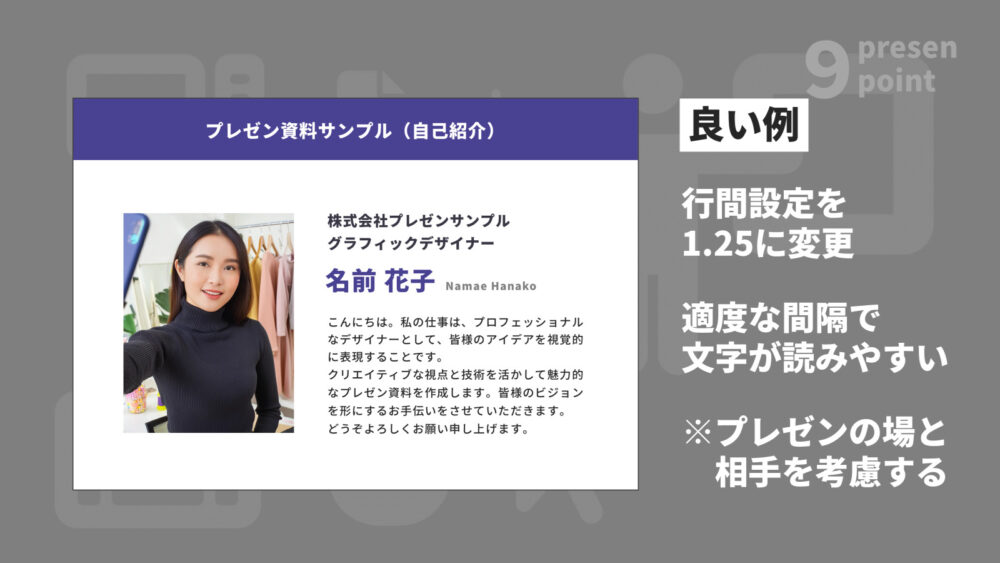
見やすい本文の行間設定は1.25pt前後


行間が詰まりすぎると見にくい
プレゼン資料の本文において、適切な行間設定は読みやすさに大きな影響を与えます。行間が詰まりすぎると、文字同士が密集し、読者が文字を区別するのが難しくなります。これにより、資料全体が混雑して見え、読解が困難になります。
適切な行間があると見やすい
適切な行間設定をすることで、文字同士に適度な間隔が生まれ、文字がより明瞭に見えます。1.25pt前後の行間設定は、多くの場合、読み手にとって見やすいと感じられます。この行間設定を使用することで、文字がきちんと整列し、読者はテキストをスムーズに読み進めることができます。
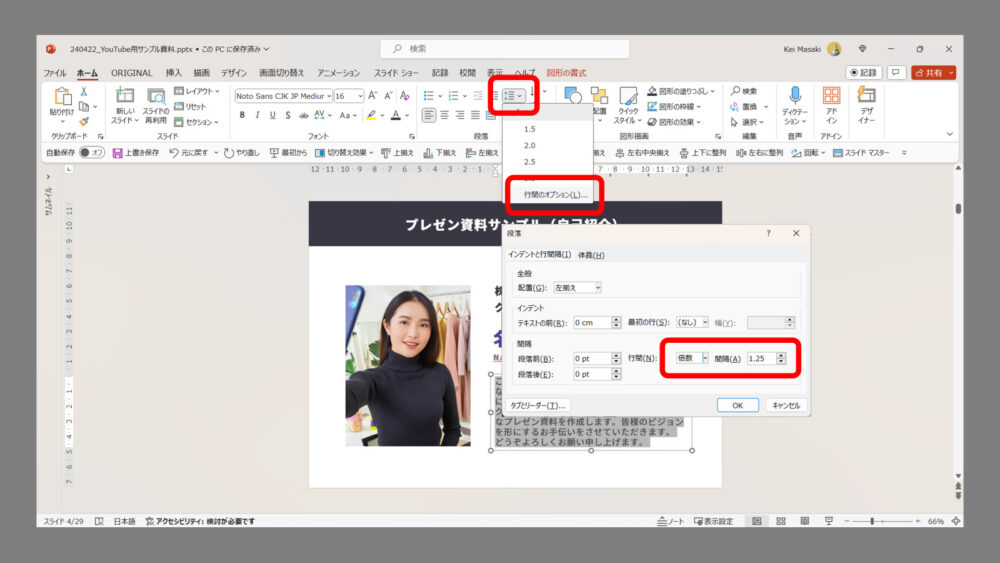
パワーポイントで行間設定をする場合は、以下のように操作してください。

適切な行間設定は、テキストの読みやすさを向上させ、プレゼン資料の効果的な伝達に寄与します。資料を作成する際には、行間設定にも注意を払いましょう。
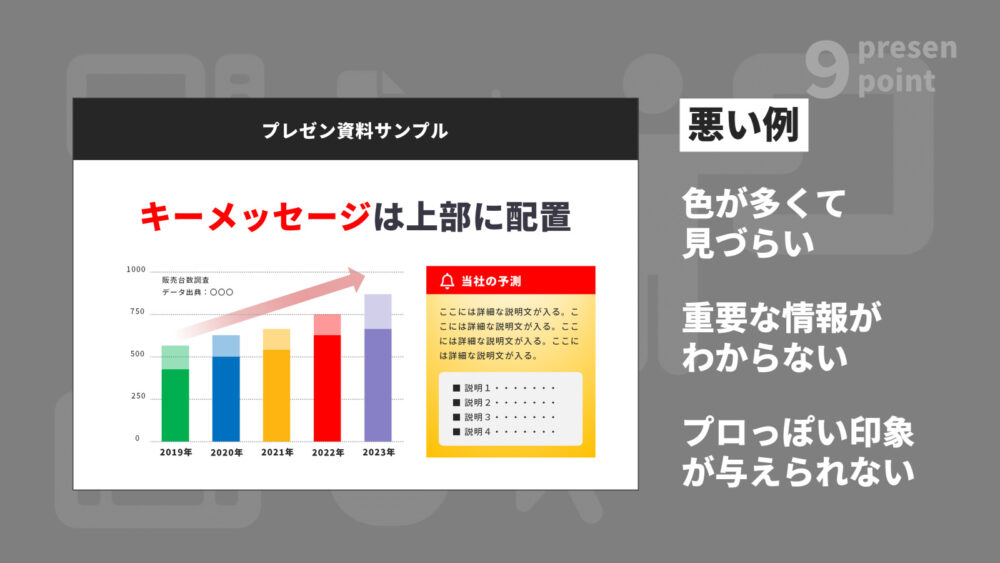
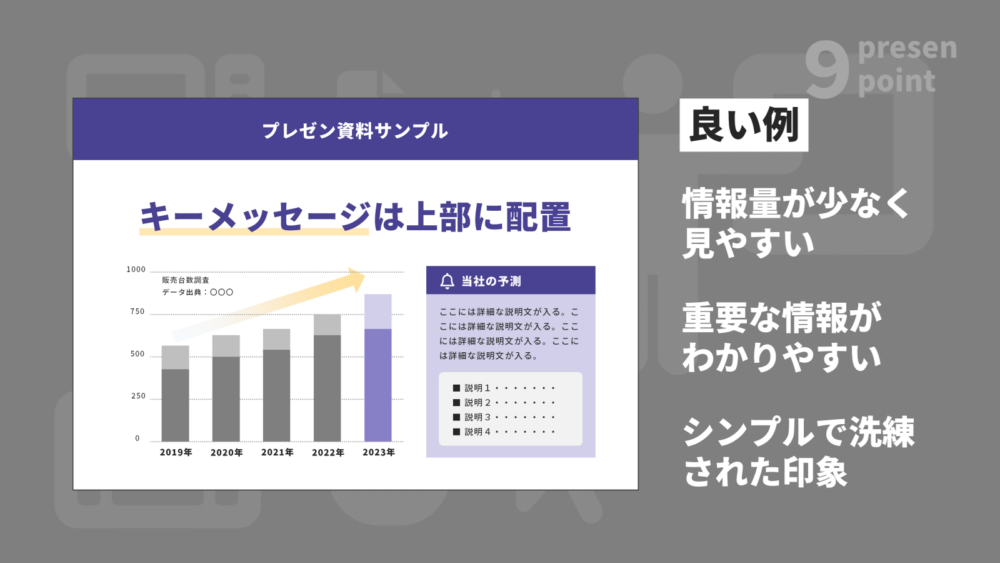
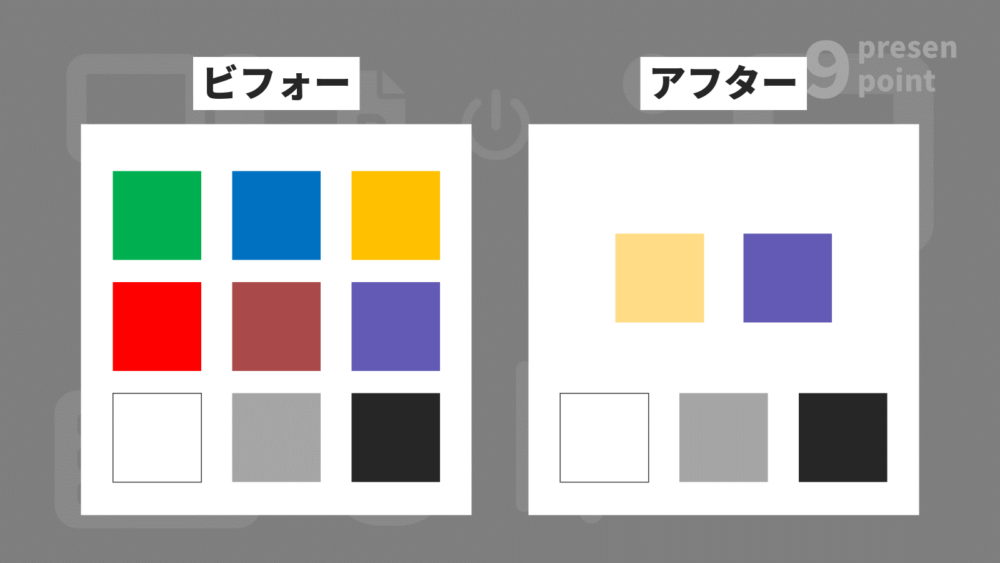
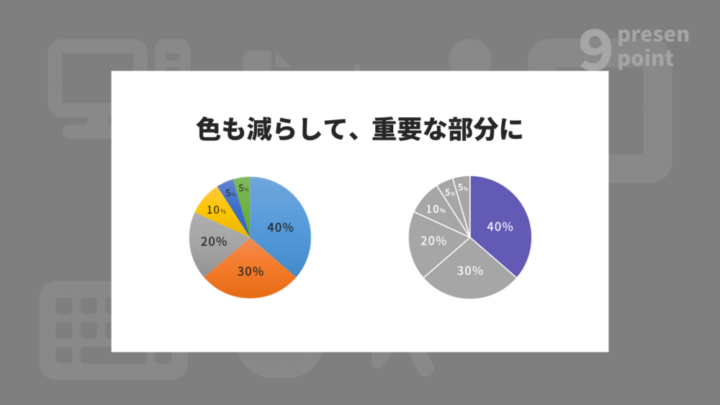
見やすい配色は2色+モノトーン


色が多すぎると見にくい
プレゼンテーションの資料において、適切な配色は視覚的な魅力と情報の伝達に大きな影響を与えます。しかし、色が多すぎると資料が混乱し、見にくくなります。異なる色が多く使用されると、読み手はどの情報が重要なのか判断しにくくなります。

2色+モノトーンにする効果
見やすい配色の基本原則の一つは、「2色+モノトーン」の組み合わせを使用することです。これは、メインカラーとアクセントカラーとモノクロ調(白黒やグレースケール)を意味します。2色は資料内で強調したい情報を表現するのに使用し、モノトーンはテキストや背景など、補助的な部分に使います。
配色の基本原則
配色を考える際の基本原則は、コントラストと調和です。メインカラー&アクセントカラーとモノトーンのコントラストをはっきりさせることで、重要な情報が際立ち、視覚的に強調されます。また、配色は色盲の人にも理解しやすいように工夫する必要があります。
適切な配色を選択することで、プレゼン資料は見やすく、情報の伝達効果が高まります。配色の選択に慎重に取り組み、読み手に快適な閲覧体験を提供しましょう。
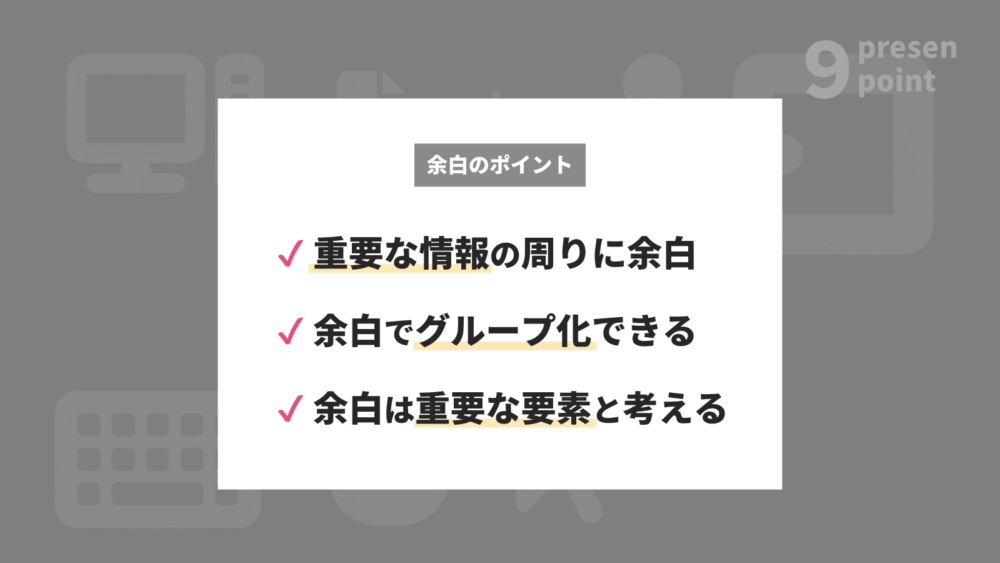
見やすい余白(ホワイトスペース)の使い方


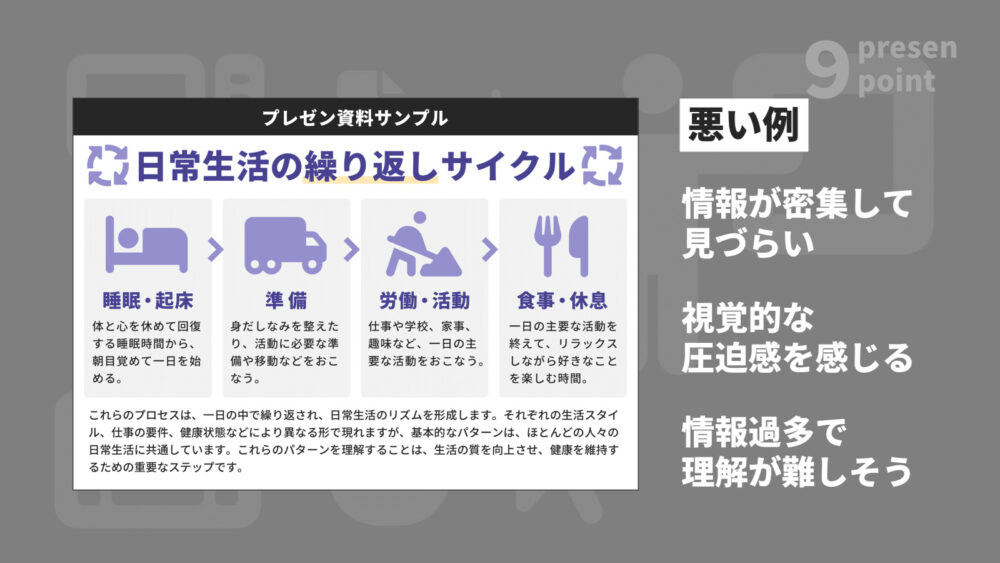
情報が詰まりすぎていると見にくい
プレゼンテーション資料において、余白は非常に重要な要素の一つです。余白(ホワイトスペース)は、情報が詰まりすぎずに、視覚的な整合性を持たせるために利用されます。情報が詰まりすぎると、読み手は情報を吸収するのが難しく、プレゼン資料の効果が薄れてしまいます。

適切な余白の効果
適切な余白を持たせることで、プレゼン資料は以下のような効果があります。
- 情報の整理:
余白は情報を整理し、各要素が適切な間隔を持つことを確保します。これにより、読み手は情報を追いやすくなります。 - 視覚的な休憩:
余白は情報の「休憩地点」でもあります。情報が適切な間隔で配置されていると、読み手は疲れずに資料を閲覧できます。 - 重要な要素の強調:
余白を活用することで、特定の要素を強調することができます。重要な情報やキーポイントは余白を使って際立たせましょう。 - デザインの美しさ:
適切な余白を持つプレゼン資料は、美しさと専門性を兼ね備えたデザインとなります。これは聴衆にプロフェッショナリズムを伝えるのに役立ちます。
余白(ホワイトスペース)をうまく活用して、資料の見やすさと効果を高めましょう。
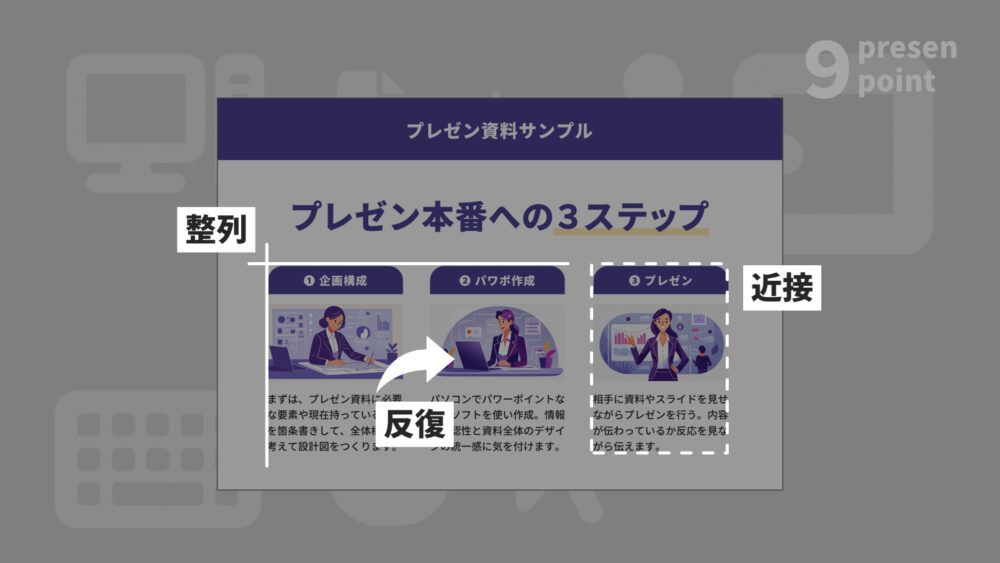
見やすい情報整理の3つのルール


プレゼンテーション資料を作成する際、情報の整理は非常に重要です。情報整理には以下の3つのルールがあります。これらを守ることで、資料は視覚的に整然とし、読み手にとっても理解しやすくなります。
整列・近接・反復すると見やすい
整列、近接、反復は、情報整理の基本的な3つのルールです。要素を整列させることで、プレゼン資料は整然とした印象を与えます。関連する要素を近接させることで、情報の関連性を強調し、読み手に伝えやすくなります。また、重要な情報を反復することで、読み手に印象づけやすくなります。

バラバラの情報は見にくい
整列されずにバラバラに配置された情報は見にくくなります。関連する情報は近接させてグループ化し、まとめて配置することが大切です。たとえば、同じトピックに関連するデータやテキストは、近くに配置しておくと、読み手は情報の関連性をすぐに理解しやすくなります。
情報を整理して階層化する効果
情報を整理し、階層化することは、情報の重要度や関連性を明確に示す方法です。情報を階層的に整理することで、プレゼン資料の論理的な構造がわかりやすくなります。視覚的な階層は、読み手に資料全体の概要を伝えるのに役立ちます。
リストや箇条書きで見やすい
最後に、リストや箇条書きを活用することも情報整理の手法の一つです。項目をリストアップすることで、情報の構造が明確になり、読み手は順序よく情報を受け取ることができます。箇条書きは特に重要なポイントを強調するのに役立ちます。
これらの情報整理のルールを守ることで、プレゼン資料は見やすく、効果的なコミュニケーションツールとなります。資料の論理的な構造や情報の整理に注意を払い、読み手にとってわかりやすい資料を作成しましょう。
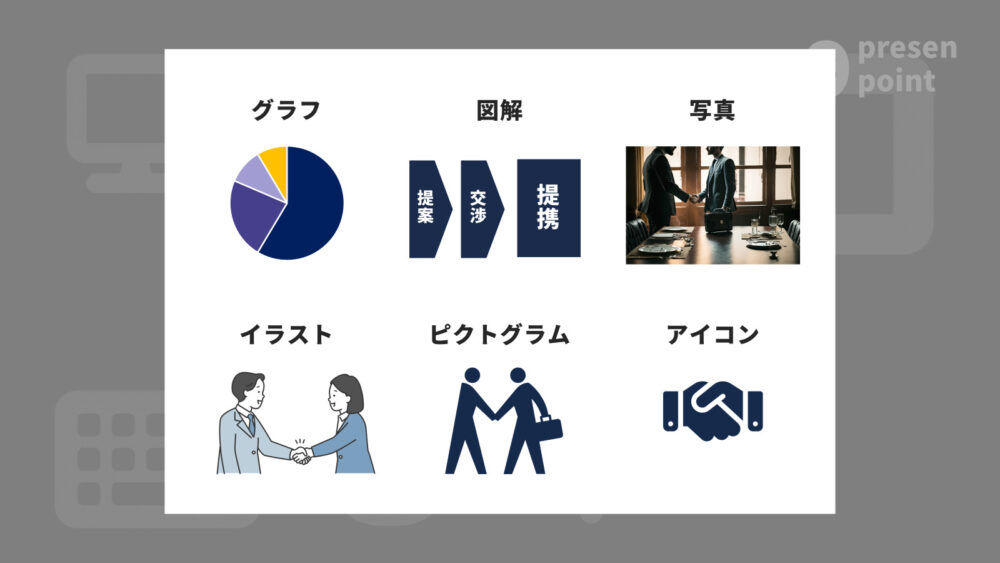
見やすいビジュアル表現の種類


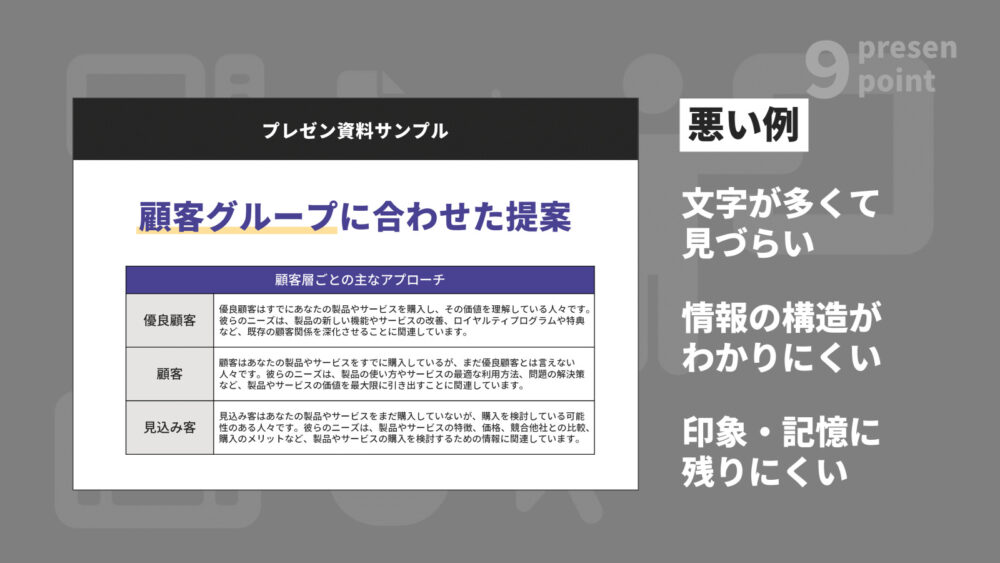
プレゼンテーション資料を作成する際、ビジュアル表現は情報の伝達において非常に重要な要素です。しかし、適切なビジュアル表現を選ばないと、情報が伝わりにくくなります。以下では、見やすいビジュアル表現の種類とその効果について詳しく説明します。
文字がぎっしりだと見にくい
まず、文字が詰まったビジュアル表現は見にくくなります。特にテキストが多く、行間や文字間隔が狭い場合、読み手は情報を追いかけるのが難しくなります。そのため、ビジュアル表現においては、情報を効果的に伝えるために必要なテキストを最小限に抑え、適切な間隔を確保することが大切です。
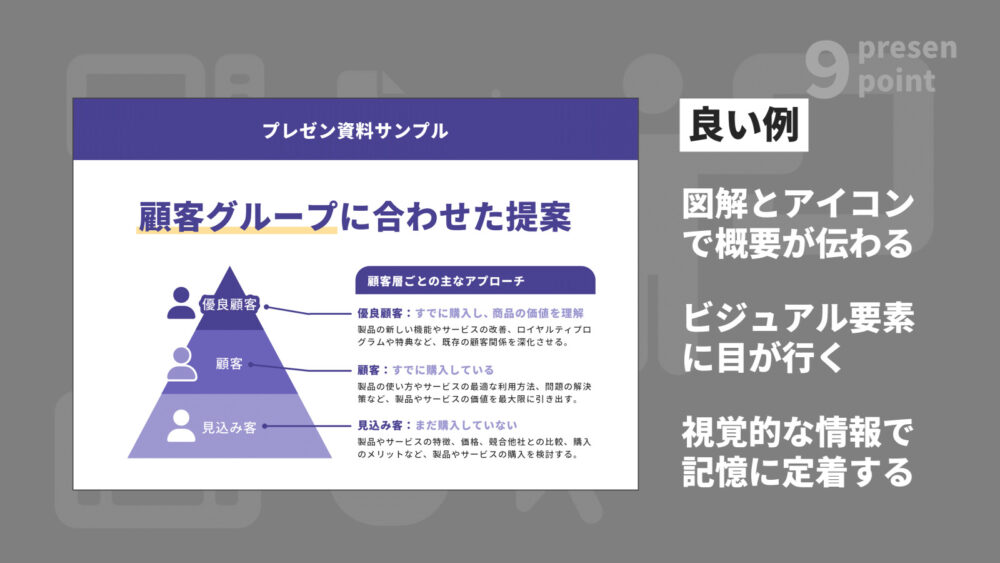
情報の図解化による効果
情報を図やグラフなどの図解で表現することは、情報の理解を助ける効果があります。図解は複雑なデータや概念を視覚的に整理し、読み手にとって理解しやすくします。たとえば、数値データを棒グラフや円グラフで示すことで、比較や傾向の把握が容易になります。
イラストやアイコンの活用法
また、イラストやアイコンは情報をビジュアル的に豊かにし、記憶に残りやすくする効果があります。特に抽象的な概念やコンセプトを説明する際に、イラストやアイコンを使用することで、視覚的な印象を強調し、情報の伝達を助けます。ただし、適切なイラストやアイコンを選ぶことが大切であり、読み手にとって意味が明確であることが必要です。

見やすいビジュアル表現を選ぶことは、プレゼンテーション資料の質を向上させ、情報の伝達効果を高める重要なステップです。テキストの使い方や図解、イラストの選定に注意を払いながら、読み手にとって分かりやすいビジュアル表現を採用しましょう。
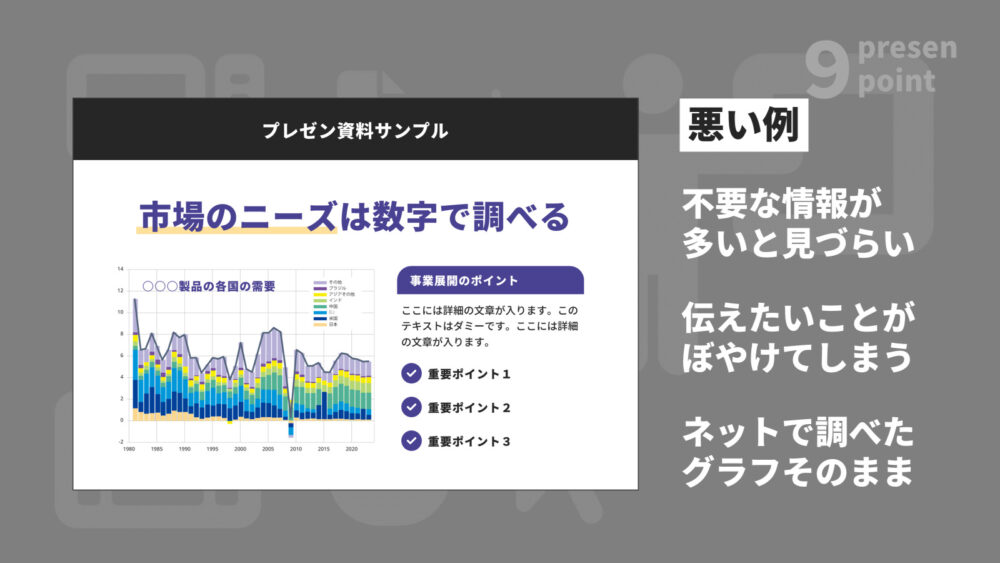
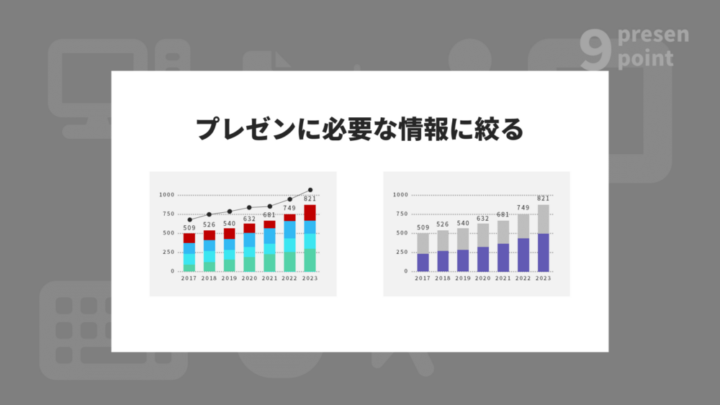
見やすいグラフは情報を絞る


プレゼンテーション資料において、グラフは複雑なデータや関係性を視覚的に表現するために重要なツールです。しかし、情報が過剰であるか、伝えたいポイントが不明確な場合、グラフは逆に読み手を混乱させてしまいます。見やすいグラフを作成するためには、情報を絞り込み、重要な情報を明確に示すことが必要です。
情報量が多すぎるグラフは見にくい
情報量が多すぎるグラフは、読み手にとって見にくく理解しにくいものとなります。過剰なデータや詳細情報を一つのグラフに詰め込むと、視覚的な混乱が生じ、伝えたいメッセージが埋もれてしまう可能性があります。したがって、グラフに含める情報は必要最小限に絞り、シンプルさを保つことが重要です。


重要な情報が明確なグラフは見やすい
見やすいグラフは、重要な情報が一目で理解できるものです。グラフを作成する際には、伝えたいポイントや主要なデータに焦点を当て、それを明確に示すことが必要です。例えば、データセット内で最も重要な数値や傾向をハイライトし、視覚的に強調することで、読み手が情報をすばやく把握できます。
見やすいグラフを作成するためには、情報を絞り込み、冗長なデータを排除し、重要なポイントを強調することが不可欠です。これにより、プレゼンテーション資料のクオリティを向上させ、効果的な情報伝達を実現できます。
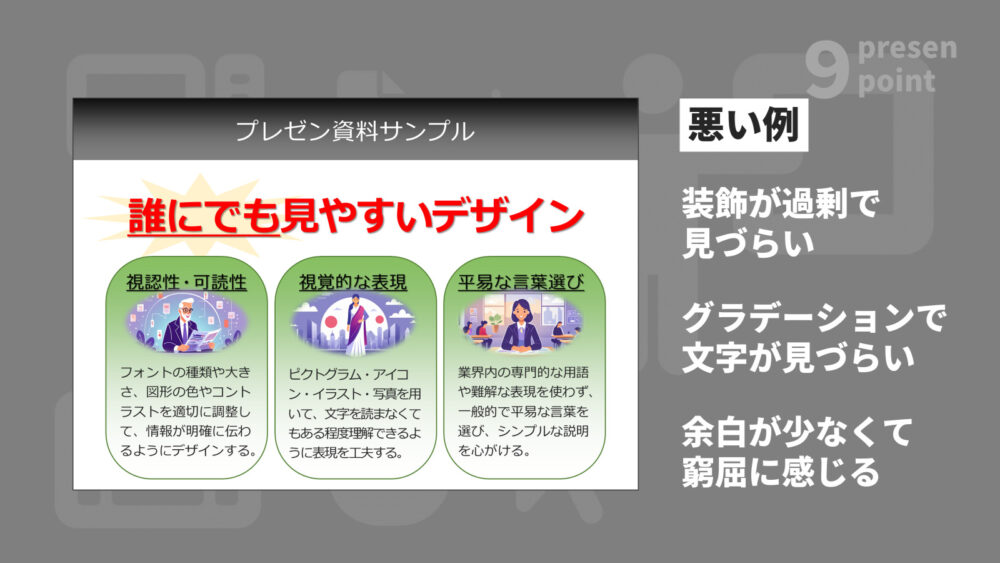
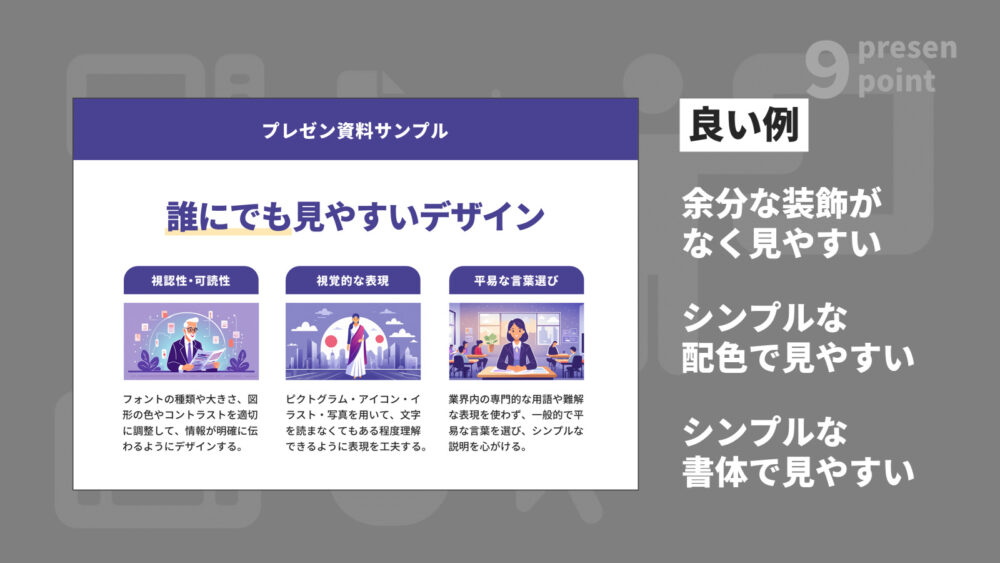
誰にでも見やすいユニバーサルデザイン


プレゼンテーション資料を作成する際、誰にでも見やすく理解しやすいデザインを考慮することも非常に重要です。これを実現するために、ユニバーサルデザインの考え方を取り入れて読み手に配慮することが求められます。
ユニバーサルデザインの基本とフラットデザイン
ユニバーサルデザインは、あらゆる人が利用しやすい製品や環境を設計するアプローチです。プレゼンテーション資料においても、情報の明確さと視覚的な配慮を実現するためにフラットデザインを活用しましょう。
フラットデザインは余計な装飾がなくシンプルで視認性が高いデザインの手法で、ビジネスで伝えたい情報の伝達をスムーズに行えます。パワーポイントなどで影やグラデーション効果などを使うのは基本的に避けた方が良いでしょう。

読み手に合わせた視覚的な配慮
プレゼンテーション資料の読み手に合わせて、視覚的な配慮も重要です。
例えば、読み手が50代~60代などの場合、視力が低下していたり老眼で文字が読みにくい場合があります。資料の作者にとって見やすいかではなく読み手に対して配慮することで情報の伝達がスムーズになります。
基本的に全ての要素を大きめに配置し、コントラストが強い配色を使用して視認性が高く見やすいプレゼン資料を作成しましょう。
見やすいプレゼン資料のパワーポイントサンプル
パワーポイントで作成した見やすいプレゼン資料のサンプルを紹介します。
具体的なサンプルを通じて、前述した要点を実際のプレゼンテーション資料にどのように適用するかを示します。
サンプル1:グラフを用いたプレゼン資料

このサンプルでは、情報を視覚的に表現するためにグラフを活用したプレゼン資料を紹介します。グラフはデータを整理し、複雑な情報を分かりやすく伝えるのに効果的です。正しい種類のグラフを選択し、データをシンプルかつ明確に見やすく表示しましょう。
サンプル2:ピクトグラムを活用したプレゼン資料

ピクトグラムを使用した見やすいプレゼン資料のサンプルです。ピクトグラムは人のセリフや想い、動作・行動などを説明するのに適した手法で、アイデアやコンセプトを視覚的に表現するのにも役立ちます。
サンプル3:グラフ・アイコン・イラストを活用したプレゼン資料

グラフ・アイコン・イラストを組み合わせた見やすい資料のサンプルです。イラストは複雑なコンセプトやストーリーを視覚的に伝えるのに役立ち、読み手の注意を引くこともできます。
これらのビジュアル素材を効果的に活用することで、読み手が直感的に理解することが容易になり、見やすい資料を作成することに役立つでしょう。
下記ページでは、他にもたくさんのサンプル例を紹介しています。
 プレゼン資料・企画書のサンプル70枚【パワーポイントデザイン事例集】
プレゼン資料・企画書のサンプル70枚【パワーポイントデザイン事例集】
まとめ:見やすいプレゼン資料の作り方
この記事では、プレゼン資料が「見やすい!」を実現するための9つの要点と、それを実践する際の具体的な考え方やノウハウを提供しました。プロフェッショナルなプレゼンテーション資料を作成し、観客に魅力的に伝えるためにご活用いただければ幸いです。
以下はこの記事で紹介したノウハウをまとめた箇条書きです。
- 見やすい紙面レイアウトはZ字
- 視線の流れに沿ってデザイン
- 情報の優先順位を明確にする
- 見やすいフォントは太ゴシック体
- 細い書体や装飾のある書体は避ける
- 視認性を最優先に考える
- 見やすい本文の行間設定は1.25pt前後
- 行間が狭すぎず、広すぎず
- 文章が読みやすくなる
- 見やすい配色は2色+モノトーン
- 過多な色は避ける
- 2色とモノトーンでシンプルな配色を実現
- 見やすい余白(ホワイトスペース)の使い方
- 適切な余白を確保し、情報を整理
- 見やすいデザインに貢献
- 見やすい情報整理の3つのルール
- 整列・近接・反復を活用
- バラバラの情報を整理・階層化
- リストや箇条書きを活用
- 見やすいビジュアル表現の種類
- 文字だけでなく、図やイラストも活用
- 情報を視覚的に伝える
- 見やすいグラフは情報を絞る
- グラフの情報を適切に絞り込む
- 重要な情報を明確に表示
- 誰にでも見やすいユニバーサルデザイン
- シンプルなフラットデザイン
- 読み手への視覚的な配慮
これらの情報があなたのプレゼンの成功や、周りから高く評価される資料作成のお役に立てましたら幸いです。
おすすめの記事
プレゼン資料作成のスキルを磨きたい方へ、この記事のテクニックを用いて制作したデザインサンプルを紹介します。こちらも作成時の参考にしてください。
 プレゼン資料・企画書のサンプル70枚【パワーポイントデザイン事例集】
プレゼン資料・企画書のサンプル70枚【パワーポイントデザイン事例集】  プレゼンスライドの例|デザイン見本やテンプレートを紹介
プレゼンスライドの例|デザイン見本やテンプレートを紹介  KEI
KEI





