プレゼン資料などでよく使われるパワーポイントのグラフについて詳しく紹介します。
基本的な作成方法から更にわかりやすく魅力的なデザインにする方法、グラフと組み合わせて使う事で効果的なビジュアル素材や、そのダウンロード先なども網羅的に紹介。
 悩むひと
悩むひと
 KEI
KEI
・わかりやすく魅力的なグラフが作れる
・周りから評価される資料が作れる
Contents
プレゼンでよく使うグラフの種類

パワーポイントでは17種類ものグラフを作成できる機能がありますが、プレゼン資料で使う事が多い実用的なグラフ4種類(円グラフ・棒グラフ・折れ線グラフ・レーダーチャート)に絞って、作成方法と効果的なデザインを紹介していきます。
この手法と考え方を応用して頂ければ、他の種類のグラフも伝わりやすく作成できるようになりますので、ぜひ参考にしてください。
パワーポイントで「円グラフ作成」
円グラフを作成する手順や、プレゼン資料に使用した場合のサンプルなどを紹介します。
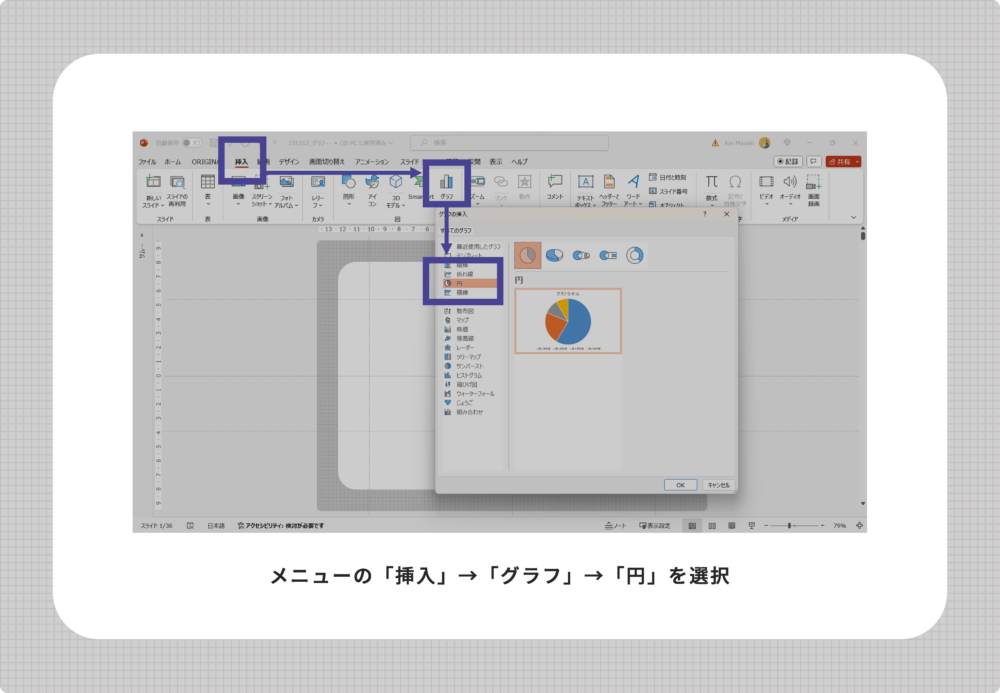
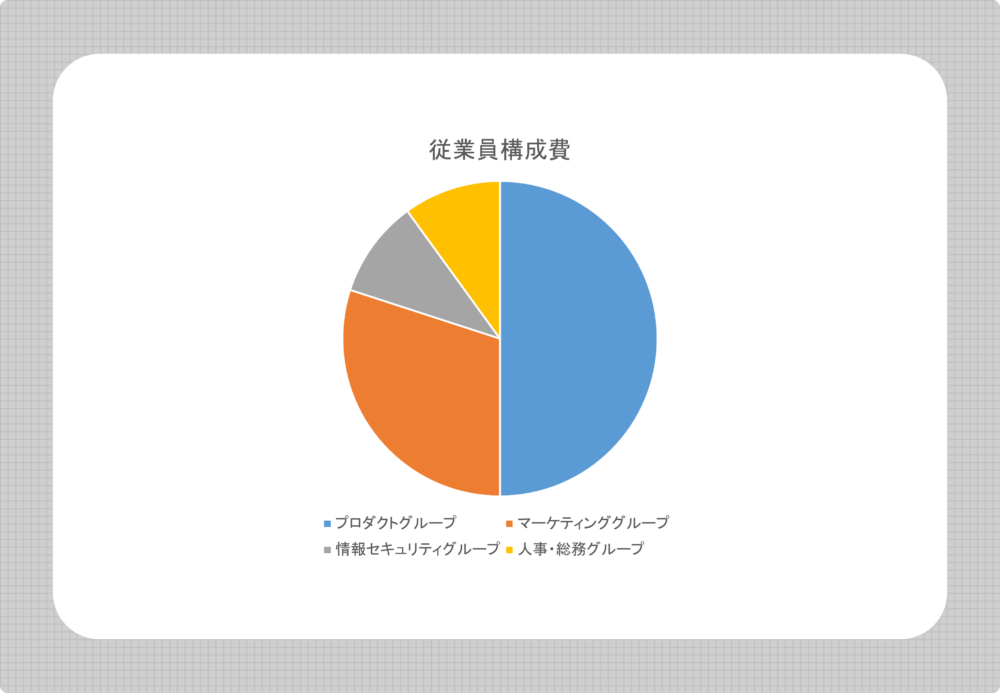
基本的な円グラフの作り方



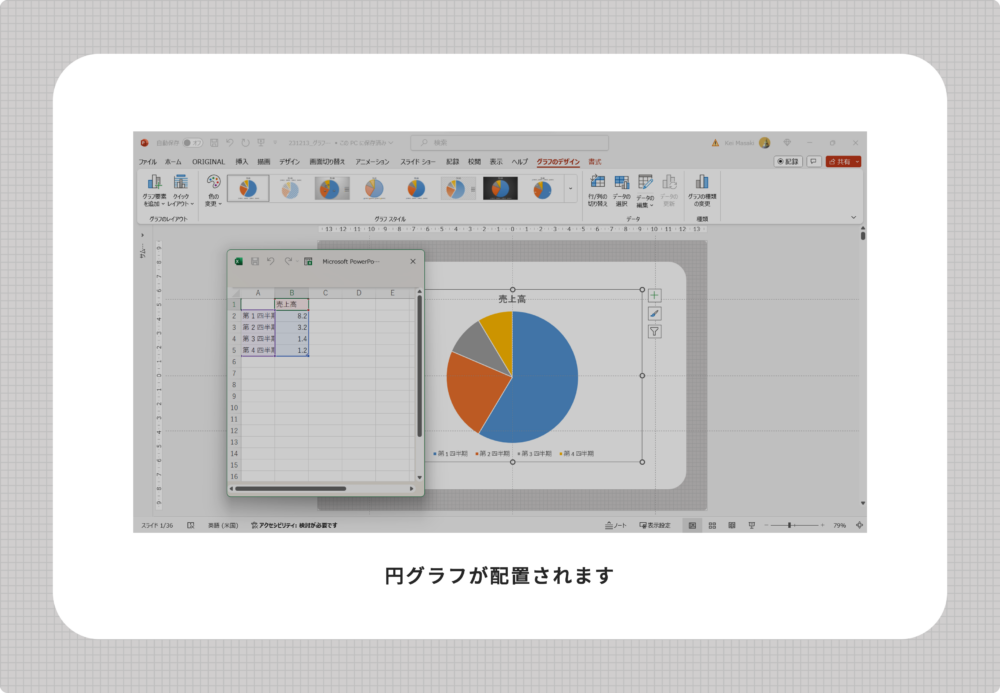
データは行を追加することもできますので、必要な項目を記入して横のセルに数字を記入すれば完成します。
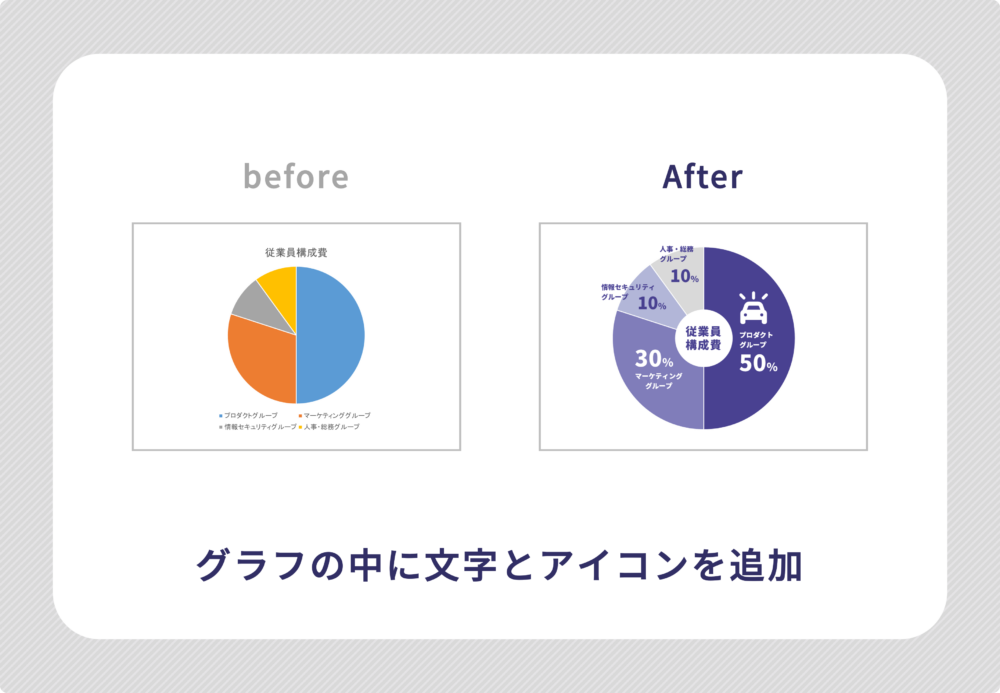
更にわかりやすくデザインした円グラフ
上記の手順で作成した円グラフを更にわかりやすくデザインした事例を紹介します。
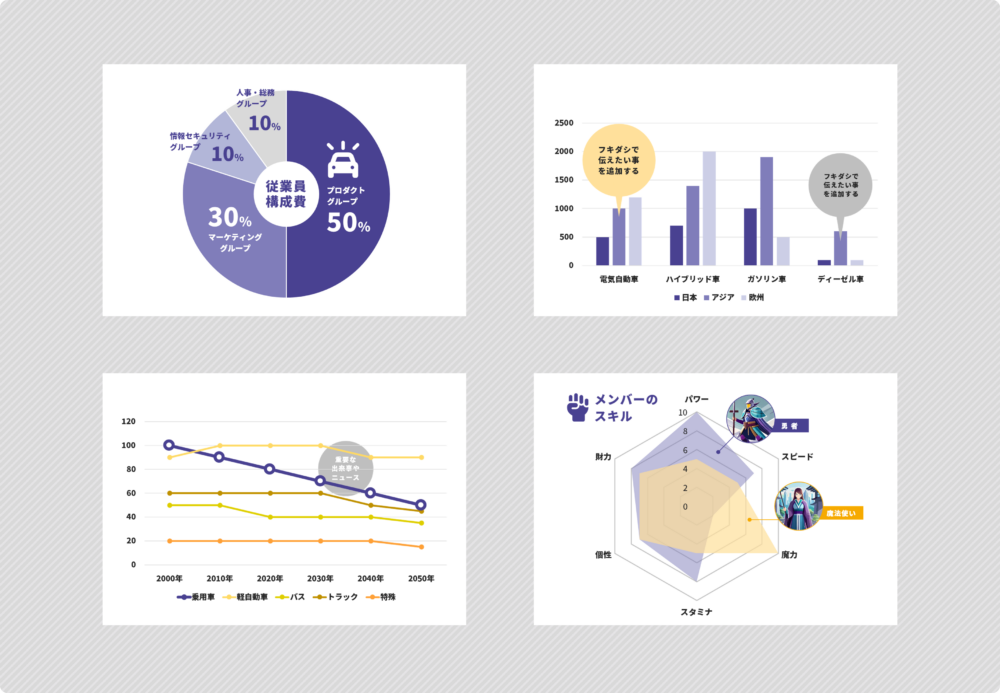
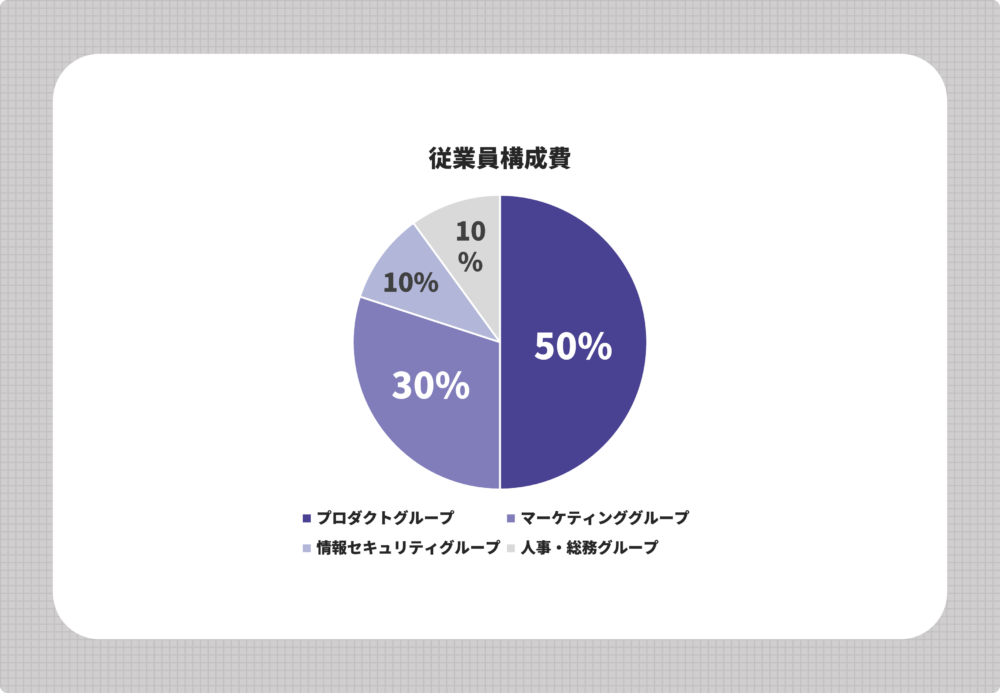
事例①シンプルデザイン

パワーポイントのデフォルトのデザインは見づらく野暮ったい印象を与えてしまうので、以下の点を修正しています。
- カラフルな配色→1色で濃淡を調整して重要な情報をわかりやすく配色
- 見づらい書体→太くて濃いゴシック体に変更
- グラフ内にテキストボックスを配置して「50%」などと記載
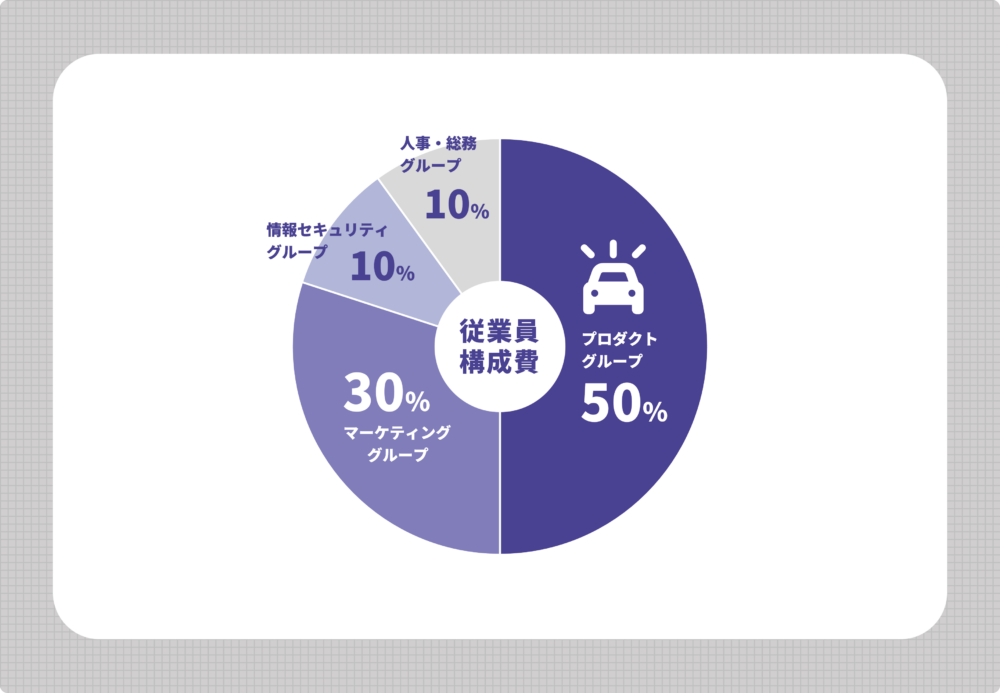
事例②:アイコンの追加やドーナツ型へ加工など

上記の事例①で変更した内容に加えて、更に以下の点を変更しました。
- 円グラフの中心に「白い丸型オブジェクト」を重ねてドーナツ型へ
- グラフのタイトルをドーナツの中へ配置して全体を大きく
- 項目名をグラフ内か近くに配置して全体を大きく
- 重要な項目に「車のアイコン」を配置して更に目立たせる
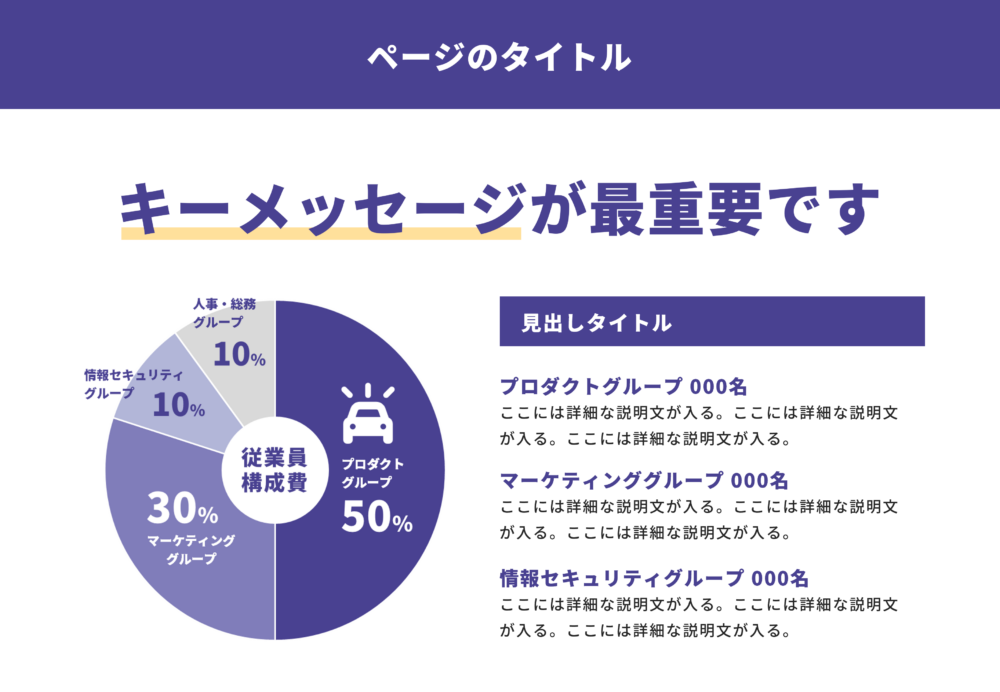
円グラフを使ったプレゼン資料の事例

プレゼン資料などで円グラフを使用する際には、上記の事例のようにこのデータを通じて伝えたいキーメッセージが最重要です。このキーメッセージの根拠(エビデンス)となるものが円グラフなどのデータですので、キーメッセージがもっとも強く伝わるようなレイアウトが望ましいです。
パワーポイントで「縦棒グラフ作成」
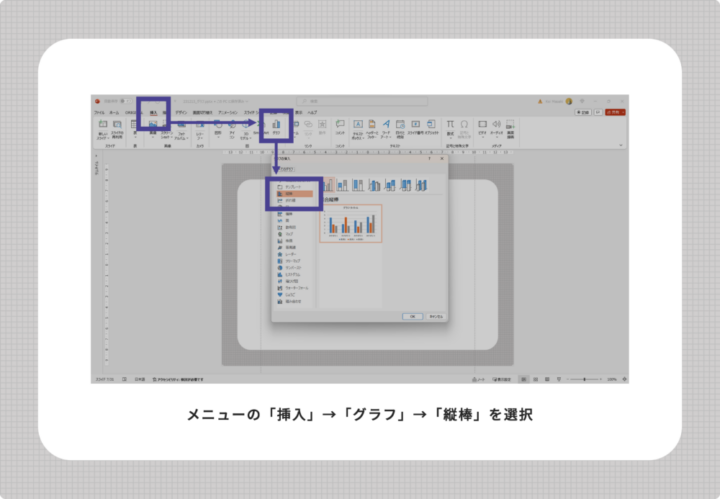
基本的な棒グラフの作り方



円グラフの作成と同じように「挿入」→「グラフ」→「縦棒」と選択して、データを入力すれば完成です。
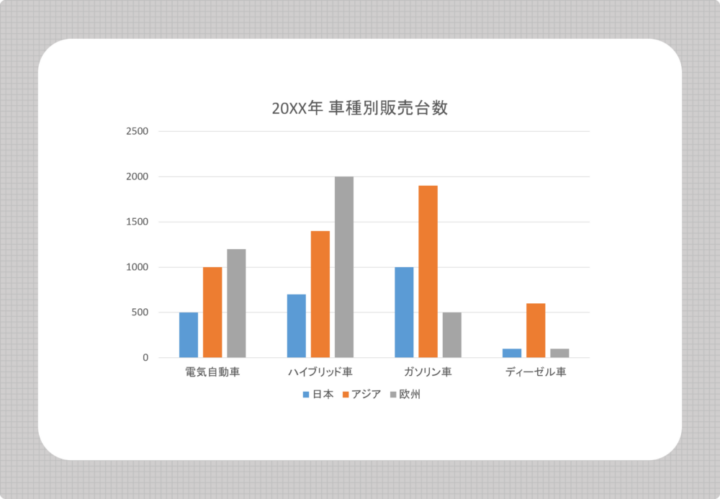
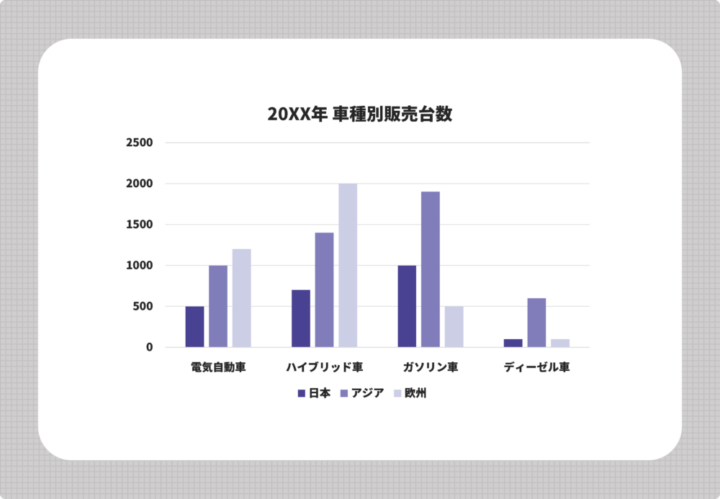
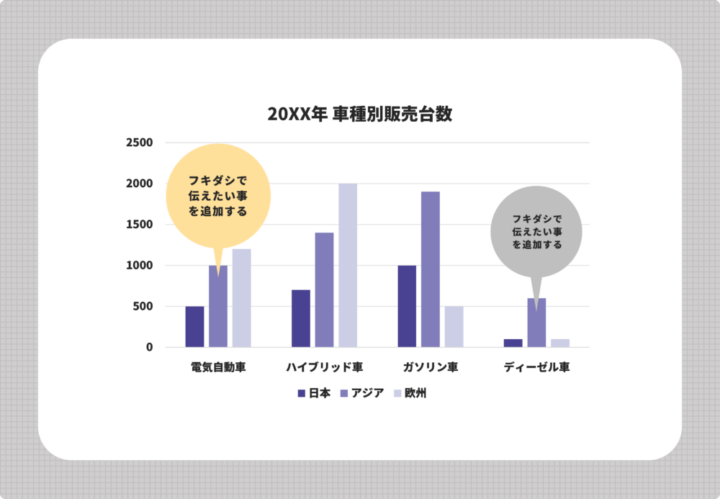
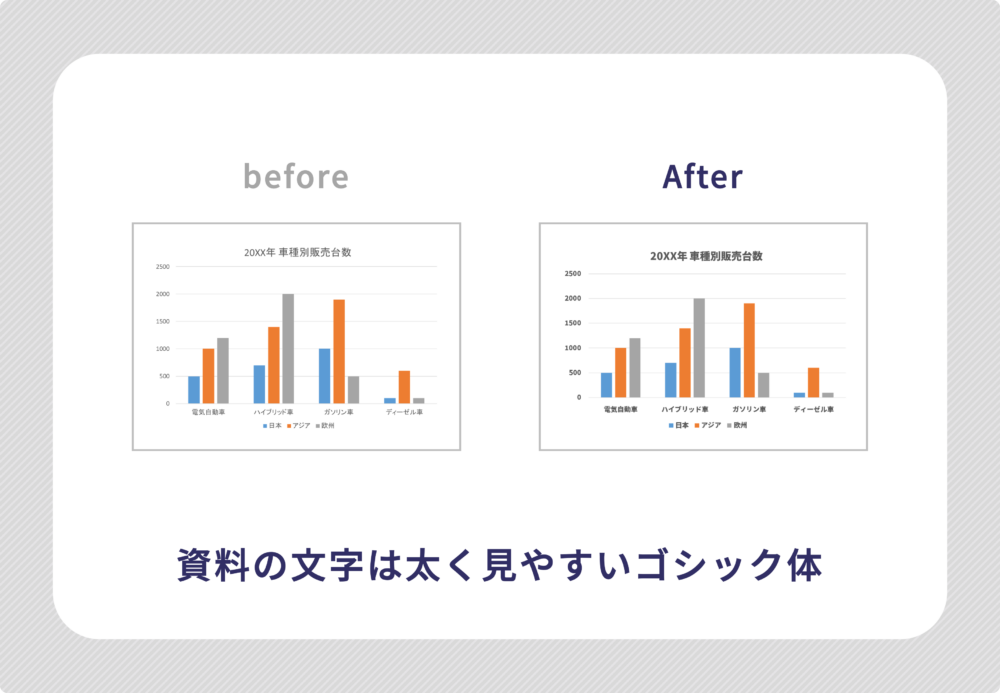
更にわかりやすくデザインした縦棒グラフ


配色とフォントを見やすく変更したものと、更にフキダシを追加して伝えたい事を追加・強調したデザイン事例です。
縦棒グラフを使ったプレゼン資料の事例

円グラフを使用したプレゼン資料の事例とほとんど同じレイアウトで、右側の文字情報のスペースを少なくしています。伝えたい情報の優先順位は①キーメッセージ②グラフの情報③補足説明の文字情報となるので、その順番に視線が流れるように基本的にグラフは左側に配置してください。
パワーポイントで「折れ線グラフ作成」
基本的な折れ線グラフの作り方



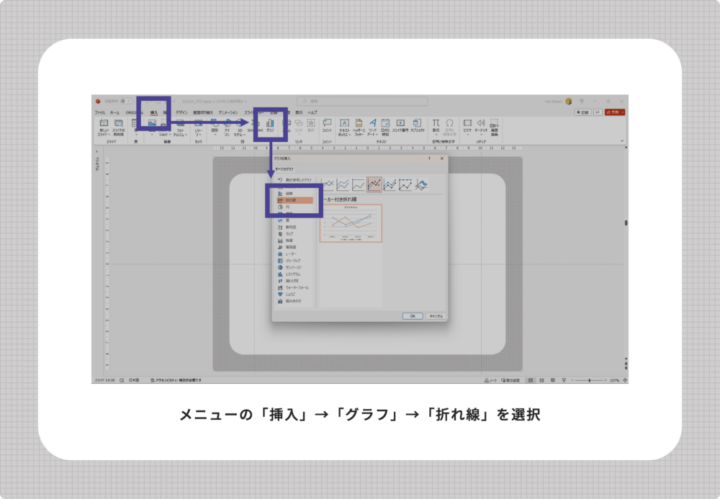
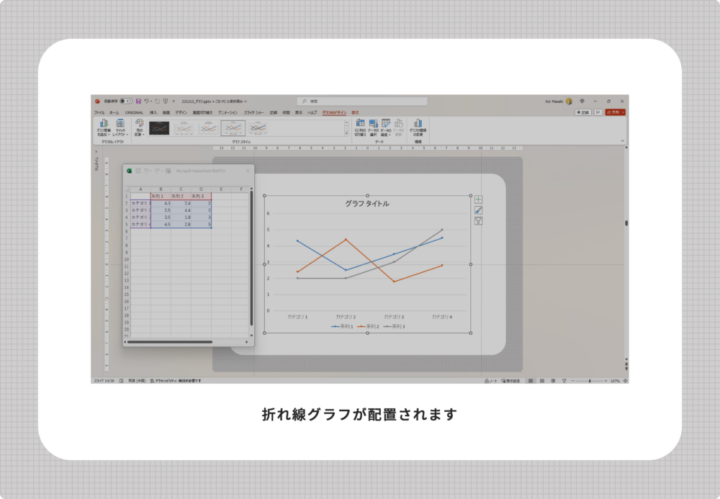
他のグラフの作成と同じように「挿入」→「グラフ」→「折れ線」と選択して、データを入力すれば完成です。
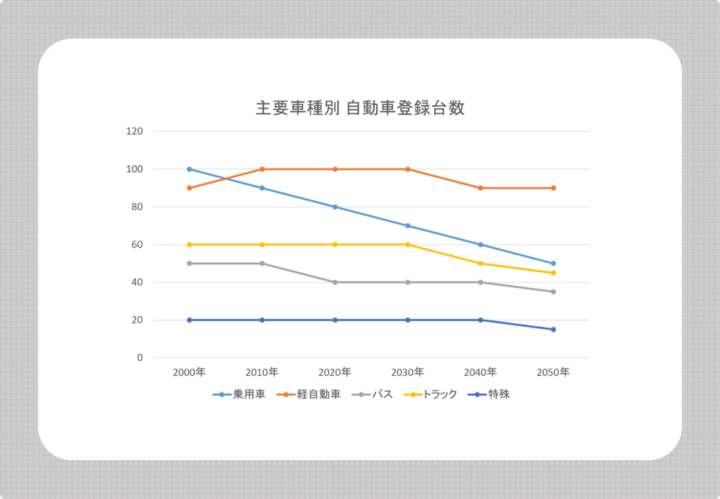
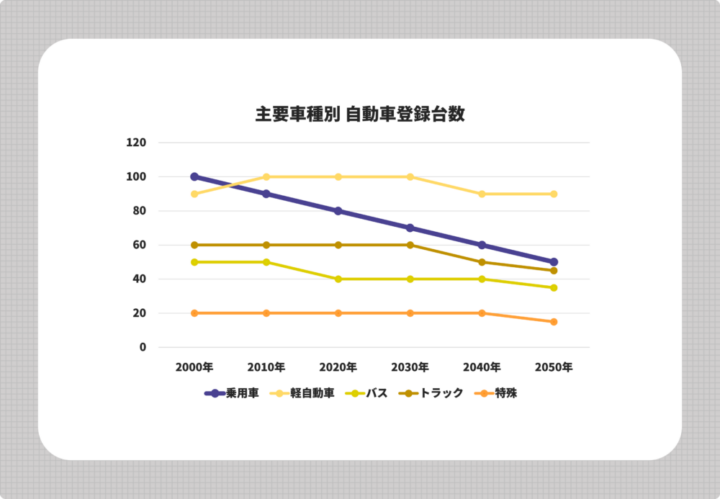
更にわかりやすくデザインした折れ線グラフ


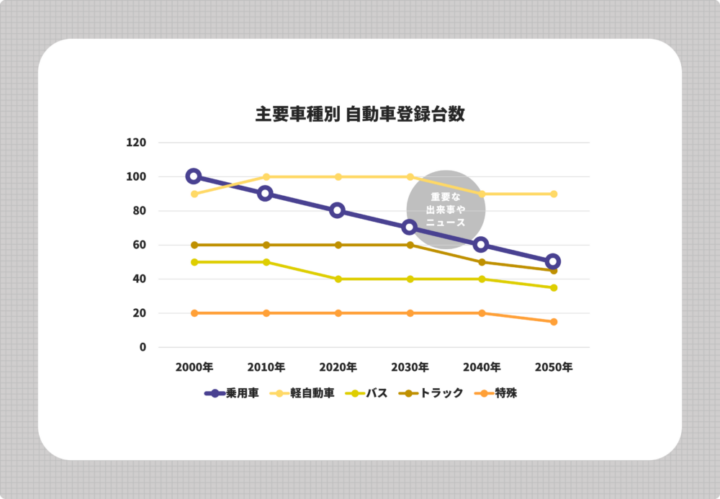
フォントを変更して配色は主要データを青紫色にそれ以外は全て黄色系にした事例と、更に主要データのポイントに丸型オブジェクトを重ねて強調して、グラフの背面にデータと共に伝えたいトピックを追加した事例です。
折れ線グラフを使ったプレゼン資料の事例

縦棒グラフの事例と全く同じレイアウトです。プレゼン資料全体のレイアウトをなるべく統一しておくことで、作業効率の向上とデザインの統一感を保つことができます。
パワーポイントで「レーダーチャート作成」
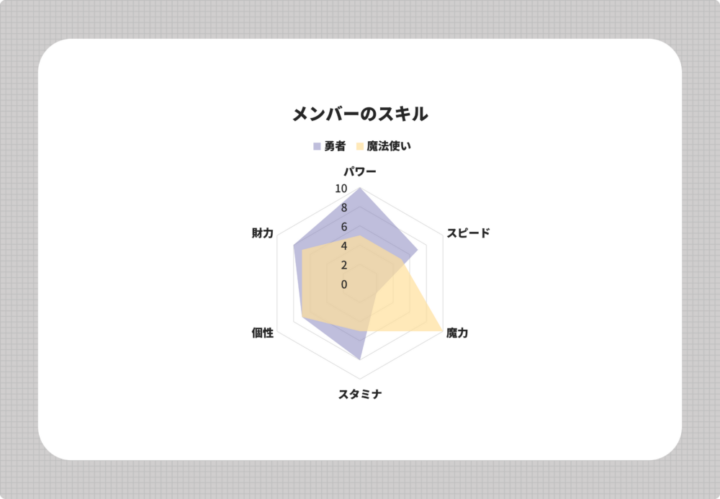
基本的なレーダーチャート(グラフ)の作り方



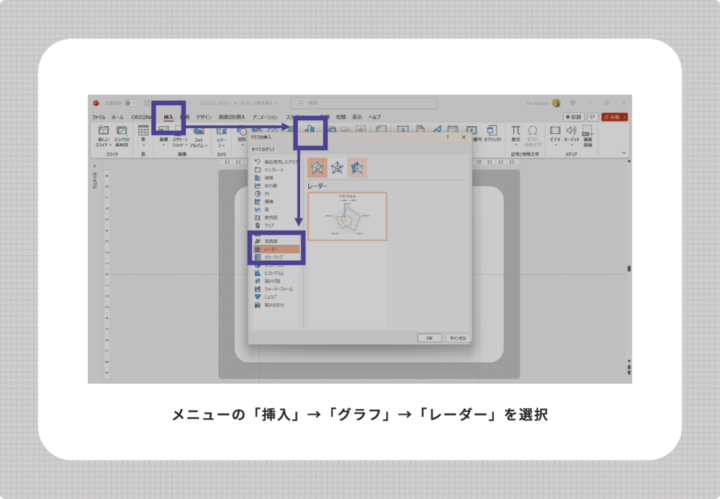
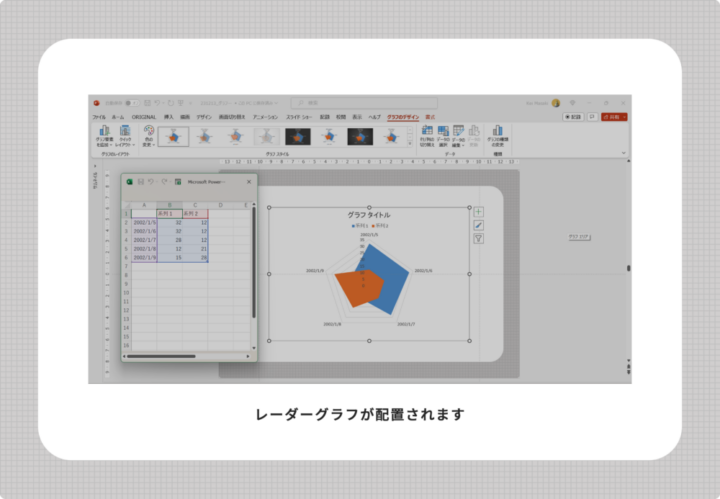
他のグラフの作成と同じように「挿入」→「グラフ」→「レーダー」と選択して、データを入力すれば完成です。
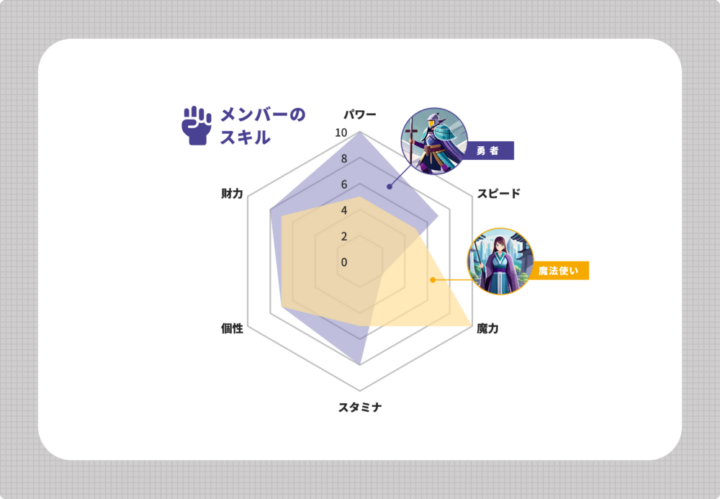
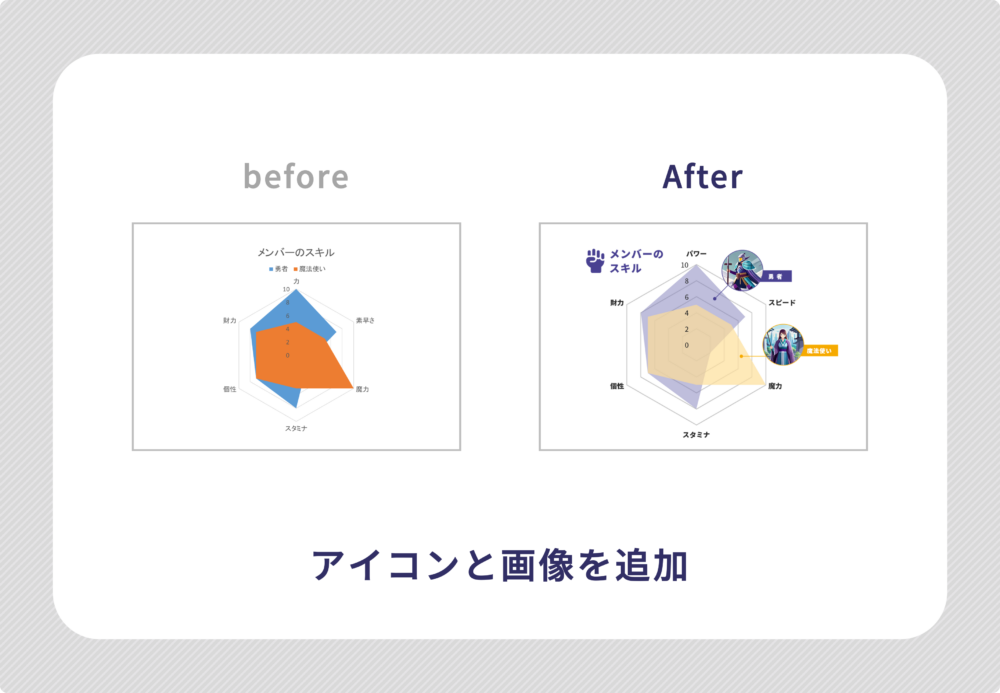
更にわかりやすくデザインしたレーダーチャート(グラフ)


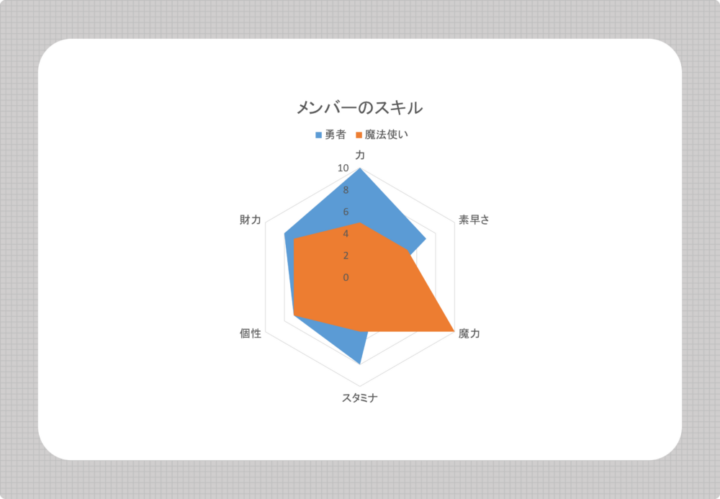
フォントと配色を変更した事例と、更に拳のアイコン・勇者と魔法使いの画像を追加した事例です。
レーダーチャート(グラフ)を使ったプレゼン資料の事例

他グラフと縦横比が違いますが、周りに枠線をつけることで見た目を整えてレイアウトを維持しています。グラフの枠線の左端をキーメッセージの左端と合わせたり、上部を見出しタイトルと合わせて整列しています。
わかりやすいグラフを作るデザイン手法
フォントは太いゴシック体で見やすく

視認性が高く見やすいフォント(上記の例はNotoSans)を使用してください。メイリオや游ゴシックもおすすめです。
配色をシンプルに見やすく

色が多いと重要な情報がぼやけてしまうため、シンプルかつ重要度がわかる配色を心がけてください。
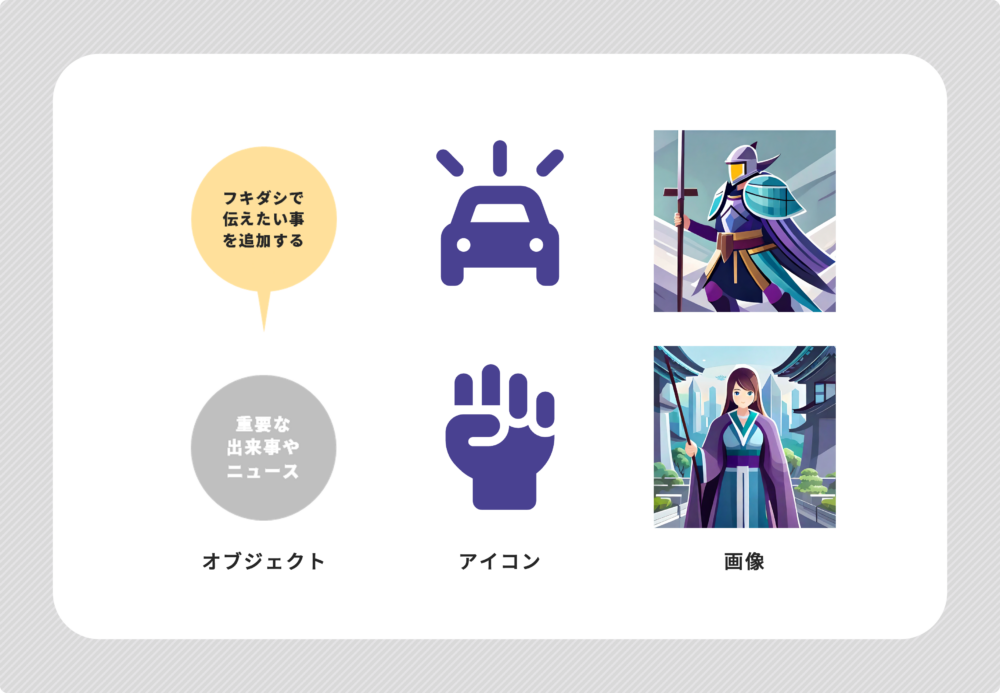
グラフ+フキダシでわかりやすい

グラフを見る相手に伝えたいメッセージや、補足情報をフキダシで追加するとより伝わります。
グラフ+アイコンでわかりやすい

アイコンでビジュアル的に表現することで直観的なわかりやすさを高め、視覚的なアクセントとなり目を引きます。
グラフ+画像で更に魅力的に

伝えるデータの目的によっては、画像を追加するとよりわかりやすく魅力的に見せられるケースもあります。
グラフ作成に使用したビジュアル素材

フキダシのオブジェクトはパワーポイントの図形とテキストボックスを重ねて作成しています。
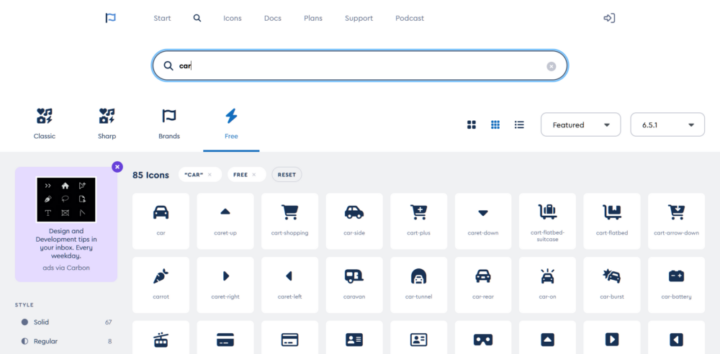
アイコンはFont Awesome(フォントオーサム)のサイトから、パワポ上で編集可能なsvgデータをダウンロードして使用しました。

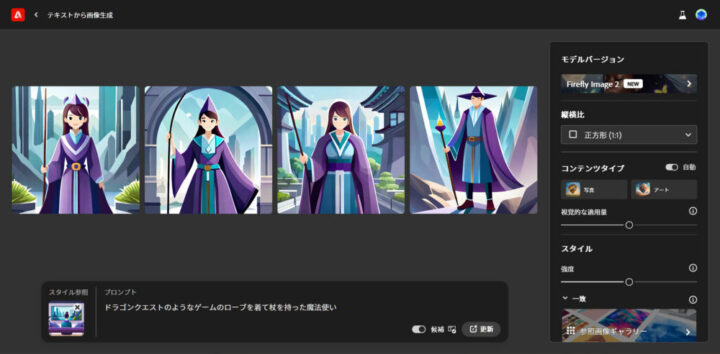
画像はAdobe Fireflyのサイトで画像生成して作りました。

まとめ:見やすいグラフを作るために大切なこと
この記事で紹介してきたグラフ作成の事例から、データを効果的に見せるためには3つの大切なことがあります。
- 視認性:文字の種類(フォント)と太さでかなり視認性(見やすさ)が変わる
- 重要度:配色やサイズに差をつけて重要な情報とそうでない情報とをわかりやすくする
- 追加要素:グラフを使って伝えたいメッセージに合った要素(フキダシやアイコン)を追加する。
この3つはグラフだけでなくプレゼン資料の作成全般において重要ですので、常に心がけてより良い資料作りにお役立ていただければ幸いです。
パワーポイント作成にオススメ記事
最後に、資料作成のスキルを磨くためのさらに具体的なテクニックやヒントを提供する記事を紹介します。
 プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル
プレゼン資料が「見やすい!」を実現する9つの要点とパワーポイントサンプル  プレゼン資料のフォント選び完全ガイド【文字でデザイン力アップ】
プレゼン資料のフォント選び完全ガイド【文字でデザイン力アップ】  KEI
KEI



